如何在CSS中执行JavaScript代码?探索CSS与JS的交互可能性
- 行业动态
- 2025-01-28
- 9
在前端开发中,CSS 和 JavaScript 是两种不同的技术,它们各自有着独特的功能,CSS 主要用于控制网页的样式和布局,而 JavaScript 则用于实现网页的交互逻辑和动态效果,虽然 CSS 本身并不能直接执行 JavaScript 代码,但可以通过一些间接的方法来实现 CSS 与 JavaScript 之间的交互,从而在特定条件下触发 JavaScript 代码的执行,以下是几种常见的方法:
1、通过事件监听器触发 JavaScript
基本概念:事件监听器(Event Listener)是 JavaScript 中用于监听用户操作或浏览器事件的重要机制,它可以监听各种事件,如点击、悬停、输入等,当事件发生时,会执行相应的 JavaScript 回调函数。
实现方法:可以在 HTML 元素上添加事件监听器,当某个事件发生时执行 JavaScript 代码,通过按钮的点击事件来触发 JavaScript 函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Event Listener Example</title>
</head>
<body>
<button id="myButton">Click me</button>
<script>
document.getElementById('myButton').addEventListener('click', function() {
alert('Button was clicked!');
});
</script>
</body>
</html> 在这个例子中,当用户点击按钮时,会弹出一个提示框。
2、通过 CSS 类名的改变触发 JavaScript
MutationObserver :MutationObserver 是一个用于监视 DOM 变化的 JavaScript 对象,它可以监听 DOM 节点的增减、属性的改变、文本内容的变化等,当观察到变化时,会执行相应的回调函数。
实现方法:可以使用 MutationObserver 来监听元素的类名变化,当类名发生变化时执行 JavaScript 代码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MutationObserver Example</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<div id="myDiv">Watch me</div>
<button id="changeClassButton">Change Class</button>
<script>
const targetNode = document.getElementById('myDiv');
const observerOptions = {
attributes: true,
attributeFilter: ['class']
};
const observerCallback = function(mutationsList) {
for (const mutation of mutationsList) {
if (mutation.type === 'attributes' && mutation.attributeName === 'class') {
alert('Class attribute was modified.');
}
}
};
const observer = new MutationObserver(observerCallback);
observer.observe(targetNode, observerOptions);
document.getElementById('changeClassButton').addEventListener('click', function() {
targetNode.classList.toggle('highlight');
});
</script>
</body>
</html> 在这个例子中,当按钮被点击时,myDiv 元素的类名会被切换为highlight,这会触发 MutationObserver 的回调函数并弹出提示框。
3、通过 CSS 动画触发 JavaScript
CSS 动画:CSS 动画可以让网页元素在一段时间内逐渐改变样式,从而实现动画效果,通过 JavaScript,你可以监听 CSS 动画的开始、结束等事件,并在这些事件发生时执行相应的代码。
实现方法:可以在 CSS 中定义动画,然后通过 JavaScript 监听动画事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Animation and JS Event Listener</title>
<style>
.animate {
width: 100px;
height: 100px;
background-color: blue;
animation: changeColor 2s forwards;
}
@keyframes changeColor {
to {
background-color: red;
}
}
</style>
</head>
<body>
<div class="animate"></div>
<script>
document.querySelector('.animate').addEventListener('animationend', function() {
alert('Animation ended');
});
</script>
</body>
</html> 在这个例子中,当 CSS 动画结束时,会弹出一个提示框。
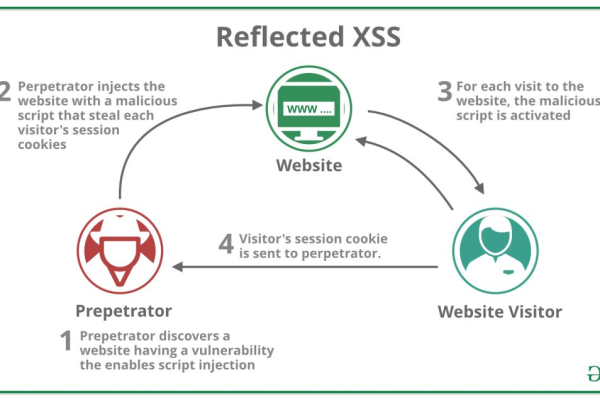
4、通过 CSS 跨站攻击执行 JavaScript:这种方法利用了 CSS 中的background 属性可以设置 URL 的特性,在 URL 中嵌入 JavaScript 代码来执行,不过,这是一种不安全的做法,可能会导致安全问题,不建议在正常的网页开发中使用。

