如何利用JavaScript实现对Flash内容的点击交互?
- 行业动态
- 2024-09-25
- 2100
您提供的内容较为简略,但基于您提到的“js 点击flash”,我猜测您可能想了解如何使用JavaScript来控制Flash文件的点击事件。以下是一段简要摘要:,,使用JavaScript控制Flash文件的点击事件通常涉及通过DOM操作找到Flash元素,并为其添加事件监听器。由于Flash技术已逐渐被淘汰,现代浏览器不再支持Flash插件,因此这种方法在实际应用中可能受到限制。如果确实需要与Flash内容交互,建议考虑将Flash内容转换为HTML5或其他现代Web技术。
JS点击Flash

了解Flash对象
Flash对象通常是使用Adobe Flash软件创建的.swf文件,可以通过HTML的<object>标签或<embed>标签嵌入到网页中,以下是一个使用<object>标签嵌入Flash对象的示例代码:
<object width="400" height="300"> <param name="movie" value="flashfile.swf"> <embed src="flashfile.swf" width="400" height="300"> </object>
Flash对象可以拥有自己的方法和属性,我们可以通过JavaScript来操作这些方法和属性。
使用jQuery选择器选中Flash对象
我们需要使用jQuery选择器选中Flash对象,可以使用class、id或其他属性来选择Flash对象,以下是一些示例:
// 使用class选择器
$(".flashobject").click(function() {
// 添加点击事件的代码
});
// 使用id选择器
$("#flashobject").click(function() {
// 添加点击事件的代码
});
// 使用其他属性选择器
$("[dataflash]").click(function() {
// 添加点击事件的代码
});根据实际情况,选择合适的选择器以确保选中Flash对象。
添加点击事件
一旦我们选中了Flash对象,就可以为其添加点击事件,点击事件是一种响应用户操作的方式,可以执行一系列的操作,以下是一个示例,当点击Flash对象时,会显示一个提示框:
$(".flashobject").click(function() {
alert("Flash对象被点击了!");
});在实际应用中,您可以根据需要执行任何操作,比如播放、暂停、切换动画等。
与Flash对象进行交互
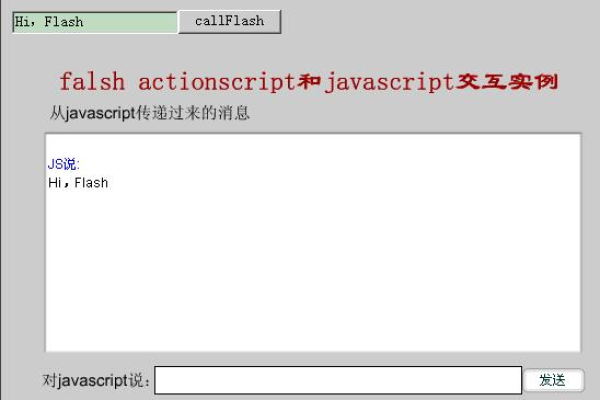
除了添加点击事件外,还可以与Flash对象进行更复杂的交互,Flash对象可以通过ExternalInterface类与JavaScript通信,以下是一个示例代码,演示如何从Flash对象中调用JavaScript函数:
// JavaScript函数
function playFlash() {
// 播放Flash对象的代码
}
// Flash对象调用JavaScript函数
$(".flashobject").click(function() {
playFlash();
});通过Flash对象调用JavaScript函数后,您可以在JavaScript函数中执行任何操作。
相关问题与解答
1、问题一:能否通过JavaScript模拟点击Flash对象?
解答:JavaScript本身不能直接模拟鼠标点击事件来触发Flash对象的点击,你可以通过编写JavaScript代码来调用Flash对象暴露的方法,从而实现类似的效果,这通常涉及到使用Flash的ExternalInterface类来允许JavaScript与Flash之间进行通信和互操作。
2、问题二:如何在网页中自动点击Flash中的按钮?
解答:要实现自动点击网页中Flash对象的按钮,你可以使用JavaScript结合Flash的ExternalInterface接口来实现,你需要在Flash中定义一个可以被JavaScript调用的函数,该函数将执行按钮的点击操作,在JavaScript中编写代码来调用这个函数,你可以在Flash中使用ExternalInterface.addCallback方法注册一个回调函数,然后在JavaScript中通过ExternalInterface.call方法来调用这个回调函数,从而触发Flash中的按钮点击事件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/48615.html