Vue图片CDN的使用方法和优化疑问解答
- 行业动态
- 2025-03-08
- 10
一、Vue图片CDN
Vue图片CDN是指将Vue项目中的图片资源托管到内容分发网络(CDN)上,以加速资源的加载,提高网站的性能和用户体验,通过将图片存储在CDN上,可以显著提升图片的加载速度,减轻服务器负担,并提高网站的可用性和稳定性。
二、使用Vue图片CDN的原因
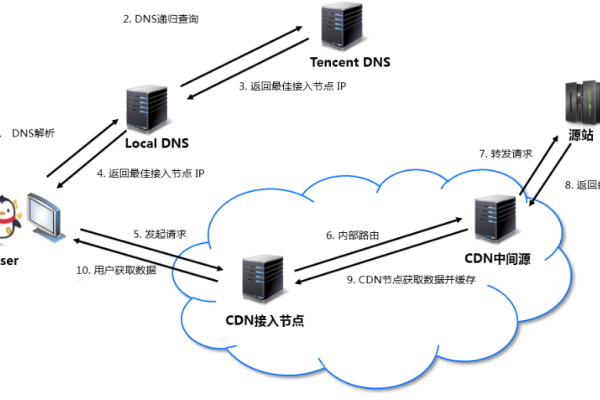
1、提升加载速度:CDN通过全球分布的服务器节点缓存静态资源,使用户能够从最近的节点获取资源,从而加快资源加载速度。
2、减轻服务器负担:CDN分散了对原始服务器的请求,减少了服务器的负载压力,提高了应用的稳定性和可靠性。
3、提高可用性和稳定性:CDN具有多重备份机制,即使某个节点不可用,其他节点仍然可以继续提供资源,许多CDN服务提供商还提供DDoS防护功能,能有效抵御大规模的分布式拒绝服务攻击。
三、如何在Vue项目中使用图片CDN
1、选择CDN服务提供商:根据项目需求选择合适的CDN服务提供商,如Cloudflare、Akamai、Fastly等。
2、上传静态资源:将Vue项目中的图片资源上传到CDN服务提供商的存储空间。

3、获取资源链接:从CDN服务提供商处获取图片资源的链接地址。
4、修改Vue配置文件:在Vue项目的配置文件(如vue.config.js)中添加CDN配置,指定图片资源的公共路径。
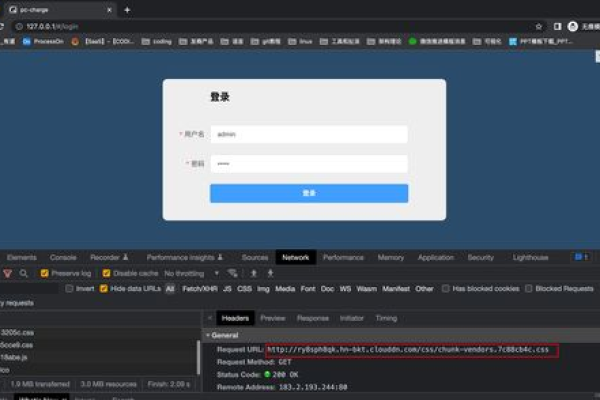
5、引用CDN资源:在Vue组件或模板中,使用CDN上的图片资源链接来引用图片。
四、Vue图片CDN配置示例
以下是一个使用Vue CLI 3项目为例的配置示例:

1、安装依赖:确保已安装cross-env和vue-cli-plugin-cdn等必要依赖。
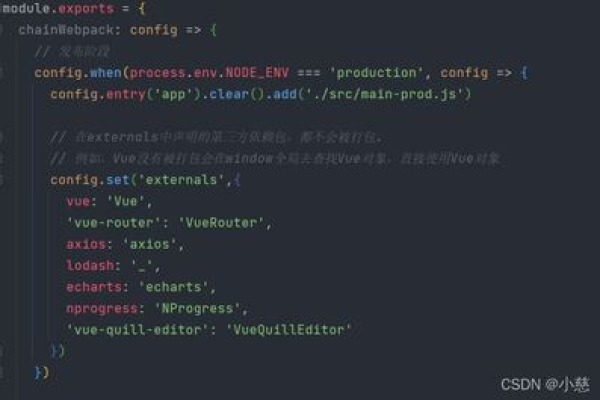
2、修改vue.config.js文件:
module.exports = {
chainWebpack: config => {
config.module
.rule('images')
.test(/.(jpg|png|gif)$/)
.use('url-loader')
.loader('url-loader')
.options({
limit: 10, // 小于10KB的图片转换为base64内联格式
publicPath: process.env.NODE_ENV === 'production' ? 'https://oss.xx.com/img/' : './', // 根据环境设置CDN路径
outputPath: 'img', // 图片打包后的存放文件夹
name: '[name].[ext]' // 配置打包后的图片文件名
})
.end();
},
}; 3、创建或修改环境变量文件:在项目根目录下创建或修改.env.development和.env.production文件,分别设置开发环境和生产环境的CDN路径。
五、相关问题与解答栏目
1、如何确保CDN中的图片资源及时更新?

答:当图片资源发生变化时,需要手动将更新后的资源重新上传到CDN服务提供商的存储空间,并更新Vue项目中的引用链接,一些CDN服务提供商也提供了自动同步或版本控制的功能,可以帮助简化这一过程。
2、如何处理CDN缓存问题?
答:可以通过设置CDN缓存规则和过期时间来控制缓存行为,在Vue项目中使用版本戳或缓存 busting 技术来确保用户获取到最新的图片资源,定期清理CDN缓存也是一个有效的解决方案。
详细介绍了Vue图片CDN的概念、优势、使用方法以及常见问题解答,希望能够帮助开发者更好地理解和应用Vue图片CDN技术。