c 网页ajax实时监控
- 行业动态
- 2025-02-17
- 7
在网页开发中,实时监控是一个常见且重要的需求,通过Ajax技术,我们可以实现网页数据的实时更新,而无需刷新整个页面,下面将详细介绍如何使用C语言结合Ajax进行网页实时监控的相关内容。
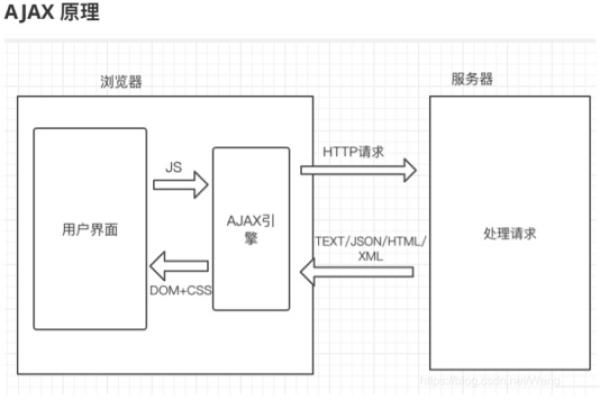
一、Ajax实时监控原理
Ajax(Asynchronous JavaScript and XML)即异步JavaScript和XML,它允许网页在不重新加载整个页面的情况下,与服务器进行数据交换并更新部分网页内容,在实时监控中,Ajax通过定期向服务器发送请求,获取最新的数据并更新页面中的相应元素,从而实现数据的实时展示。
二、C语言在Ajax实时监控中的应用
1、后端数据处理:在基于C语言的Web应用中,后端通常使用CGI(Common Gateway Interface)程序来处理Ajax请求,当客户端通过Ajax发送请求到服务器时,服务器会调用相应的CGI程序来处理该请求,生成响应数据并返回给客户端,在一个实时监控系统中,CGI程序可以连接到数据库或其他数据源,获取最新的监控数据,并将其以JSON或其他格式返回给前端。
2、前端页面展示:前端使用HTML、CSS和JavaScript构建用户界面,并通过Ajax与后端进行通信,当页面加载完成后,JavaScript代码会定期调用Ajax函数向服务器发送请求,获取最新的数据,并使用DOM操作将数据显示在页面上,可以使用setInterval函数来设置定时器,每隔一定时间执行一次Ajax请求,从而实现数据的实时更新。

三、示例代码
以下是一个使用C语言编写的简单CGI程序示例,用于处理Ajax请求并返回当前的服务器时间:
#include <stdio.h>
#include <time.h>
int main() {
// 设置响应头
printf("Content-type: text/html
");
// 获取当前时间
time_t now;
time(&now);
char *time_str = ctime(&now);
// 输出时间字符串
printf("%s", time_str);
return 0;
} 前端JavaScript代码示例,用于定期发送Ajax请求获取服务器时间并显示在页面上:
function getServerTime() {
$.ajax({
url: '/cgi-bin/time.cgi',
success: function (data) {
$('#serverTime').text(data);
}
});
}
// 每隔1秒获取一次服务器时间
setInterval(getServerTime, 1000); 四、相关技术及工具
1、WebSocket:虽然Ajax可以实现实时监控,但在某些情况下,WebSocket可能是更好的选择,WebSocket是一种全双工通信协议,它在建立连接后可以在客户端和服务器之间进行双向的数据推送,相比Ajax的轮询方式,WebSocket更加高效和实时,不过,WebSocket的实现相对复杂一些,需要后端支持WebSocket协议。

2、JSON-RPC:JSON-RPC是一种使用JSON作为数据格式的远程过程调用协议,在实时监控中,可以使用JSON-RPC来实现客户端和服务器之间的通信,它将请求和响应封装成JSON对象,方便数据的传输和处理。
3、框架和库:为了提高开发效率,可以使用一些C语言的Web框架和库,如Mongoose for C等,这些框架和库提供了丰富的功能和工具,帮助开发者更方便地实现Web应用的开发和部署。
五、常见问题及解决方法
1、跨域问题:当前端页面和后端服务不在同一个域名下时,可能会出现跨域访问的限制,可以通过设置CORS(Cross-Origin Resource Sharing)头来解决跨域问题,允许指定域名的客户端访问后端资源。
2、性能优化:为了减少网络流量和服务器压力,可以对数据进行压缩和缓存处理,合理设置Ajax请求的时间间隔,避免过于频繁的请求导致性能下降。

3、安全性问题:在实时监控中,需要注意数据的安全性,防止数据被窃取或改动,可以采用加密传输、身份验证等安全措施来保障数据的安全。
使用C语言结合Ajax实现网页实时监控需要涉及到后端数据处理、前端页面展示以及两者之间的通信等多个方面,通过合理地运用相关技术和工具,可以开发出高效、稳定且安全的实时监控系统,满足各种网页应用的需求。