什么是iView UI?探索其功能与特点
- 行业动态
- 2024-11-01
- 2751
iView UI 是一个基于 Vue.js 的高质量 UI 组件库,旨在为开发者提供丰富的界面解决方案。
## iView UI 组件库与使用指南

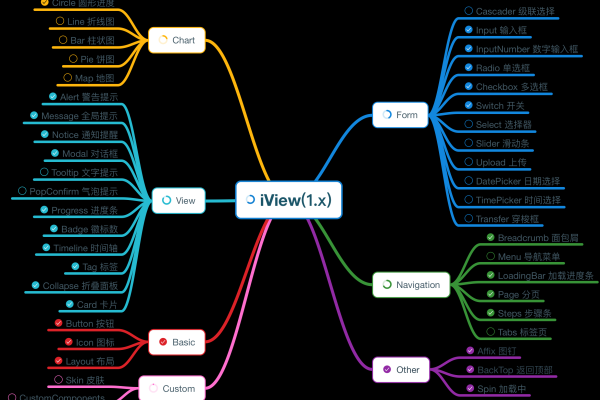
iView,现更名为 View UI,是一套基于 Vue.js 的高质量开源 UI 组件库,它专为 PC 端的中后台产品设计,提供了丰富的组件和功能,帮助开发者快速构建现代化的 web 应用,本文将详细介绍 iView 的特点、安装方法、基础组件以及常见问题解答(FAQs)。
### 一、iView 简介
iView 是由 TalkingData 可视化团队开发和维护的 UI 组件库,随着版本的升级,iView 在 4.0 版本时改名为 View UI,它主要面向大中型中后台产品,如运营平台、数据监控平台和管理平台等,iView 提供了一整套从工程配置到样式布局的解决方案,适合有过 Vue 组件化开发经验的前端工程师,同时也对偏后端的工程师友好。
### 二、iView 特点
1. **基于现代前端技术栈**:iView 基于 npm + webpack + babel + ES2015 开发,充分利用了现代前端技术的优势。
2. **友好的 API**:iView 的 API 设计从使用者和场景出发,易于理解和使用,每个功能都配有详细说明和实例代码,方便开发者快速上手。
3. **高质量、功能丰富**:iView 阅读了大量已有组件库的代码,取长补短,实现了高质量的组件开发,它提供了丰富的组件和功能,满足各种开发需求。
4. **良好的兼容性**:虽然 iView 只能兼容到 IE 9+,但它在 Chrome、Safari、Firefox 等现代浏览器上表现最佳。
### 三、iView 安装与使用
#### 1. 使用 npm 安装
开发者可以通过 npm 安装 iView,命令如下:
“`bash
npm install view-design –save
“`
安装完成后,可以在项目的 `main.js` 中引入 iView,并在组件中使用其提供的组件。
“`javascript
// main.js
import Vue from ‘vue’;
import ViewUI from ‘view-design’;
import ‘view-design/dist/styles/iview.css’;
Vue.use(ViewUI);
new Vue({
el: ‘#app’,
render: h => h(App)
});
“`
在组件中使用 iView 提供的组件,如 `Button`、`Modal` 等:
“`html
Primary Button
Welcome to ViewUI
“`
#### 2. 不使用 npm 安装
如果不使用 npm,也可以直接通过 `
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/95864.html