这是一个示例文本,使用了Roboto字体。
Vue字体CDN如何使用及优势是什么?
- 行业动态
- 2025-03-09
- 7
vue,,“
Vue字体CDN详细内容
# 一、什么是CDN?
CDN(Content Delivery Network)即内容分发网络,是一种通过在多个服务器上分发资源来优化网站加载速度的技术,使用CDN可以加速网页的加载速度,提高用户体验。
# 二、为什么使用CDN引入字体?
1. 快速加载:CDN可以将字体文件缓存到离用户最近的服务器上,从而加快加载速度。
2. 减少服务器负担:通过CDN提供字体文件,可以减少自己服务器的负载。
3. 易于使用:只需引入一个CDN链接,无需手动管理字体文件。
# 三、如何通过CDN引入字体?
## 1. 选择字体并生成CDN链接
访问Google Fonts或其他字体服务平台(如Adobe Fonts、Typekit等)。
选择所需的字体和样式。
生成相应的CDN链接,从Google Fonts选择Roboto字体后,将获得如下链接:
“`html
“`
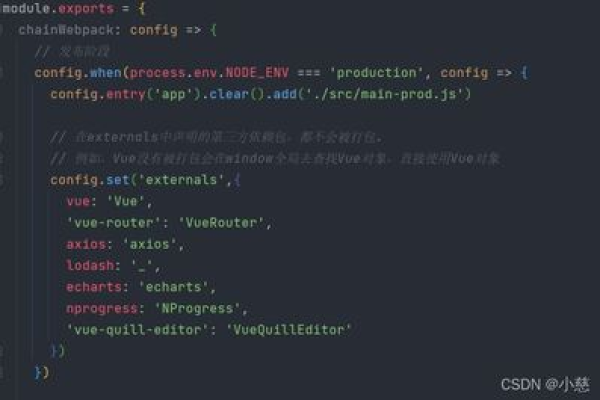
## 2. 在Vue项目中引入CDN链接
打开Vue项目的`public/index.html`文件。
将生成的CDN链接添加到`
`标签中:“`html
“`

## 3. 在Vue组件中使用字体
打开相应的Vue组件文件,App.vue`。
在CSS部分定义字体:
“`css
body {
font-family: ‘Roboto’, sans-serif;
}
“`
# 四、示例代码
以下是一个完整的示例,展示如何在Vue项目中通过CDN引入和使用Google Fonts的Roboto字体。
## 1. index.html文件
“`html
“`

## 2. App.vue文件
“`vue
“`
# 五、注意事项
1. 网络依赖:由于CDN引入字体依赖于网络连接,如果用户的网络不稳定或中断,可能会导致字体无法加载,建议在使用CDN字体时,提供一个本地字体作为备用方案。
2. 性能优化:虽然CDN可以加速字体加载,但过多的外部资源请求也可能影响页面性能,建议根据项目需求合理选择和使用CDN字体。
3. 版权问题:确保使用的CDN字体符合相关版权规定,避免侵权风险。
# 六、相关问题与解答
1. Q: 如何在Vue项目中引入本地字体文件?
A: 在Vue项目中引入本地字体文件,您可以按照以下步骤进行操作:
将字体文件(通常是以.ttf、.otf、.woff等格式)放置在项目的某个目录下,src/assets/fonts`。
在Vue组件中,可以使用`@font-face`规则在CSS文件中定义字体。

“`css
@font-face {
font-family: ‘MyCustomFont’;
src: url(‘../assets/fonts/MyCustomFont.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
“`
在需要使用该字体的地方,通过样式绑定或者直接在样式中引用字体。
“`vue
“`









