ASP.NET下AjaxMethod的使用方法和应用场景解析?
- 行业动态
- 2025-03-07
- 9
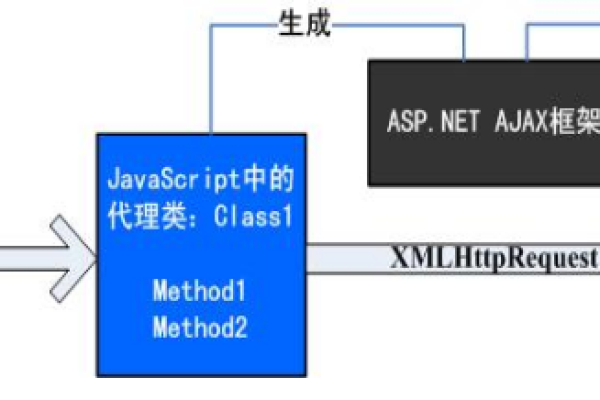
在ASP.NET中,AjaxMethod是一种非常有用的功能,它允许你在客户端异步调用服务端的方法,这意味着你可以在JavaScript代码中调用后台C#代码里的方法,从而执行一些JavaScript无法直接完成的操作,比如查询数据库等,下面将详细介绍如何在ASP.NET中使用AjaxMethod。
前提条件
1、下载ajax.dll:确保你已经下载了ajax.dll文件,如果还没有,请先下载。
2、添加项目引用:在Visual Studio的解决方案资源管理器中,右键点击你的项目名称,选择“添加项目引用”,在弹出的对话框中,浏览并找到ajax.dll文件,然后点击确定。
3、配置web.config:在web.config文件中,需要添加一些配置节点来支持Ajax,对于非IIS7的环境,你需要在<httpHandlers>节点下添加一个<add>节点,如下所示:
<system.web>
<httpHandlers>
<add verb="POST,GET" path="ajax/.ashx" type="Ajax.PageHandlerFactory, Ajax"/>
</httpHandlers>
</system.web> 如果是IIS7或更高版本,你需要在<system.webServer>节点下的handlers节点中添加相同的<add>节点,如下所示:
<system.webServer>
<handlers>
<add name="ajax" verb="POST,GET" path="ajax/.ashx" type="Ajax.PageHandlerFactory, Ajax"/>
</handlers>
</system.webServer> 使用步骤
1、注册类型:在你的C#代码的Page_Load方法中,需要调用Ajax.Utility.RegisterTypeForAjax方法来注册当前页面的类型,这告诉ASP.NET框架哪些类型可以被Ajax调用,如果你的类名是ClassName,你可以这样写:

protected void Page_Load(objectsender,EventArgse)
{
Ajax.Utility.RegisterTypeForAjax(typeof(ClassName));//ClassName是这个CS文件的类名
} 2、编写AjaxMethod方法:你需要编写你想要通过Ajax调用的方法,在方法前面加上[Ajax.AjaxMethod()]特性,如果你需要在方法内部访问Session状态,你可以传递HttpSessionStateRequirement.Read参数给AjaxMethod特性,如下所示:
[Ajax.AjaxMethod()]
public string GetAddress(string UserID)
{
string Address="";
//do something to get the address here
return Address;
} 注意,这个方法必须是public的,否则JavaScript将无法调用它。
3、确保有form标签:在你的ASPX页面中,确保有一个<form runat="server"></form>标签,这是必要的,因为ASP.NET Ajax框架需要这个标签来正确地处理回发和更新。
4、在JavaScript中调用:你可以在ASPX页面的JavaScript代码中调用你刚才编写的AjaxMethod方法,调用时需要加上类名,如下所示:
var address = ClassName.GetAddress('123').value; 或者,如果你想使用回调函数来处理异步响应,可以这样写:

ClassName.GetAddress('123', responsFunc);
function responsFunc(data){
//do what you want with the response data
} 示例
假设你有一个名为UserController的类,其中有一个GetUserInfo的方法,该方法接受一个用户ID作为参数,并返回该用户的姓名和电子邮件地址,你可以按照上述步骤来实现这个功能。
1、UserController.cs:
using System.Web.Services;
using System.Web.Script.Serialization;
using System.Web.Script.Services;
public class UserController : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(UserController));
}
[AjaxPro.AjaxMethod()]
public UserInfo GetUserInfo(int userId)
{
// 模拟从数据库获取用户信息
UserInfo user = new UserInfo();
user.Name = "John Doe";
user.Email = "john.doe@example.com";
return user;
}
}
public class UserInfo
{
public string Name { get; set; }
public string Email { get; set; }
} 2、web.config(部分):
<system.web>
<httpHandlers>
<add verb="POST,GET" path="ajax/.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro"/>
</httpHandlers>
</system.web> 3、Default.aspx:
<!DOCTYPE html>
<html>
<head>
<title>Ajax Example</title>
<script type="text/javascript">
function getUserInfo() {
UserController.GetUserInfo(1, function(response) {
alert("Name: " + response.value.Name + "
Email: " + response.value.Email);
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="Get User Info" onclick="getUserInfo()"/>
</div>
</form>
</body>
</html> FAQs
Q1: 如果在使用AjaxMethod时遇到“不支持此属性或方法”的错误,应该怎么办?

A1: 这种错误通常是因为你忘记将方法设置为public,或者没有在Page_Load方法中正确注册类型,请检查你的代码,确保方法前有[Ajax.AjaxMethod()]特性,并且方法是public的,确保在Page_Load方法中调用了Ajax.Utility.RegisterTypeForAjax方法,并传入了正确的类型。
Q2: 如何在AjaxMethod方法中访问Session状态?
A2: 如果你需要在AjaxMethod方法中访问Session状态,你可以在方法前的[Ajax.AjaxMethod()]特性中传递HttpSessionStateRequirement.Read参数,这样,ASP.NET框架就会允许你在方法内部访问Session状态,[Ajax.AjaxMethod(HttpSessionStateRequirement.Read)]。