ASP.NET MVC示例详解,如何运用实例理解其工作原理?
- 行业动态
- 2025-03-04
- 10
:,` csharp,public class Product,{, public int Id { get; set; }, public string Name { get; set; }, public decimal Price { get; set; },},` 步骤2:创建控制器,创建一个控制器类,ProductController:,“ csharp,using System.Collections.Generic;,using System.Web.Mvc;public class ProductController : Controller,{, private List products = new List, {, new Product { Id = 1, Name = "Laptop", Price = 999.99m },, new Product { Id = 2, Name = "Smartphone", Price = 499.99m }, }; public ActionResult Index(), {, return View(products);, },},` 步骤3:创建视图,创建一个视图来显示产品列表。在Views/Product/Index.cshtml 中添加以下内容:,` html,@model IEnumerableProduct List,,,Name,Price,, @foreach (var product in Model), {,,@product.Name,@product.Price.ToString("C"),, },,` 运行应用程序,启动应用程序后,访问/Product/Index`,你将看到产品列表显示在页面上。这个简单的例子展示了如何在ASP.NET MVC中创建模型、控制器和视图,并使用Razor语法在视图中显示数据。
简单留言板例子
1、项目创建与模型定义:在Visual Studio中创建一个新的ASP.NET MVC项目,定义一个Message模型类,包含ID、Content)、DatePosted(留言日期)等属性,这个模型类对应数据库中的表结构,用于存储留言信息。
`public class Message
{
public int ID { get; set; }
public string Content { get; set; }
public DateTime DatePosted { get; set; }
}`
2、控制器操作:创建一个MessagesController控制器,在控制器中,定义以下操作方法:
Index():用于显示留言板页面,从数据库中获取所有留言并传递给视图,使用IEnumerable<Message> GetAllMessages()方法来获取数据,并将其作为模型传递给视图。
Create():返回一个用于添加新留言的视图。
[HttpPost] Create(Message message):处理添加新留言的表单提交,将新的Message对象保存到数据库中,然后重定向到留言板页面。
Edit(int id):根据留言的ID获取特定的留言记录,并将其传递给编辑视图。
[HttpPost] Edit(int id, Message message):处理编辑留言的表单提交,更新数据库中的留言记录。
Delete(int id):删除指定ID的留言记录。
3、视图设计:为每个操作方法创建相应的视图。Index.cshtml视图用于显示留言列表,使用@model IEnumerable<Message>声明模型,并通过循环遍历模型数据来显示每条留言的内容和日期。Create.cshtml和Edit.cshtml视图分别用于添加和编辑留言,使用Html.BeginForm()方法创建表单,并在表单中包含输入框和提交按钮,以便用户输入留言内容并进行提交。
4、数据库操作:在项目中配置数据库连接字符串,并使用Entity Framework等ORM框架来实现对数据库的操作,在MessagesController中,可以使用DbContext类的实例来访问数据库,执行数据的查询、插入、更新和删除操作。
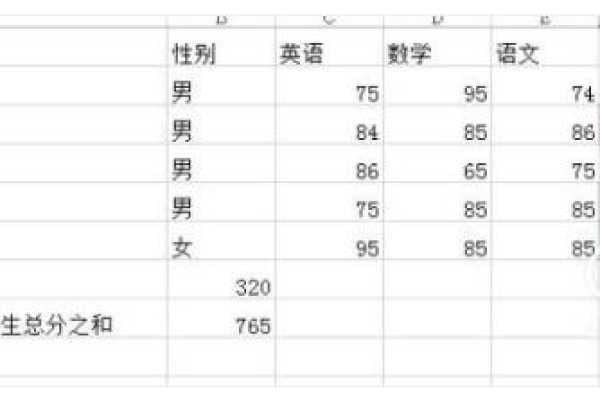
下拉列表例子
1、准备数据:定义一个获取性别集合的方法,该方法返回一个List<SelectListItem>类型的列表,其中包含“男”和“女”两个选项。
`private List<SelectListItem> GetGenderList()
{
return new List<SelectListItem>()
{
new SelectListItem { Text = "男", Value = "M" },
new SelectListItem { Text = "女", Value = "F" }

