如何有效利用Magisk教程来提升我的Android设备功能?
- 行业动态
- 2024-08-12
- 8
Magisk是一个非常流行的Android设备ROOT工具,它由Topjohnwu开发,Magisk的独特之处在于它使用了一种名为"Systemless Root"的方法,可以在不更改系统分区的情况下获取root权限,这样就能避免损害系统的OTA(OverTheAir)更新,下面将详细介绍Magisk的安装及使用方法:
检查设备兼容性
1、确认设备型号和Android版本
检查设备型号:确认你的设备型号和Android版本是否支持Magisk,大部分的设备和系统版本都是支持的,但是特定品牌如三星的部分机型可能需要特别的操作步骤。
系统分区格式:了解你的设备是否使用A/B分区格式或者systemasroot,不同分区格式影响Magisk的安装流程。
准备所需工具
2、下载必要文件
下载当前系统的Rom文件:根据设备的不同,ROM.zip文件可能需要从官网下载或直接在设备上通过系统设置下载。
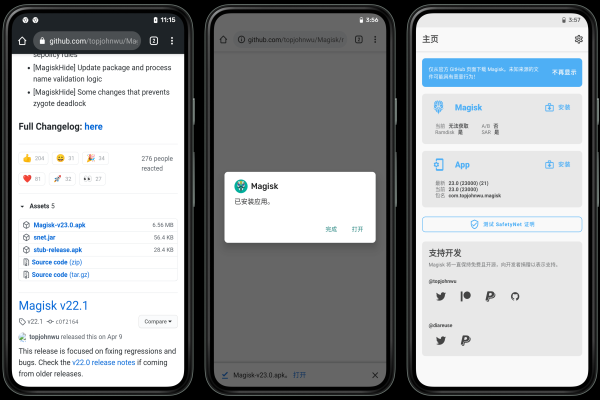
准备Magisk App:下载最新版的Magisk App ZIP文件以及Magisk Manager APK文件,这些可以从GitHub或官网获得。
3、设置文件传输
传输Rom和Magisk文件到设备:确保将Rom.zip和解压得到的boot.img文件,以及Magisk App发送到手机中指定位置。
安装Magisk App
4、启动Magisk管理器

安装Magisk Manager:首先安装APK文件,以得到Magisk管理器界面,用于后续操作指引。
打开Magisk管理器:打开Magisk Manager应用,在应用内你将进行主要的Magisk相关操作。
提取和修改镜像
5、使用Magisk App修改镜像
选择boot.img文件:在Magisk管理器中找到并选择你的boot.img文件,该文件一般存放于手机存储的Download文件夹内。
执行修补操作:Magisk App将自动对所选boot.img文件进行修改以集成Magisk组件。
刷入修改后的镜像
6、刷入修改后的boot分区
进入Recovery模式:通常需要重启手机进入Recovery模式来刷入修改后的boot分区。
使用Recovery刷入:在Recovery中选择刷入选项,找到修补后的boot.img文件进行刷入。

授予应用Root权限
7、通过Magisk授权管理
授权给应用程序:在Magisk Manager中可以对应用程序进行Root权限的管理,允许或禁止特定应用获取root权限。
隐藏Magisk
8、使用Magisk的隐藏功能
启用“Hide Magisk”功能:Magisk Manager中有选项可以隐藏Magisk,使其在设备中不易被发现。
应用隐藏设置:在Hide选项中,你可以配置特定应用或检测方法来绕过root检测。
获取和管理模块
9、使用Magisk模块
下载安装模块:Magisk允许用户下载和安装模块,这些模块可以扩展设备的功能。

管理已安装模块:在Magisk Manager中可以对已安装的模块进行管理,包括启用、禁用或卸载模块。
处理特殊问题
10、应对特殊情况
固件修复:如果遇到设备无法启动的情况,可能需要重新修补固件或恢复原始固件。
模块冲突处理:某些模块之间可能会有冲突,这需要用户在Magisk Manager中检查日志并解决冲突问题。
最重要的是,按照以上步骤,用户可以成功安装并使用Magisk来获取root访问权限,同时保持系统的整洁和可更新性,Magisk的强大之处在于它不仅能让设备获得root权限,还能通过各种模块来增强设备的功能,同时通过Hide功能保证root权限的安全与隐蔽,每一步都设计得相对简单直观,使得即使是初学者也能按图索骥,完成复杂的操作,任何修改系统的操作都存在一定的风险,因此建议用户在操作前备份重要数据,并在有不明白的地方寻求社区的帮助或详细阅读官方文档。