关于SAE CDN与jQuery的集成疑问
- 行业动态
- 2025-03-09
- 10
使用SAE CDN加速jQuery加载的详细指南
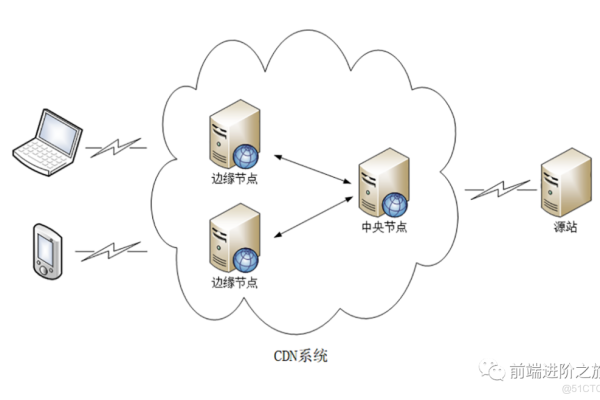
一、SAE CDN简介
SAE(Sina App Engine)是新浪提供的一个云计算平台,其中包含了CDN(内容分发网络)服务,通过将静态资源如JavaScript库、CSS文件、图片等缓存在全球各地的服务器上,SAE CDN可以显著提高这些资源的加载速度,从而优化用户体验和提升网站性能。
二、为什么使用CDN加载jQuery
1、加速加载速度:CDN通过将jQuery缓存在全球各地的服务器上,使用户能够从距离自己最近的服务器获取jQuery,从而加快加载速度。
2、减轻服务器压力:通过将静态资源缓存在CDN上,减少了对主服务器的请求,从而减轻了服务器的负载压力。
3、更好的全球覆盖:CDN的服务器遍布全球各地,确保无论用户来自哪个地区,都能快速地获取到所需的资源。
4、利用浏览器缓存:如果用户访问过其他使用相同CDN资源的网站,jQuery可能已经被缓存,避免了重复下载。

5、减少带宽消耗:通过CDN提供静态文件,减轻了自己的服务器带宽压力。
6、获得最新版本:通过CDN引入jQuery时,可以很方便地引入其最新版本,保持项目更新。
三、如何使用SAE CDN加载jQuery
要使用SAE CDN加载jQuery,只需在HTML文件中添加一个<script>标签,并指定SAE CDN提供的jQuery库的URL,以下是一个示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用SAE CDN加载jQuery</title>
<!-引入SAE CDN的jQuery -->
<script src="//lib.sinaapp.com/js/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript">
window.jQuery || document.write('<script src="/js/libs/jquery.min.js"></script>');
</script>
</head>
<body>
<h1 id="message">Hello World</h1>
<button id="myButton">点击我</button>
<script>
// 确保DOM完全加载后运行代码
$(document).ready(function(){
// 选择h1元素并设置文本内容
$("h1").text("jQuery成功加载!");
// 给按钮添加单击事件处理程序
$("#myButton").click(function(){
alert("按钮被点击了!");
});
});
</script>
</body>
</html> 在这个示例中,我们首先尝试从SAE CDN加载jQuery库,如果加载失败(由于网络问题或CDN服务器故障),我们将回退到本地的jQuery库,这样,即使CDN不可用,我们的网页仍然能够正常工作。
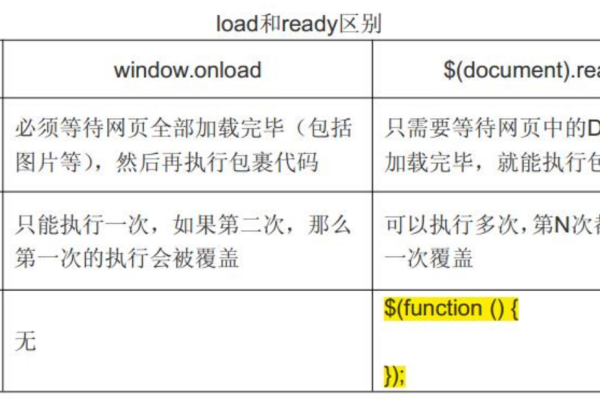
四、验证jQuery是否成功加载
要验证jQuery是否成功加载,可以在浏览器中打开开发者工具(通常通过按F12或右键选择“检查”打开),然后切换到“控制台”选项卡,在控制台中输入jQuery或$,如果返回的是函数定义,则说明jQuery已经成功加载,您还可以在控制台中执行一些简单的jQuery代码来测试其功能,

console.log("jQuery版本:" + $.fn.jquery); // 输出当前加载的jQuery版本号 如果控制台正确输出了版本号,并且没有报错信息,那么说明jQuery已经成功加载并可以使用了。
五、常见问题与解答
1、问:如果SAE CDN不可用怎么办?
答:如果SAE CDN不可用,您可以选择其他可靠的CDN服务来加载jQuery,例如Google Hosted Libraries、Microsoft Ajax CDN或七牛云CDN等,确保您的网页中有适当的回退机制,以便在CDN不可用时加载本地的jQuery库。
2、问:如何确保我的网页始终使用最新的jQuery版本?
答:通过CDN引入jQuery时,您可以通过修改<script>标签中的URL来指定所需的版本号,大多数CDN服务都会在其URL中包含版本号信息,因此您只需要更新这个版本号即可轻松切换到最新版本。