CDN与JSDeliver,如何高效使用CDN服务?
- 行业动态
- 2025-03-10
- 2
cdn.jsdelivr.net 简介
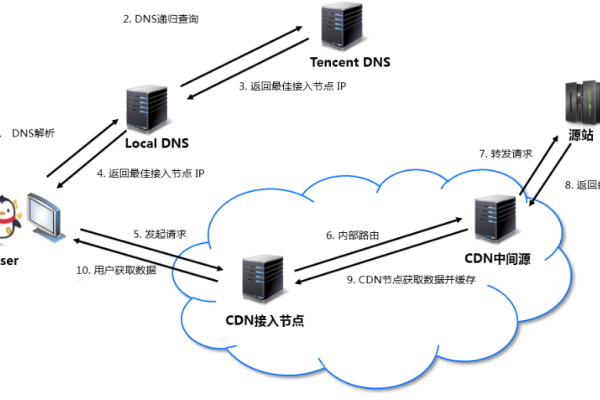
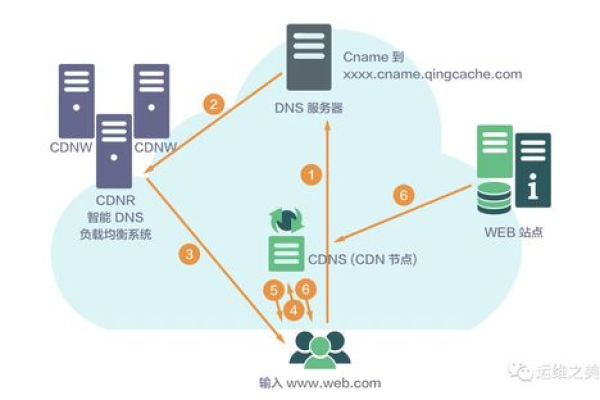
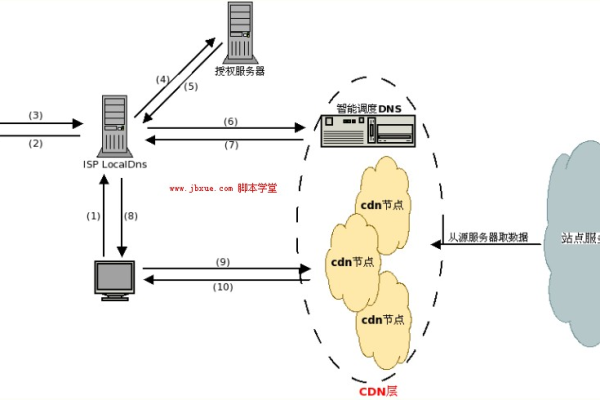
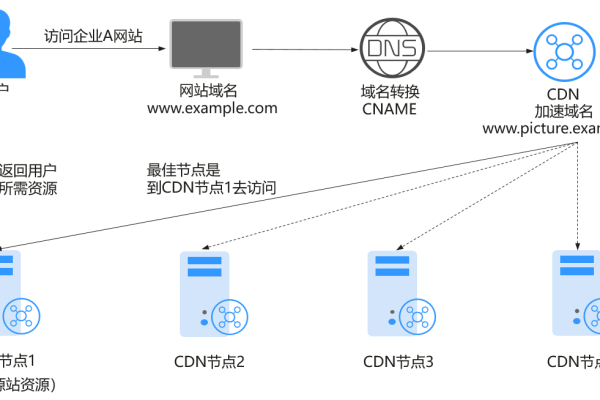
cdn.jsdelivr.net 是一个免费、开源的公共 CDN,专注于托管 JavaScript、CSS 等静态资源,它利用全球分布的服务器节点,通过 CDN 技术确保用户能够快速获取所需资源,无论身处何地。
主要功能与特点
1、资源托管:支持托管各种常见的前端资源,如 JavaScript 库、CSS 框架、字体文件等。
2、加速访问:通过全球 CDN 网络加速资源的加载速度,提高网站的响应速度和用户体验。
3、版本控制:支持指定资源的版本号,确保加载的是特定版本的资源。
4、可靠性高:即使原存储库中的文件被删除或更新,jsdelivr 仍能持续提供旧版本文件,以确保生产环境中的稳定性。
使用示例
以下是一些使用 cdn.jsdelivr.net 加载资源的示例:
1、加载 jQuery

完整版本:https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
缩小版:https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js
2、加载 Bootstrap
完整版本:https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css
主题样式:https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap-theme.min.css

3、加载 Font Awesome
CSS 文件:https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css
字体文件:https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0
相关问题与解答
1、Q: 为什么选择 cdn.jsdelivr.net?
A: cdn.jsdelivr.net 提供了快速、可靠的 CDN 服务,支持多种资源类型和版本控制,适合用于加速网站静态资源的加载。

2、Q: 如何确保加载的资源是最新版本?
A: 在引用资源时,建议指定明确的版本号,以避免加载到过时的资源,可以定期检查并更新所使用的资源版本。
3、Q: cdn.jsdelivr.net 是否支持自定义域名?
A: cdn.jsdelivr.net 不支持自定义域名,但用户可以通过其他方式(如使用代理服务器)来实现类似的效果。