pc手机一体网站_手机网站设置
- 行业动态
- 2024-06-21
- 1
摘要:本文主要介绍了如何设置手机网站,包括选择合适的模板、添加内容和优化布局等步骤。还讨论了pc手机一体网站的设计理念,强调了在移动设备上提供良好用户体验的重要性。
pc手机一体网站_手机网站设置

在当前互联网时代,拥有一个既能适应pc端又能完美适配移动设备的网站对于企业和个人来说至关重要,以下是创建pc手机一体网站的详细步骤和设置指南。
1. 设计基础
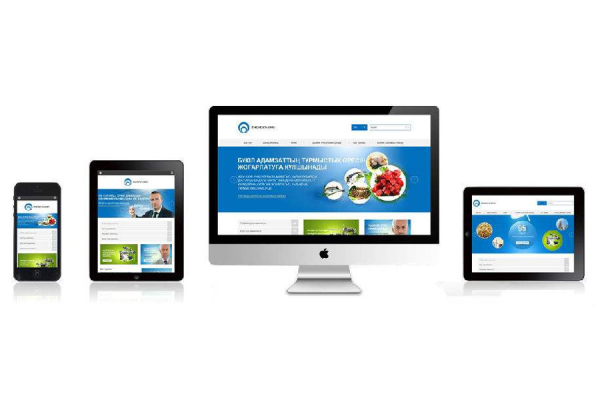
响应式设计: 确保网站能够根据不同的设备和屏幕尺寸自动调整布局、图片、文字等元素的大小和位置。
断点设置: 使用css媒体查询定义关键的“断点”,在这些“断点”处改变网站的布局和设计,以适应不同设备的屏幕宽度。
2. 内容适配
文本大小: 保证在小屏幕上的可读性,避免用户缩放。
图像和视频: 使用可伸缩的图像和视频,或者为不同设备提供不同分辨率的资源。
交互元素: 确保按钮和链接在触摸屏上容易操作,避免过小的点击区域。
3. 功能适配
导航: 简化移动版网站的导航菜单,考虑使用汉堡菜单来节省空间。
表格和表单: 优化输入字段和选择选项,确保它们在移动设备上易于填写和查看。
加载速度: 优化代码和资源,减少移动设备上的加载时间。
4. 技术实施
框架和库: 利用bootstrap、foundation等前端框架快速实现响应式设计。
测试工具: 使用chrome devtools的设备模式、mozilla的responsive design mode等工具测试网站在不同设备上的显示效果。
5. 搜索引擎优化(seo)
移动优先索引: 随着google实行移动优先索引,确保你的移动网站内容完整且优化良好。
元数据: 确保标题、描述和其他元数据在所有设备上都是一致的。
单元表格:关键设置项
| 类别 | 关键设置项 | 描述 |
| 设计 | 响应式布局 | 使用百分比宽度、flexbox或grid系统确保布局自适应 |
| 内容适配 | 字体和图像优化 | 调整字体大小和图像分辨率以适应不同设备 |
| 功能适配 | 简化导航和交互元素 | 使网站在小屏幕上更易于导航和操作 |
| 技术实施 | 使用前端框架 | 利用现有的响应式设计框架加速开发 |
| seo | 移动友好的seo策略 | 确保网站对搜索引擎友好,特别是在移动搜索结果中 |
完成以上设置后,不断测试和优化是保持网站在各种设备上表现良好的关键,通过持续监控分析数据,你可以进一步改进用户体验和提高转化率。
下面是一个简单的介绍,展示了如何将“PC手机一体网站_手机网站设置”相关信息进行分类整理:
| 序号 | 设置项目 | 说明 | 适用设备 |
| 1 | 网站模板选择 | 选择适合手机浏览的网站模板,确保页面布局和风格在手机端显示良好。 | 手机 |
| 2 | 响应式设计 | 确保网站能够根据不同屏幕尺寸自动调整,以适应手机和平板等设备。 | 手机、平板 |
| 3 | 触控优化 | 对网站进行触控优化,提高手机用户在浏览时的体验。 | 手机 |
| 4 | 适配屏幕尺寸 | 设置网站在不同屏幕尺寸下的显示效果,如:小屏幕手机、大屏幕手机、平板等。 | 手机、平板 |
| 5 | 优化图片加载 | 对手机端图片进行压缩和优化,提高页面加载速度。 | 手机 |
| 6 | 简化导航栏 | 在手机端简化导航栏,使其易于操作和浏览。 | 手机 |
| 7 | 优化字体大小 | 调整手机端字体大小,确保阅读舒适。 | 手机 |
| 8 | 适配手机操作系统 | 确保网站在不同手机操作系统(如:iOS、Android)上的兼容性。 | 手机 |
| 9 | 优化搜索引擎优化 | 针对手机用户优化SEO,提高在移动端的搜索排名。 | 手机 |
| 10 | 用户行为跟踪 | 分析手机用户的行为,以优化网站设计和提高用户体验。 | 手机 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/99425.html