如何实现跨域存储 Cookie 的相关问题探讨
- 行业动态
- 2025-01-22
- 8
withCredentials 和 Set-Cookie 的 SameSite 属性为 None 及 Secure 实现,需服务器支持。
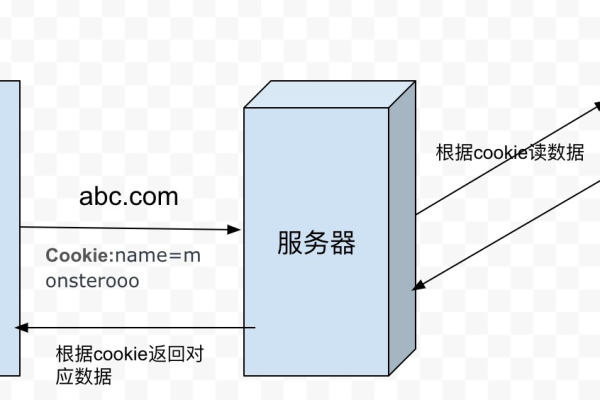
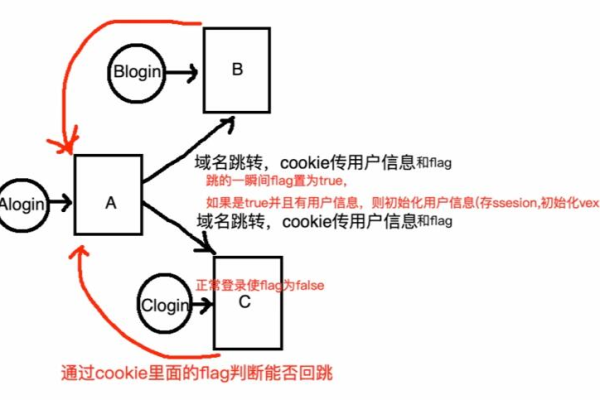
在Web开发中,Cookie的跨域存储是一个常见且重要的需求,由于同源策略的限制,Cookie默认是不能跨域共享的,通过一些特定的技术和配置,我们可以实现Cookie的跨域存储,从而提高Web应用的互操作性和用户体验。
实现原理
Cookie跨域存储主要依赖于两个HTTP头部:Access-Control-Allow-Origin和Access-Control-Allow-Credentials,这两个头部是CORS(跨源资源共享)的一部分,它们允许在跨域请求中携带和读取敏感数据,如Cookie。
Access-Control-Allow-Origin:这个头部指定了哪些域可以访问该资源,如果要实现无限制的跨域共享,可以将该值设置为“*”,表示所有域都可以访问,但为了安全起见,通常会将其设置为特定的可信域。
Access-Control-Allow-Credentials:这个头部用于指示响应是否应暴露给JavaScript,如果要允许携带敏感数据(如Cookie),则必须将此值设置为“true”。
具体实现方法
服务器端设置
在服务器端配置中,需要添加以下响应头部以允许跨域请求并携带Cookie:

Access-Control-Allow-Origin: * Access-Control-Allow-Credentials: true
这将允许所有域进行跨域请求,并允许携带敏感数据,将Access-Control-Allow-Origin设置为“*”可能会带来安全风险,因此建议将其设置为特定的可信域。
前端请求处理
在前端代码中,你需要处理跨域请求并提取返回的Cookie数据,这可以通过使用Fetch API或XMLHttpRequest来实现,使用Fetch API时,可以这样写:
fetch('https://example.com/api/data', {
credentials: 'include' // 指定要携带Cookie
})
.then(response => response.json())
.then(data => {
// 处理返回的数据
})
.catch(error => {
// 处理错误
}); 在上述代码中,通过将credentials选项设置为“include”,我们告诉浏览器在请求中携带Cookie。

注意事项
安全风险:虽然实现Cookie的跨域共享可以提高互操作性和用户体验,但也带来了安全风险,确保只与可信第三方共享数据,并采取适当的安全措施来保护用户数据。
性能影响:由于每个请求都需要携带额外的头部信息,这可能会对性能产生一定影响,在生产环境中,应权衡利弊并采取适当的优化措施。
浏览器兼容性:不是所有浏览器都支持CORS和CSC,确保测试目标浏览器并采取适当的兼容性措施。
FAQs
Q1:为什么Cookie不能默认跨域?

A1:Cookie不能默认跨域是因为同源策略的限制,同源策略是一种安全机制,用于防止不同源之间的数据被墙和反面攻击,通过限制Cookie的跨域访问,可以保护用户数据的安全和隐私。
Q2:如何验证Cookie是否成功跨域设置?
A2:在客户端,你可以通过JavaScript检查Cookie是否成功设置,在页面加载完成后打印出所有Cookie,然后观察控制台输出是否包含你设置的Cookie。
小编有话说
Cookie的跨域存储是Web开发中的一个复杂而重要的主题,通过正确理解和应用CORS策略以及采取适当的安全措施,我们可以实现Cookie的跨域共享并提高Web应用的互操作性和用户体验,我们也需要注意到其中存在的安全风险和性能影响,并在实际应用中进行权衡和优化。