};
}`
2、控制器传递数据:在控制器的某个操作方法中,调用上述方法获取性别集合,并将其添加到视图模型中,在一个用于注册用户的控制器方法中:
`public ActionResult Register()
{
var model = new RegisterViewModel();
model.Genders = GetGenderList();
return View(model);
}`
3、视图中使用数据:在视图中,使用Html.DropDownListFor()方法创建一个下拉列表,绑定到模型中的相应属性,并将控制器传递过来的性别集合作为数据源。
@Html.DropDownListFor(m => m.Gender, Model.Genders)
音乐商店例子
1、项目结构与模型定义:创建一个名为MusicStore的项目,包含多个模型类,如Album(专辑)、Genre(音乐类型)、Artist(艺术家)等,每个模型类都有相应的属性,例如Album类包含Title)、Genre(音乐类型)、Artist(艺术家)、Price(价格)等属性。
`public class Album
{
public int AlbumId { get; set; }
public string Title { get; set; }

public Genre Genre { get; set; }
public Artist Artist { get; set; }
public decimal Price { get; set; }
}`
2、控制器实现:创建StoreController,在其中实现各种操作方法,如浏览专辑列表、查看专辑详细信息、添加专辑到购物车等。Index()方法用于显示所有专辑的列表,从数据库中获取专辑数据并传递给视图;Details(int id)方法根据专辑ID获取特定专辑的详细信息,并将其传递给详情视图。
`public ActionResult Index()
{
var albums = storeDB.Albums.ToList();
return View(albums);
}`
`public ActionResult Details(int id)
{
var album = storeDB.Albums.Find(id);
if (album == null)
{
return HttpNotFound();

}
return View(album);
}`
3、视图设计:为不同的操作方法设计相应的视图。Index.cshtml视图用于显示专辑列表,通过循环遍历模型数据来显示每个专辑的封面、标题、艺术家等信息,并提供链接到专辑详情页面;Details.cshtml视图用于显示专辑的详细信息,包括专辑的图片、标题、艺术家、曲目列表等。
4、购物车功能实现:在项目中添加购物车相关的功能,当用户点击“添加到购物车”按钮时,将所选专辑添加到购物车中,可以通过在会话状态或数据库中存储购物车信息来实现,在StoreController中添加一个AddToCart(int albumId, string returnUrl)方法,用于处理添加专辑到购物车的请求。
FAQs
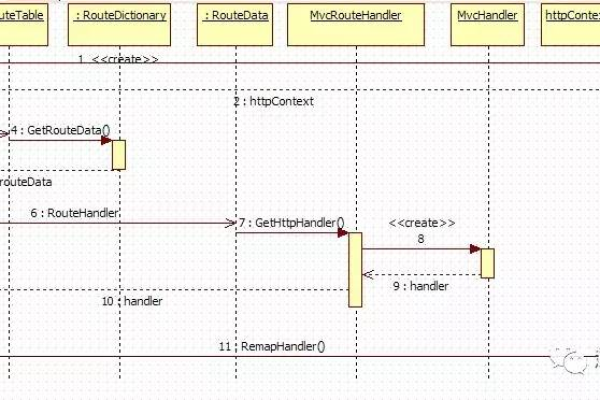
1、什么是ASP.NET MVC中的路由?如何配置自定义路由?
在ASP.NET MVC中,路由用于将URL映射到控制器中的具体操作方法,默认情况下,MVC使用约定式的路由规则,例如{controller}/{action}/{id},要配置自定义路由,可以在项目的RouteConfig.cs文件中进行设置,要定义一个自定义路由{category}/{product}/{id},可以这样配置:
`routes.MapRoute(
name: "Product",
url: "{category}/{product}/{id}",
defaults: new { controller = "Product", action = "Details", id = UrlParameter.Optional }
);`
这样,当用户访问类似/Electronics/Laptop/123的URL时,系统会自动将其映射到ProductController的Details方法,并传递id为123的参数。
2、如何在ASP.NET MVC中实现表单验证?
在ASP.NET MVC中,可以通过多种方式实现表单验证,一种常见的方法是使用数据注解来进行服务器端验证,在模型类的属性上使用[Required]注解来表示该字段是必填项,使用[Range]注解来限制数值范围等,还可以在客户端使用jQuery Validation插件来实现客户端验证,以提高用户体验,也可以在控制器中手动进行验证逻辑的编写,然后在视图中根据验证结果显示相应的错误信息。