如何使用CountUp.js API实现动态数字计数效果?
- 行业动态
- 2025-01-25
- 12
CountUp.js 是一个轻量级、无依赖的 JavaScript 类,用于创建数字计数动画效果,以下是关于 CountUp.js API 的详细内容:
1、基础用法
引入库文件:可以通过 CDN 或 npm 安装的方式引入 CountUp.js 库文件,使用 CDN 引入时,在 HTML 文件的<head> 部分添加以下代码:<script src="https://cdn.jsdelivr.net/npm/countup.js@2.0.7/dist/countUp.min.js"></script>;使用 npm 安装后,在 JavaScript 文件中通过import { CountUp } from 'countup.js'; 引入。
初始化 CountUp 对象:在 HTML 中创建一个用于显示数字的元素,如<div id="counter">0</div>,然后使用new CountUp(target, startVal, endVal) 初始化 CountUp 对象,其中target 是目标元素的 ID,startVal 是开始值,endVal 是结束值。var counter = new CountUp('counter', 0, 100);。
开始动画:调用start() 方法启动动画,如果初始化成功,counter.start() 会将元素中的数字从startVal 逐渐变化到endVal。
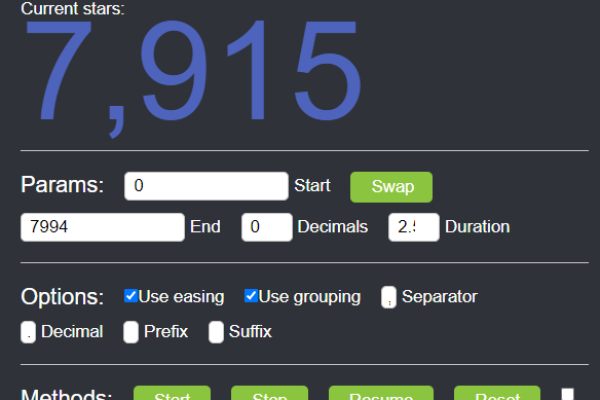
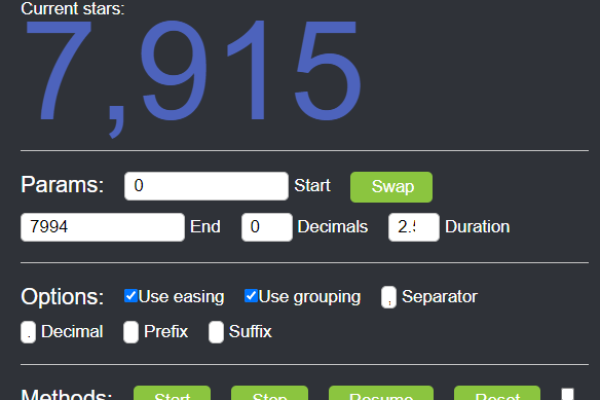
2、配置选项
duration:设置动画持续时间,单位为秒,默认值为 2 秒。var options = { duration: 3 };。
decimals:指定数字中的小数位数,默认值为 0。var options = { decimals: 2 };。
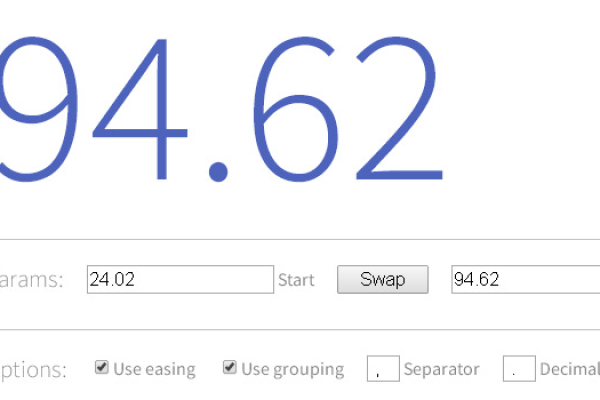
useEasing:是否使用缓动动画,默认为true,设置为false 则不使用缓动效果。
useGrouping:是否使用千分位分隔符,默认为true,设为false 则不使用千分位分隔。

separator:千分位分隔符,默认为逗号,,可以自定义分隔符,如:var options = { separator: ' ' };。
decimal:小数点符号,默认为点.,可自定义小数点符号,如:var options = { decimal: ',' };。
prefix:数值前缀,默认为空字符串。var options = { prefix: '$' };。
suffix:数值后缀,默认为空字符串。var options = { suffix: ' USD' };。
3、回调函数
onStart:动画开始时触发的回调函数。var options = { onStart: () => console.log('动画开始') };。
onUpdate:动画更新时触发的回调函数。var options = { onUpdate: () => console.log('动画更新') };。

onComplete:动画完成时触发的回调函数。var options = { onComplete: () => console.log('动画完成') };。
4、控制动画的方法
暂停和恢复动画:调用pauseResume() 方法可以暂停或恢复动画。<button onclick="counter.pauseResume()">Pause/Resume</button>。
重置动画:使用reset() 方法重置动画,将数字恢复到初始状态。<button onclick="counter.reset()">Reset</button>。
更新数值:通过update(newEndVal) 方法可以更新动画的目标值。<button onclick="counter.update(2000)">Update to 2000</button>。
5、集成到现有项目中
在 React 项目中使用:首先安装 CountUp.js,然后在 React 组件中使用。

import React, { useEffect, useRef } from 'react';
import { CountUp } from 'countup.js';
function Counter() {
const countRef = useRef(null);
useEffect(() => {
const countUp = new CountUp(countRef.current, 1000);
if (!countUp.error) {
countUp.start();
} else {
console.error(countUp.error);
}
}, []);
return (
<div>
<span ref={countRef}>0</span>
</div>
);
}
export default Counter; 在 Vue 项目中使用:先安装 CountUp.js,然后在 Vue 组件中进行如下操作:
<template>
<div>
<span ref="counter">0</span>
</div>
</template>
<script>
import { CountUp } from 'countup.js';
export default {
mounted() {
const counter = new CountUp(this.$refs.counter, 1000);
if (!counter.error) {
counter.start();
} else {
console.error(counter.error);
}
}
};
</script> FAQs
1、如何在网页滚动时触发 CountUp 动画?
可以使用 Intersection Observer API 来监听元素是否进入视口,当元素进入视口时触发 CountUp 动画。
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const countUp = new CountUp('element-id', 0, 100);
countUp.start();
}
});
});
observer.observe(document.getElementById('element-id')); 2、如何实现多个 CountUp 实例同时运行?
可以分别初始化不同的 CountUp 实例,并设置不同的目标元素和数值。
var countUp1 = new CountUp('element1', 0, 100);
var countUp2 = new CountUp('element2', 0, 200);
countUp1.start();
countUp2.start();