confirm js自定义
- 行业动态
- 2025-02-07
- 10
在Web开发中,交互弹窗是提升用户体验的关键组件,本文将从技术实现角度探讨如何通过JavaScript构建符合现代Web标准的自定义Confirm弹窗,并提供可直接落地的代码方案。
一、原生confirm的局限性
浏览器原生window.confirm()存在以下核心问题:
1、UI不可定制性:无法修改弹窗样式与交互形式
2、阻塞式运行:同步代码执行导致页面冻结
3、兼容性问题:不同浏览器表现差异大
4、无障碍缺陷:部分屏幕阅读器支持不佳
// 原生confirm示例
if (confirm("确认删除?")) {
deleteItem()
} else {
cancelOperation()
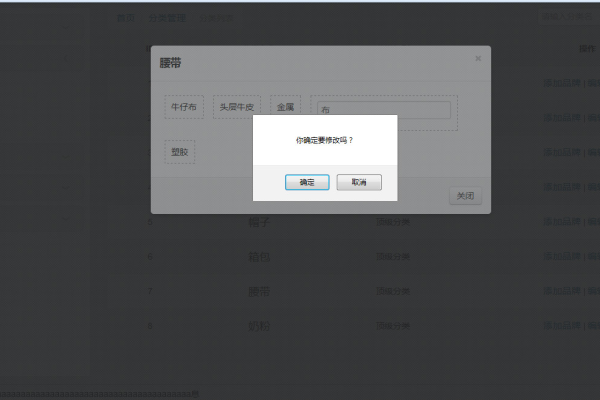
} 二、自定义Confirm组件实现
核心架构设计
<div class="custom-confirm">
<div class="dialog-box">
<div class="content"></div>
<div class="button-group">
<button class="confirm-btn">确认</button>
<button class="cancel-btn">取消</button>
</div>
</div>
</div> JavaScript控制逻辑
class CustomConfirm {
constructor(config) {
this.container = document.createElement('div')
this.container.className = 'custom-confirm'
// 构建DOM结构
this._buildTemplate(config)
// 事件绑定
this._bindEvents()
}
_buildTemplate({ content, confirmText, cancelText }) {
this.container.innerHTML = `
<div class="dialog-box">
<div class="content">${content}</div>
<div class="button-group">
<button class="confirm-btn">${confirmText}</button>
<button class="cancel-btn">${cancelText}</button>
</div>
</div>
`
}
show() {
document.body.appendChild(this.container)
}
_bindEvents() {
this.container.querySelector('.confirm-btn').addEventListener('click', () => {
this._resolve(true)
this._destroy()
})
this.container.querySelector('.cancel-btn').addEventListener('click', () => {
this._resolve(false)
this._destroy()
})
}
} 三、关键优化策略
1、Promise封装:
function customConfirm(config) {
return new Promise((resolve) => {
const instance = new CustomConfirm(config)
instance._resolve = resolve
instance.show()
})
}
// 调用示例
customConfirm({
content: '确定提交表单?',
confirmText: '立即提交',
cancelText: '再检查下'
}).then(confirmed => {
if (confirmed) submitForm()
}) 2、动画过渡方案:
.custom-confirm {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
display: flex;
align-items: center;
justify-content: center;
opacity: 0;
animation: fadeIn 0.3s forwards;
}
@keyframes fadeIn {
to { opacity: 1; }
} 3、无障碍优化:
添加role="dialog"和aria-labelledby
实现焦点管理

支持ESC键关闭
四、生产环境最佳实践
1、性能优化:
使用DOM复用策略
添加防抖机制
实现按需加载
2、异常处理:
try {
const result = await customConfirm(...)
} catch (error) {
console.error('弹窗交互异常:', error)
fallbackToNativeConfirm()
} 3、多端适配方案:

移动端手势支持
响应式布局适配
横竖屏检测
五、安全与合规要点
1、XSS防护:
// 使用textContent替代innerHTML contentElement.textContent = unsafeContent
2、GDPR合规:
用户操作日志加密存储
明确告知数据使用方式

3、法律声明:
金融类操作需添加风险提示
医疗类操作需要二次确认
>参考文献:
> 1. MDN Web Docs Dialog元素规范
> 2. W3C WAI-ARIA设计模式
> 3. Google Web Fundamentals 弹窗交互指南
















