跨域设置_设置跨域规则
- 行业动态
- 2024-07-12
- 4956
跨域设置通常指的是在web开发中配置CORS(CrossOrigin Resource Sharing)策略,以允许或限制不同源的请求。设置跨域规则需要服务器端的支持,通过添加特定的HTTP头部信息来实现。
关于跨域设置,这是一个涉及到网络安全、特别是网页开发中的一个重要话题,跨域设置主要涉及到跨域资源共享(CORS)的相关知识、设置方法以及注意事项等,以下将详细解析跨域设置的相关规则和步骤,具体分析如下:

1、同源策略及安全限制
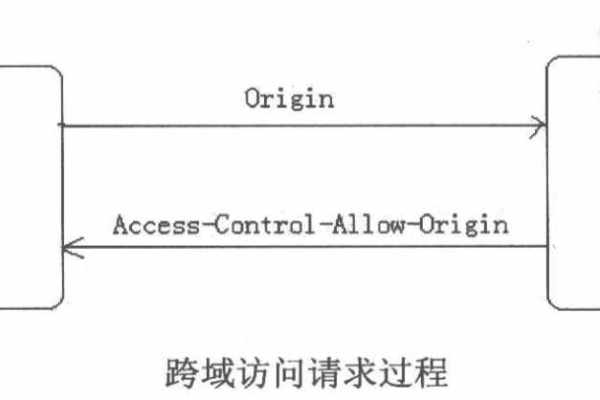
同源定义与检测:同源策略是浏览器实施的一个关键安全机制,旨在隔离潜在反面文件,如果两个页面的协议、域名和端口(如果指定了端口)相同,则它们属于同一源,http://www.aliyun.com/org/test.html 视为同源的示例包括域名、协议相同且未指定非默认端口的URL。
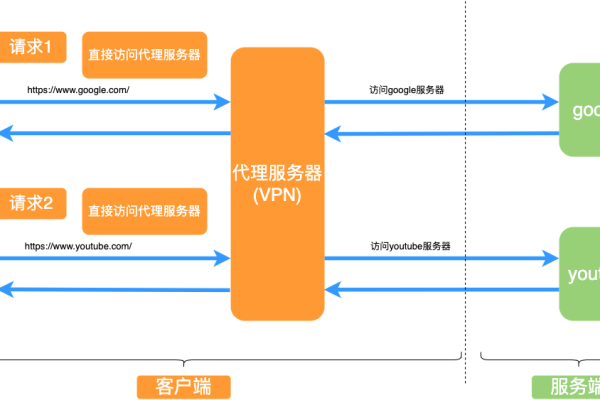
跨域访问的限制:当脚本尝试访问不同源的资源时,会受到浏览器的同源策略限制,导致访问拒绝,若尝试从A网站访问B网站资源,会因不同域而被浏览器拦截。
2、跨域资源共享(CORS)基础
CORS的意义:CORS是一种W3C标准,允许受限地跨域访问资源,促进不同源间的数据传输,CORS通过特定的HTTP头部信息实现,允许或拒绝跨域请求。
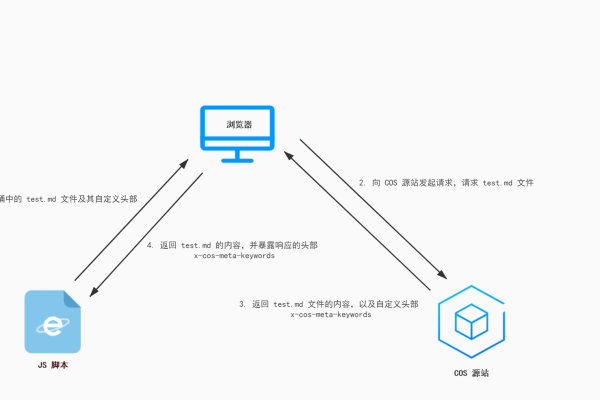
CORS的主要使用场景:适用于需要直接从浏览器端访问存储桶数据、上传或下载数据到COS(对象存储服务)的场景,无需通过用户的应用服务器中转。
3、设置跨域规则的方法
OSS控制台操作:在阿里云OSS控制台中,可以针对每个存储桶配置最多20条CORS规则,这些规则决定了是否允许跨域行为,并定义了具体的允许条件。
腾讯云对象存储操作:腾讯云提供了类似的控制台指南来设置跨域访问,支持多条规则,并允许响应OPTIONS请求进行相关配置。
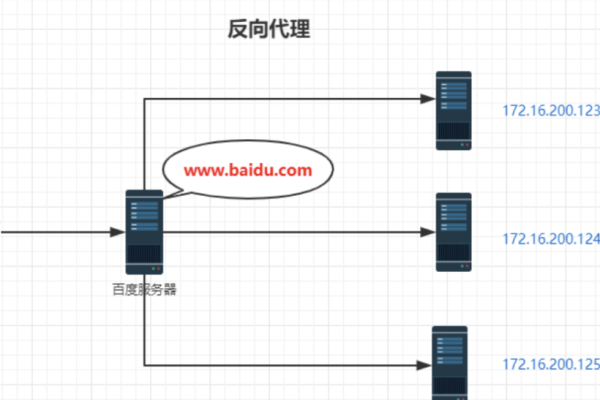
CDN与CORS:当业务接入CDN后,也需要在CDN节点上配置CORS,以便正确处理跨域请求。
4、CORS规则详解
允许的来源(Origin):可指定允许跨域请求的来源,支持域名、IP地址或使用通配符“*”表示所有来源。
允许的请求方法(Methods):指定允许的HTTP方法,如GET、POST、PUT等。
允许的请求头(AllowHeaders):定义在跨域请求中允许携带的请求头信息。
暴露的响应头(ExposeHeaders):列出可以从文档中访问的响应头,这对于JavaScript的XMLHttpRequest对象尤为重要。
缓存时间(MaxAge):设置浏览器对预检请求结果的缓存时长。
返回Vary: Origin头部:在某些情况下,为了避免本地缓存错乱,需要选中返回此头部。
5、注意事项与最佳实践
规则匹配与应用:当接收到跨域请求时,服务会按照规则依次检查,执行第一条匹配的规则。
同时存在CORS与非CORS请求:应适当配置以避免缓存错乱或增加不必要的访问次数。
动态分离与CDN加速:建议先进行动静分离,静态文件使用CDN加速,并正确配置CORS功能。
通过上述详细解析,开发者应该能够更好地理解和设置跨域规则,以确保其应用在不同域间安全、有效地交互数据,在实际应用中,根据业务需求合理配置CORS规则,既能保护数据安全,又能提升用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/67654.html