body{
height:200px;
background:url(javascript:alert("test!"));
} 将这段代码插入到任何页面中都会执行其中的 JS 代码,显然这开启了针对很多对于 CSS 具备自由编辑功能的 BSP(BLOG 服务提供商)的攻击思路,而对 CSS 入手的攻击目前作防范的很少。
5、使用 IE 的 expression:IE5 及其以后版本支持在 CSS 中使用 expression,用来把 CSS 属性和 JavaScript 表达式关联起来,这里的 CSS 属性可以是元素固有的属性,也可以是自定义属性。
#myDiv {
position: absolute;
width: 100px;
height: 100px;
left: expression(document.body.offsetWidth 110 + "px");
top: expression(document.body.offsetHeight 110 + "px");
background: red;
} 不过,expression 对浏览器资源要求比较高,能不用则不用,会导致性能问题,并且在 IE 和 Firefox 下执行正常,但是在 Chrome 中可能会失常。
6、通过 CSS 变量和 JavaScript:可以利用 CSS 变量在 CSS 和 JavaScript 之间传递信息,在 CSS 中定义一个变量,然后在 JavaScript 中根据需要修改这个变量的值,从而间接影响 CSS 样式,虽然这不是直接执行 JavaScript 代码,但可以实现 CSS 和 JavaScript 之间的交互。
:root {
--main-color: blue;
}
.box {
width: 100px;
height: 100px;
background-color: var(--main-color);
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Variables and JS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="box"></div>
<button onclick="changeColor()">Change Color</button>
<script>
function changeColor() {
document.documentElement.style.setProperty('--main-color', 'green');
}
</script>
</body>
</html> 在这个例子中,当点击按钮时,会通过 JavaScript 修改 CSS 变量--main-color 的值,从而改变.box 元素的背景颜色。
7、通过 AJAX 请求加载外部 JavaScript:可以在 CSS 中使用@import 规则来导入外部的 CSS 文件,而在外部 CSS 文件中可以通过一些特殊的技巧来触发 AJAX 请求加载外部的 JavaScript 文件。

@import url('styles.css') screen and (max-width: 600px); 在styles.css 文件中:
@media screen and (max-width: 600px) {
/* Some styles */
/* Here we can use some tricks to trigger an AJAX request to load a JavaScript file */
} 然后在 JavaScript 文件中进行 AJAX 请求的设置和处理,不过这种方法比较复杂,且依赖于特定的浏览器特性和实现方式,一般不常用。
8、通过 Web Components:Web Components 是一种新的 Web 平台模型,它允许开发者创建可复用的、封装良好的组件,在 Web Components 中,可以通过自定义元素和影子 DOM 来实现 CSS 和 JavaScript 的紧密结合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Components Example</title>
<style>
my-component {
display: block;
width: 200px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<my-component></my-component>
<script>
class MyComponent extends HTMLElement {
constructor() {
super();
this.attachShadow({mode: 'open'});
this.shadowRoot.innerHTML = `
<style>
:host {
display: block;
width: 200px;
height: 100px;
background-color: lightblue;
}
:host(.active) {
background-color: lightgreen;
}
</style>
<div>My Custom Component</div>
`;
}
connectedCallback() {
this.addEventListener('click', this.handleClick);
}
handleClick() {
this.classList.toggle('active');
}
}
customElements.define('my-component', MyComponent);
</script>
</body>
</html> 在这个例子中,创建了一个自定义元素my-component,当点击该元素时,会切换其类名active,从而改变背景颜色,这种方式将 CSS 和 JavaScript 的逻辑紧密地封装在自定义元素内部,实现了更高层次的组件化和复用性。