ASP.NET母版页如何使用及其在实际项目中的应用?
- 行业动态
- 2025-03-08
- 11
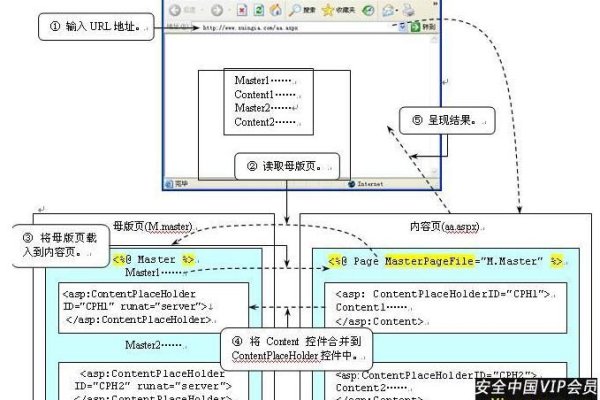
MasterPage 指令和 @MasterType 指令结合使用,子内容页通过 ContentPlaceHolder 控件插入内容。
在ASP.NET中,母版页(Master Page)是一种用于创建网站统一布局和样式的技术,以下是关于如何使用ASP.NET母版页的详细步骤:
1、创建母版页
新建项目与添加母版页:打开Visual Studio等开发工具,创建一个新的ASP.NET Web应用程序项目,在项目中右键点击“添加新项”,选择“Web窗体母版页”,并为其命名,Site.master”。
设计母版页布局:母版页通常包含网站的通用元素,如头部(header)、导航菜单、侧边栏(如果有)、底部(footer)等,使用HTML、CSS和服务器端控件(如asp:ContentPlaceHolder)来构建这些区域的布局,在头部区域可以放置网站的Logo和标题,在导航菜单区域可以放置链接列表,在内容区域使用asp:ContentPlaceHolder控件作为内容页内容的占位符。
设置母版页属性:在母版页的代码文件中(通常是.master.cs),可以设置一些页面级别的属性或方法,如页面的标题、元数据等,这些属性和方法可以在内容页中进行覆盖或访问。
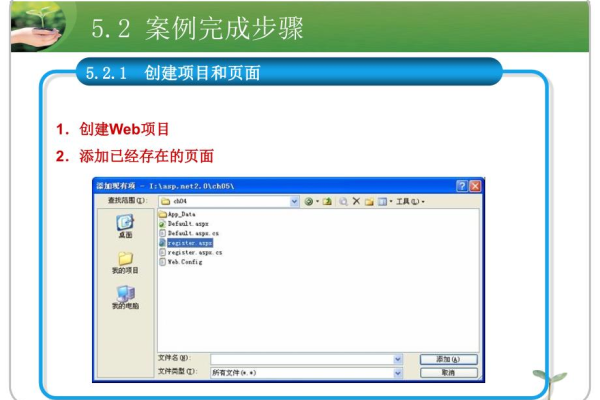
2、页

页:在项目中右键点击“添加新项”,选择“Web窗体”,并在弹出的对话框中选择刚才创建的母版页,这样,新的内容页就会自动绑定到该母版页。
区域页的代码中,通过添加asp:Content控件来填充母版页中对应的asp:ContentPlaceHolder控件,每个asp:Content控件的ContentPlaceHolderID属性应与母版页中的某个asp:ContentPlaceHolder控件的ID相匹配,在asp:Content控件中,可以放置页面特定的内容,如文本、图片、表格、表单控件等。
页特定属性:除了填充内容区域外,还可以在内容页的代码文件中设置一些页面特定的属性或方法,如页面的特定脚本、样式等,这些属性和方法不会影响母版页的其他部分。
3、运行与测试

编译并运行项目:完成母版页和内容页的创建后,编译并运行项目,在浏览器中访问内容页时,应该能够看到母版页和内容页组合后的完整页面效果,母版页中的通用元素保持不变,而内容页中的特定内容被正确地插入到母版页的相应位置。
测试不同内容页:创建多个内容页,并将它们都绑定到同一个母版页上,然后分别访问这些内容页,确保它们都能正确地显示母版页的布局和各自的特定内容,测试母版页中的链接、按钮等交互元素是否能够在所有内容页中正常工作。
4、注意事项
母版页的可访问性:母版页本身不能直接被浏览器访问,它必须与内容页一起使用才能生成完整的HTML页面,在部署网站时,要确保母版页文件的访问权限设置正确,防止用户直接访问母版页。

内容页的独立性页依赖于母版页,但内容页本身仍然是一个独立的ASP.NET页面,在内容页中可以使用所有的ASP.NET功能和控件,包括服务器端代码、数据绑定、事件处理等。
嵌套母版页的使用:在某些复杂的网站结构中,可能需要使用嵌套母版页,即一个内容页可以绑定到一个子母版页,而子母版页又可以绑定到一个更高层次的主母版页,这样可以进一步复用代码和布局,提高开发效率,但在使用嵌套母版页时,要注意正确设置MasterPageFile属性和asp:Content控件的层次关系。
通过以上步骤,就可以有效地使用ASP.NET母版页来创建具有一致外观和行为的网站页面了。