Cookie如何在跨域情况下实现存储与共享?
- 行业动态
- 2025-01-20
- 8
Cookie跨域存储是一个在现代Web开发中常见的问题,尤其在前后端分离的架构下显得尤为重要,由于浏览器的同源策略限制,当请求的目标域名与当前页面的域名不一致时,Cookie不会被自动发送到服务器上,这导致了跨域Cookie失效的问题,为了解决这一问题,开发者需要在HTTP响应中设置适当的CORS(Cross-Origin Resource Sharing)头信息,并合理配置Cookie的属性。
Cookie跨域存储详解
一、什么是Cookie跨域存储
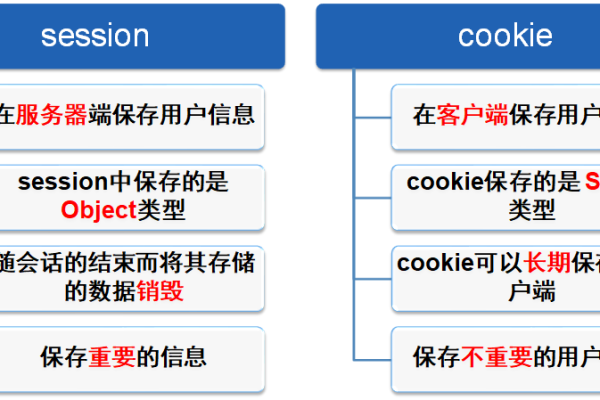
Cookie是客户端存储用户数据的机制,通常用于保存用户的登录状态、偏好设置等信息,当请求涉及跨域环境时,Cookie的设置和使用变得复杂,跨域问题指的是两个不同的域名之间的交互,由于同源策略的限制,直接在不同域之间共享Cookie是不可能的。
二、为什么需要Cookie跨域存储
随着Web技术的发展,前后端分离架构越来越普遍,在这种架构下,前端和后端分别部署在不同的域名或端口上,因此需要跨域共享数据,一个电商网站的前端可能部署在example.com,而后端API部署在api.example.com,前端需要通过API获取用户数据并在自己的域名下使用这些数据,这时,就需要实现Cookie的跨域存储。
三、如何实现Cookie跨域存储
1、设置CORS头信息:为了使浏览器允许跨域请求携带Cookie,需要在后端服务器的HTTP响应中设置Access-Control-Allow-Origin和Access-Control-Allow-Credentials头信息。Access-Control-Allow-Origin指定了允许访问的域名,Access-Control-Allow-Credentials设置为true表示允许携带凭证(包括Cookie)。

2、配置Cookie属性:除了设置CORS头信息外,还需要合理配置Cookie的属性以确保其能够跨域使用,特别是Domain和SameSite属性。Domain属性指定了Cookie的有效域名,应设置为顶级域名以允许子域名访问。SameSite属性用于控制Cookie的跨站请求行为,可以设置为None并同时设置Secure属性为true以确保Cookie只能通过HTTPS传输。
3、前端设置withCredentials:在前端发起跨域请求时,需要将XMLHttpRequest或Fetch API的withCredentials属性设置为true,以便请求自动携带Cookie。
四、示例代码
以下是一个简单的Java Servlet示例代码,展示了如何在后端设置CORS头信息和配置Cookie属性以实现跨域存储:
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CookieServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 允许的域名
String origin = request.getHeader("Origin");
if ("https://allowedorigin.com".equals(origin)) {
response.setHeader("Access-Control-Allow-Origin", origin);
response.setHeader("Access-Control-Allow-Credentials", "true");
// 创建Cookie
Cookie cookie = new Cookie("username", "john_doe");
cookie.setDomain(".example.com"); // 设置跨域的有效Domain
cookie.setPath("/"); // 设置有效Path
cookie.setHttpOnly(true); // 防止JavaScript访问
cookie.setSecure(true); // 只能通过https传输
cookie.setMaxAge(60 * 60); // 1小时有效期
response.addCookie(cookie);
} else {
response.sendError(HttpServletResponse.SC_FORBIDDEN, "Invalid origin");
}
}
} 五、注意事项

安全性:在设置CORS头信息和Cookie属性时,务必注意安全性,不要随意允许所有域名访问,应严格限制允许的来源,确保Cookie的HttpOnly和Secure属性得到适当设置,以防止XSS攻击和中间人攻击。
浏览器兼容性:不同浏览器对CORS和Cookie的支持可能存在差异,因此在实际应用中需要进行充分的测试。
性能考虑:跨域请求可能会增加网络延迟和开销,因此在设计系统时应充分考虑性能因素。
六、归纳
Cookie跨域存储是Web开发中的一个重要议题,特别是在前后端分离的架构下,通过合理设置CORS头信息和Cookie属性,可以实现跨域请求携带Cookie的功能,在实际应用中需要注意安全性、浏览器兼容性和性能等因素,希望本文能够帮助读者更好地理解和实现Cookie跨域存储。

FAQs
Q1: 什么是Cookie的SameSite属性?
A1: Cookie的SameSite属性用于控制浏览器在跨站请求时是否携带Cookie,它有三个可能的值:Strict、Lax和None,Strict模式下,完全禁止第三方Cookie,跨站时无法使用Cookie;Lax模式允许在跨站时使用Get请求携带Cookie,但不包括Post等可能修改数据的请求;None模式允许跨站跨域使用Cookie,但前提是将Secure属性设置为true。
Q2: 如何在前端设置withCredentials属性?
A2: 在前端发起跨域请求时,可以使用XMLHttpRequest或Fetch API,并将withCredentials属性设置为true,这样,请求就会自动携带Cookie,在使用Fetch API时,可以这样设置:
fetch('https://api.example.com/data', {
method: 'GET',
credentials: 'include' // 允许携带Cookie
}).then(response => {
return response.json();
}).then(data => {
console.log(data);
}).catch(error => {
console.error('Error:', error);
});