探究分布式存储的核心,它如何革新数据管理?
- 行业动态
- 2024-12-27
- 14
分布式存储的核心在于其能够通过将数据分散存储在多台独立的设备上,实现高性能、高可靠性和高可扩展性,以下是对分布式存储核心的详细解释:
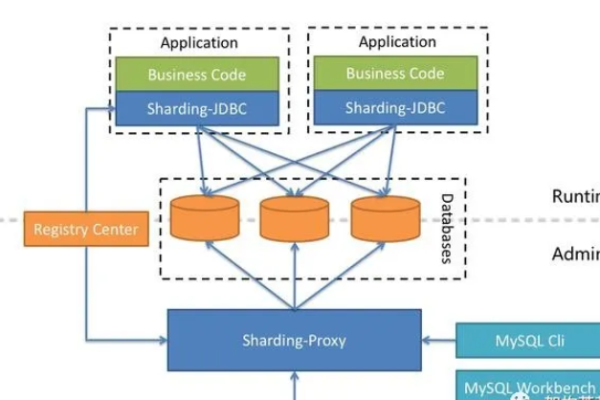
1、数据分片(Sharding)
原理:数据分片是将数据切分成多个小块,并将这些小块分配到不同的存储节点上,这有助于实现负载均衡,避免单个节点过载,同时提高系统的可扩展性和容错能力。
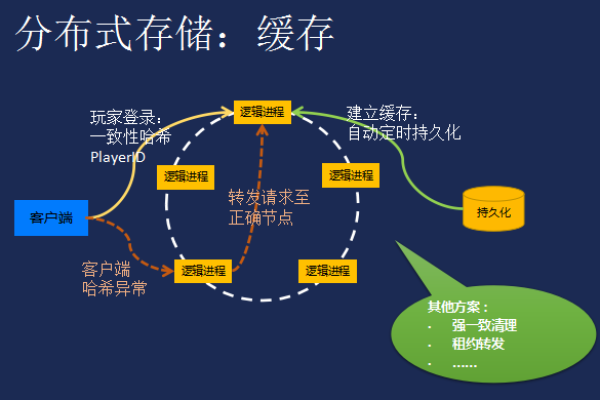
实现:通过哈希算法或一致性哈希算法,将数据按照某种规则分散到各个节点上,当需要访问数据时,系统通过相同的算法快速定位到数据所在的节点。
2、数据复制(Replication)
原理:为了提高数据的可用性和可靠性,分布式存储系统通常采用数据复制策略,即将数据复制到多个节点上,即使某个节点发生故障,系统也能从其他节点上恢复数据。
实现:常见的复制策略包括主从复制和链式复制等,在主从复制中,一个节点作为主节点负责处理写操作,并将数据复制到从节点;在从节点上,可以并行处理读操作,提高系统的吞吐量。
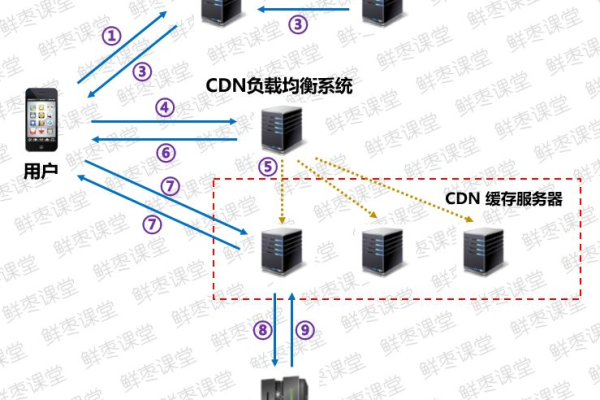
3、负载均衡(Load Balancing)
原理:负载均衡是将访问请求均匀地分发到各个存储节点上,避免某些节点过载而其他节点空闲,这有助于提高系统的整体性能和响应时间。

实现:负载均衡器通常根据节点的负载情况、网络延迟等因素,动态地调整请求分发策略,常见的负载均衡算法包括轮询、加权轮询、最少连接数等。
4、故障转移(Failover)
原理:当某个存储节点发生故障时,故障转移机制能够将该节点上的负载转移到其他正常节点上,确保系统服务的连续性。
实现:通常通过心跳检测机制监控节点的状态,一旦发现节点故障,立即触发故障转移流程,在故障转移过程中,需要确保数据的一致性和完整性。
5、高并发处理
原理:高并发处理是指系统能够同时处理多个访问请求,而不影响单个请求的处理时间和响应速度,这要求分布式存储架构具备高效的并发控制机制和数据访问优化策略。

实现:通过采用异步处理、线程池、连接池等技术手段,提高系统的并发处理能力,优化数据访问路径和缓存策略,减少数据访问的延迟和开销。
6、数据一致性与分布式事务
挑战:在分布式存储系统中,由于数据被分散存储在多个节点上,如何确保数据的一致性成为一个重要问题。
解决方案:采用分布式事务、两阶段提交(2PC)、三阶段提交(3PC)等一致性协议,确保数据在多个节点之间的一致性,结合业务场景选择合适的一致性级别(如强一致性、弱一致性、最终一致性等)。
7、可扩展性
挑战:随着业务的发展和数据量的增长,分布式存储系统需要具备良好的可扩展性,以应对不断增长的存储和访问需求。

解决方案:采用水平扩展策略,通过增加存储节点和分片数量来扩展系统的存储和处理能力,优化数据分布算法和负载均衡策略,确保系统在高负载下的稳定运行。
8、性能优化
挑战:在高并发场景下,如何确保系统的低延迟和高吞吐量是一个重要挑战。
解决方案:通过优化存储引擎、缓存策略、网络传输等方面来提高系统的性能,采用高效的存储引擎来加速数据的读写操作;利用缓存技术减少数据访问的延迟;优化网络传输协议和路由策略来提高数据传输的效率。
分布式存储的核心在于其能够通过数据分片、数据复制、负载均衡、故障转移、高并发处理等策略和技术手段,实现高性能、高可靠性和高可扩展性的数据存储和管理。