太空行动中的服务器神游现象究竟指的是什么?
- 行业动态
- 2024-09-16
- 7
太空行动显示服务器神游涉及的是一种多人在线游戏服务器,其核心在于通过高性能的计算能力提供丰富的太空探索和建设体验,下面将围绕此问题展开详细分析:
1、太空行动显示服务器神游的定义
基本概念:太空行动显示服务器神游指的是一种模拟太空探索与建设的游戏体验,神游”形容了玩家在游戏中宛若置身广袤无垠的宇宙之中,享受自由探索与冒险的乐趣。
游戏特点:在这类服务器上,玩家可以扮演宇航员的角色,建立自己的太空站或飞船,进行资源采集、物资生产、科技研究等一系列活动,并且可以与其他玩家合作或竞争。
2、太空行动显示服务器神游的作用
科学研究:借助服务器的高性能计算能力,太空行动显示服务器能够处理和分析大量的科学数据,如遥感数据、天文观测数据等,从而服务于宇宙研究、天气预报等相关领域。
游戏体验提升:通过运用服务器优化、网络优化技术等,太空行动显示服务器旨在提高性能和稳定性,减少延迟和网络瓶颈,以提供更加流畅和沉浸的游戏体验。
3、太空行动显示服务器神游的搭建和维护

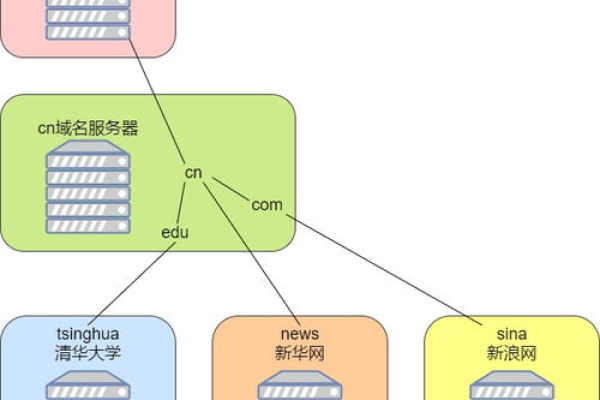
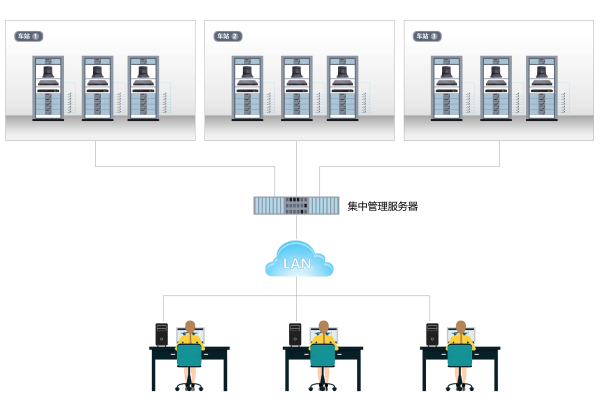
服务器架构:分布式服务器架构被应用于太空行动中,确保游戏世界的稳定性和扩展性,同时负载均衡技术保证了大量玩家同时在线时的服务器性能。
社区参与:服务器的搭建和维护不仅由游戏开发者负责,也经常得到游戏社区管理者和玩家的参与和支持,形成了一个共建共享的游戏生态环境。
4、太空行动显示服务器神游面临的挑战
网络连接问题:由于太空行动密集的数据传输需求,尤其是虚拟现实或增强现实应用,网络连接问题可能成为影响体验的重要因素。
服务器异常现象:服务器神游的现象可能包括延迟高、画面卡顿、同步错误等,这些都需要通过持续的技术优化和问题定位来解决。
5、太空行动显示服务器神游的优化措施

预读取与缓存技术:为了降低游戏加载时间,提高响应速度,预读取与缓存技术被用来预测玩家行为,提前加载所需数据。
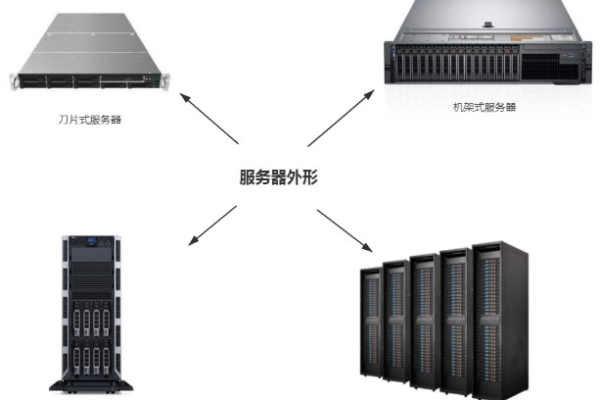
服务器性能升级:定期对服务器硬件进行升级,提高服务器的处理能力,以适应不断增长的游戏玩家数量和更高画质的需求。
6、太空行动显示服务器神游的玩家体验
互动与合作:玩家在服务器上可以创建和加入游戏世界,与其他玩家进行互动,共同参与太空探索和建设的活动。
个性化定制:玩家可以依据个人喜好,定制自己的太空站和飞船,打造独特的游戏体验,并分享给其他玩家。
进一步深入分析该现象,可以发现太空行动显示服务器神游并非单纯的游戏技术问题,它背后还蕴藏着丰富的社会文化意义和前沿技术的应用,具体有以下几点:

良好的网络基础设施对于游戏体验的重要性不言而喻,游戏开发者和服务商应重视网络优化级的投入,确保数据传输的高效率和稳定性。
社区的构建和维护对游戏的长期发展至关重要,一个活跃、健康的社区能够吸引并保持玩家的兴趣,同时也是游戏改进和创新的重要力量。
对于玩家而言,选择信誉良好、管理有序的服务器加入游戏,能显著提升游戏体验,减少因服务器性能不佳带来的困扰。
太空行动显示服务器神游是一个集游戏互动、技术挑战和社区构建于一体的复杂现象,它不仅要求游戏开发者不断优化技术,提升服务器性能和稳定性,也需要玩家和社区的积极参与,只有通过多方面的努力,才能营造出一个既稳定又充满乐趣的太空游戏世界。