cdn nginx gzip
- 行业动态
- 2025-03-14
- 3
Nginx、CDN与Gzip:Web性能优化的铁三角
在当今互联网世界中,网站的加载速度和性能对于用户体验至关重要,为了提升网站的性能,管理员们常常采用Nginx、CDN(内容分发网络)和Gzip压缩这三种技术,本文将详细介绍如何配置Nginx以使用CDN和Gzip,解释它们的作用,并提供一些常见问题的解决方案。
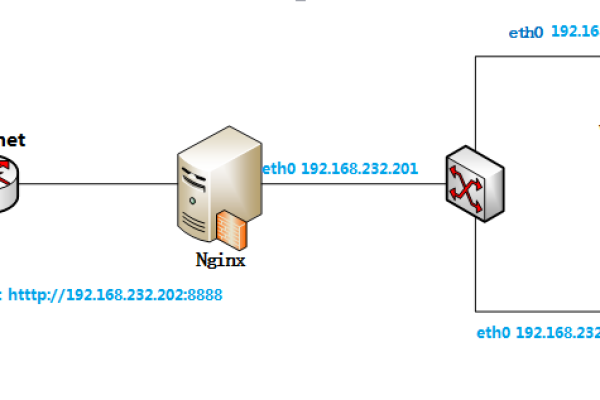
一、Nginx与CDN集成
1、基本概念
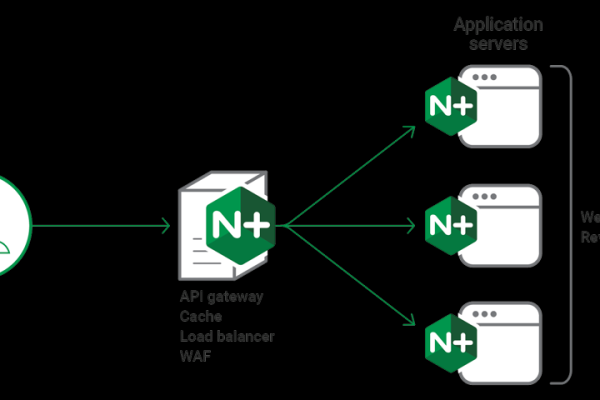
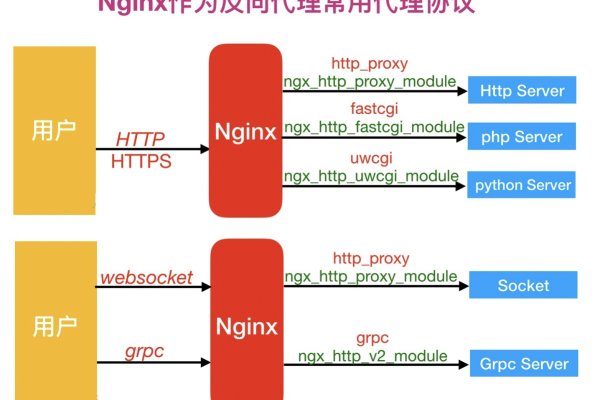
Nginx:一个高性能的HTTP服务器和反向代理服务器,可处理大量并发连接。
CDN:一个分布式服务器网络,通过缓存静态资源来减少数据传输时间和距离,提高网站加载速度。
2、常见集成问题及解决方案
缓存配置不当:如果Nginx和CDN的缓存规则设置不合理,可能会导致缓存不生效或缓存过期时间设置不当,应根据内容的更新频率和重要性来设置不同的缓存时间。
源站响应问题:源站(即Nginx后端的服务器)响应缓慢或出现错误,会影响整个网站的性能,可以通过优化源站性能、增加服务器资源、使用负载均衡等措施来解决。
域名配置错误:如果域名的解析不正确或未及时更新CDN配置中的域名信息,会导致用户无法正确访问网站,需要仔细检查域名的解析和CNAME记录是否正确。
协议转换问题:Nginx支持HTTP和HTTPS协议,而CDN也需要与之匹配,如果协议转换配置不当,可能会导致数据传输中断或安全问题,要确保Nginx正确配置了SSL证书,并在CDN中上传和启用相应的证书。
3、配置步骤

选择CDN提供商:市面上有许多CDN提供商,如Cloudflare、Akamai、阿里云CDN等,选择一个性能覆盖范围广、价格合理的提供商。
创建账户并配置:在CDN提供商网站上创建账户,并添加域名,大多数CDN提供商会引导你完成这一过程。
获取加速域名:配置完成后,CDN提供商会提供一个CDN加速域名,用于替换网站上的静态资源URL。
更新Nginx配置文件:备份Nginx配置文件,打开文件进行修改,找到静态资源的配置段落,将静态资源请求重定向到CDN加速域名。
server {
listen 80;
server_name yourdomain.com;
location ~ .(jpg|jpeg|png|gif|ico|css|js|woff|woff2)$ {
expires 7d;
add_header Cache-Control "public";
proxy_pass https://your_cdn_accelerate_domain;
}
location / {
proxy_pass http://your_backend_server;
}
}
保存配置文件并重启Nginx服务。
4、实际案例分析:某在线教育网站在使用Nginx和CDN集成后,发现部分地区用户访问速度仍然较慢,经过排查,发现部分课程视频的缓存时间设置过短,导致频繁回源获取数据,将缓存时间调整为30天后,用户访问速度得到显著提升。
二、Nginx与Gzip集成
1、基本概念

Gzip:一种广泛使用的压缩算法,用于减少HTTP传输的数据量,提高传输效率,Nginx支持Gzip压缩模块,可以对传输的内容进行压缩后再发送给客户端。
2、作用
减少传输数据量:通过压缩文本文件、CSS、JavaScript等资源,减少传输的数据量,从而加快网站的加载速度。
节省带宽:压缩后的数据占用更少的带宽,有助于降低服务器的流量成本。
3、配置步骤
开启Gzip功能:在Nginx配置文件中,找到http块或server块,添加以下指令:
gzip on;
设置压缩级别:根据需求设置压缩级别,取值范围为1到9,数字越大压缩率越高但消耗的CPU资源也越多,一般推荐设置为6。

gzip_comp_level 6;
指定压缩类型:默认情况下,Nginx会对常见的文本文件类型进行压缩,如果有其他特定类型的文件需要压缩,可以在gzip_types指令中指定。
gzip_types text/plain application/javascript application/x-javascript text/css;
设置最小压缩长度:为了避免压缩小文件浪费资源,可以设置最小压缩长度,只有当响应体大小超过这个值时才会进行压缩。
gzip_min_length 1k;
保存并重启Nginx:完成配置后,保存文件并重启Nginx服务使配置生效。
4、常见问题及解答
Q: 开启了Gzip压缩,为什么访问网站时没有看到Content-Encoding: gzip头?
A:可能有以下原因:浏览器不支持Gzip压缩;Nginx配置错误;源站响应头中没有包含Vary: Accept-Encoding字段,需要检查浏览器是否支持Gzip、Nginx配置是否正确以及源站响应头是否正确设置了Vary: Accept-Encoding字段。
Nginx与CDN、Gzip的结合是提升网站性能的重要手段,正确配置和使用这些技术可以显著提高网站的加载速度和用户体验,在实际应用中,需要根据具体情况进行调整和优化以达到最佳效果。







