如何修改MySQL数据库的加密模式以兼容MySQL模式?
- 行业动态
- 2024-12-24
- 8
default-authentication-plugin参数来实现。兼容MySQL模式时,可以设置为 mysql_native_password。
MySQL数据库的加密模式在安全性和兼容性方面起着至关重要的作用,修改MySQL数据库加密模式是一个涉及多步骤的过程,需要谨慎操作以确保数据的安全性和系统的正常运行。
一、确认当前的加密方式
要确认当前MySQL数据库的加密方式,可以通过查询系统变量来查看,使用以下SQL语句可以获取当前的加密方式:
SHOW VARIABLES LIKE 'default_authentication_plugin';
在MySQL 5.7及以上版本中,默认的加密方式是caching_sha2_password,而之前的版本默认是mysql_native_password,了解当前的加密方式对于后续操作至关重要。
二、修改配置文件
找到MySQL的配置文件(通常为my.cnf或my.ini),并添加或修改以下配置项以更改默认的身份验证插件:
[mysqld] default_authentication_plugin = new_encryption_method;
将new_encryption_method替换为要使用的加密方式,如caching_sha2_password、sha256_password或mysql_native_password,保存配置文件后,重启MySQL服务以使配置生效。
三、更改用户密码
使用ALTER USER语句将现有用户的密码更改为新的加密方式,使用以下语句更改用户root的密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH new_encryption_method BY 'new_password';
同样地,将new_encryption_method替换为新的加密方式,将new_password替换为新的密码。

四、刷新权限
修改密码加密方式后,需要刷新权限以使修改生效:
FLUSH PRIVILEGES;
五、验证修改结果
通过查询用户信息来验证修改是否成功:
SELECT user, host, plugin, authentication_string FROM mysql.user;
检查输出结果中plugin列的值是否已更改为新的加密方式。
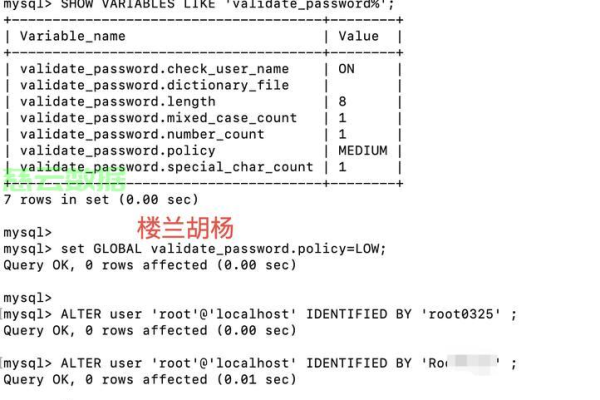
六、MySQL数据库兼容MySQL模式
MySQL 8.0默认采用了新的caching_sha2_password身份验证方式,这种方式并不兼容旧的mysql_native_password验证方式,如果需要与旧的应用程序或工具兼容,可以将MySQL的默认身份验证方式改回mysql_native_password,这可以通过上述修改配置文件和用户密码的步骤来实现。
七、注意事项
1、备份数据:在进行任何数据库操作之前,务必备份重要数据以防万一。

2、测试环境:建议先在测试环境中进行修改,确保一切正常后再应用到生产环境。
3、应用程序支持:确保相关的应用程序或工具支持所选择的新加密方式,以避免连接问题。
4、安全性考虑:选择更强的加密方式可以提高密码安全性,但也要考虑到系统的兼容性和性能影响。
相关问答FAQs
Q1:如何在MySQL中更改用户的密码加密方式?
A1:要在MySQL中更改用户的密码加密方式,首先需要登录MySQL数据库并使用管理员账号,可以使用ALTER USER语句结合IDENTIFIED WITH子句来更改指定用户的密码加密方式,要将用户test_user的密码加密方式更改为mysql_native_password,并设置新密码为new_password,可以使用以下SQL语句:
ALTER USER ‘test_user’@’localhost’ IDENTIFIED WITH mysql_native_password BY ‘new_password’;

执行FLUSH PRIVILEGES;命令以刷新权限并使更改生效。
Q2:MySQL 8.0默认的身份验证方式是什么?如何更改它?
A2:MySQL 8.0默认的身份验证方式是caching_sha2_password,这种方式提供了更强的密码安全性,这种新的身份验证方式可能不兼容一些旧的应用程序或工具,要更改MySQL 8.0的默认身份验证方式,可以通过修改MySQL的配置文件(通常是my.cnf或my.ini)来实现,在配置文件中,可以找到default_authentication_plugin这一行,并将其值更改为所需的身份验证方式,如mysql_native_password,保存配置文件后,重启MySQL服务以使更改生效,也可以使用SQL语句直接更改现有用户的身份验证方式,如上述第一个FAQ中所示。