引用cdn安全
- 行业动态
- 2025-03-12
- 11
CDN引用安全全解析
一、CDN的基本
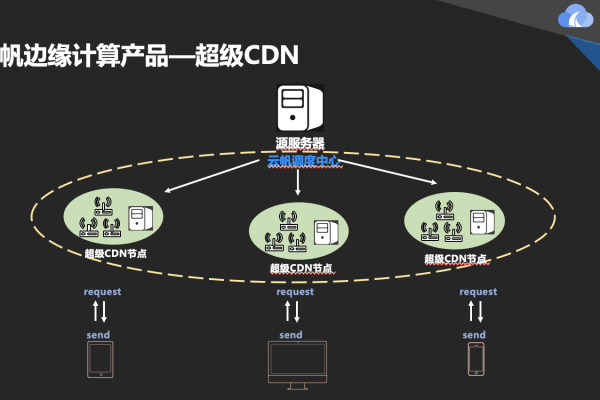
CDN(Content Delivery Network),即内容分发网络,是一组分布在多个地理位置的服务器,它们协同工作以提供快速、高效的内容传输服务,通过将静态资源(如CSS、JavaScript、图片等)缓存到全球各地的服务器节点上,CDN能够根据用户的位置选择最近的服务器进行响应,从而显著减少网络延迟,提高网站的加载速度和用户体验。
二、CDN的主要优势
1、提高网站加载速度:由于CDN的多服务器节点分布,用户可以从最近的节点获取资源,极大地缩短了加载时间。
2、减轻服务器负载:CDN缓存了大量静态资源,减少了对源服务器的请求次数,降低了服务器的压力。
3、提升网站稳定性:当某个节点出现故障时,CDN可以自动切换到其他正常节点,确保网站的可用性和稳定性。
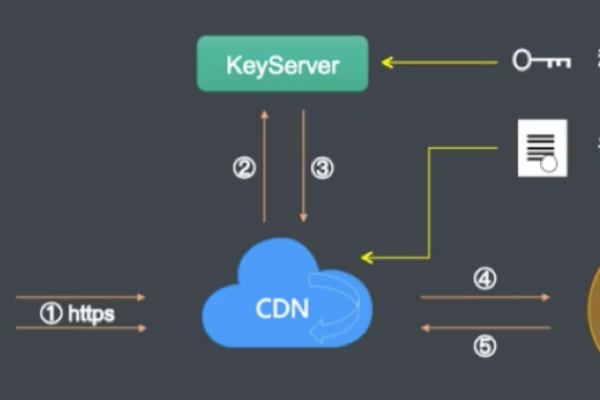
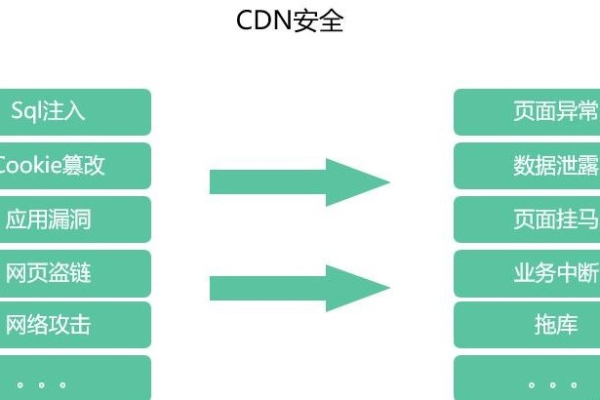
4、增强安全性:许多CDN服务提供DDoS攻击防护、SSL证书等安全功能,提高网站的安全性。
三、常见的CDN服务
1、Google CDN:提供了一系列常用的开源JavaScript库和字体资源,特别适合快速开发和部署。
2、Cloudflare CDN:不仅提供CDN服务,还提供一系列安全功能,如DDoS防护、SSL证书等。

3、jsDelivr CDN:一个免费、快速的开源CDN,支持各种JavaScript库、CSS文件等。
四、在HTML中引用外部CDN的方法
1、引用CSS文件:在HTML文档的<head>标签内使用<link>标签引入外部CDN的CSS文件。
2、引用JavaScript文件:在<body>标签或<head>标签内使用<script>标签引入外部CDN的JavaScript文件。
3、引用字体文件:通常也在<head>标签内使用<link>标签引入在线字体文件。
五、使用CDN的最佳实践
1、优先选择知名CDN服务:如Google、Cloudflare、jsDelivr等,这些服务通常具有更高的稳定性和安全性。
2、配置缓存策略:合理配置缓存策略,如设置缓存时间、使用版本号等,可以进一步提高资源加载速度和用户体验。
3、监控和分析:使用监控和分析工具,如Google Analytics,可以帮助了解用户访问情况、加载速度等,从而优化网站性能。

4、考虑多CDN策略:为了提高可靠性,可以考虑使用多CDN策略,即同时使用多个CDN服务,当一个服务出现问题时,自动切换到其他服务。
5、结合本地资源:虽然CDN可以提高加载速度,但在某些情况下,使用本地资源可能更加可靠,特别是对于关键性资源,可以考虑将其放在本地服务器上,作为CDN的备份。
六、问题与解答
1、问:如何验证CDN引用是否成功?
答:可以通过在浏览器开发者工具中查看网络请求,确认是否成功从CDN服务器加载了资源,也可以在页面上添加简单的测试代码,如使用jQuery弹出提示框,来验证CDN引用是否成功。
2、问:如何选择合适的CDN服务商?
答:在选择CDN服务商时,应考虑其覆盖范围、性能和稳定性、安全性以及成本等因素,建议选择知名度高、服务质量好的CDN服务商,并根据自身需求进行合理配置和管理。