如何使用CSS实现图片横向排列?
- 行业动态
- 2025-01-28
- 10
在Web前端开发中,实现图片的横向排列是一个常见需求,以下是几种常用的CSS方法来实现这一效果:
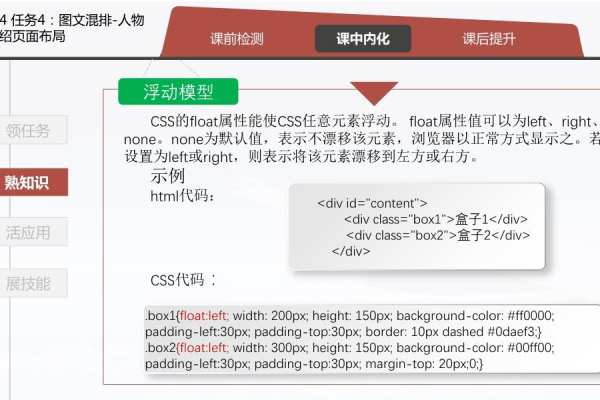
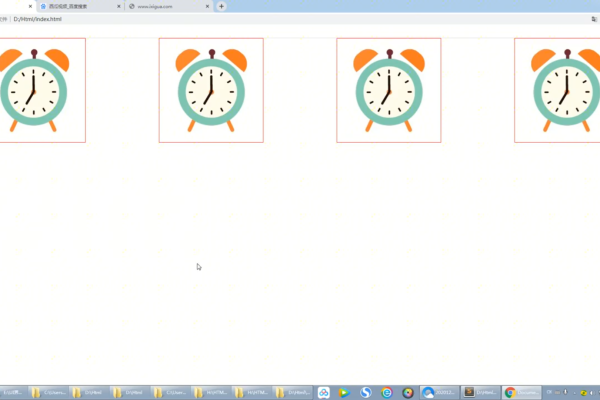
1、使用CSS的float属性:通过将图片容器设置为float: left,可以使图片从左到右依次排列,需要注意的是,在使用float时,通常需要清除浮动,以防止布局出现问题。
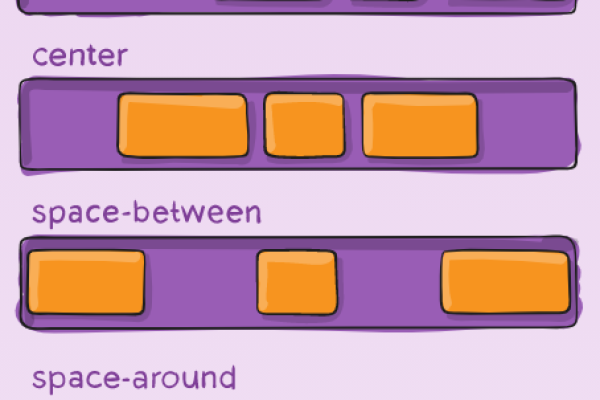
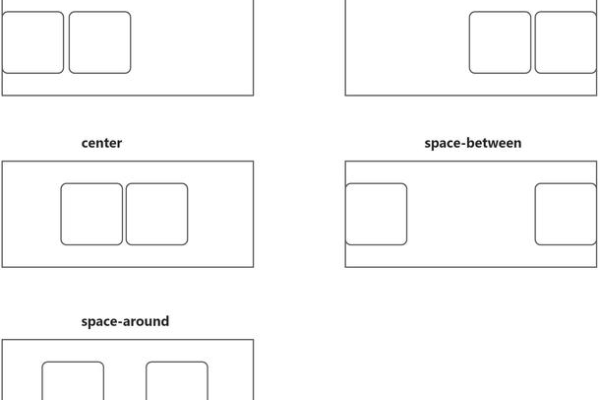
2、使用Flexbox布局:Flexbox是一种强大的CSS布局模型,可以方便地实现图片的横向排列,通过将包含图片的父元素设置为display: flex,并设置flex-direction: row,可以让子元素(即图片)按照水平方向排列。
3、使用CSS Grid布局:CSS Grid布局是一种二维布局模型,也可用于实现图片的横向排列,通过将图片容器设置为display: grid,并设置grid-template-columns的属性值为repeat()函数,可以指定每一列的宽度及数量,从而实现图片的横向排列。

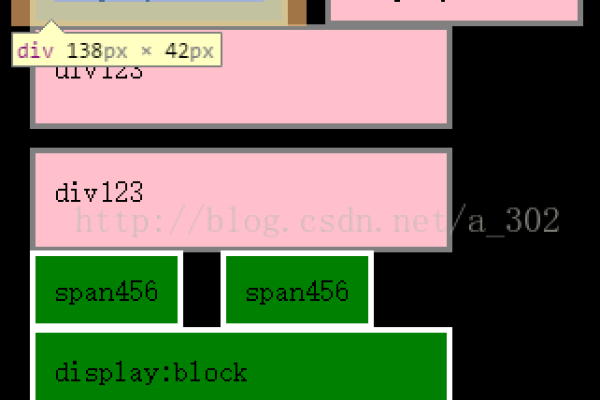
4、使用内联块级元素:将图片设置为内联块级元素(inline-block),也可以实现横向排列,需要注意的是,行内块元素之间会存在间距,可以通过设置父容器的font-size: 0和给图片容器设置margin: -4px等方式来解决。
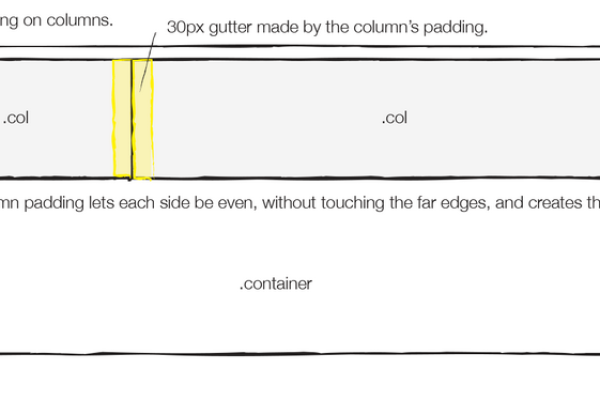
5、使用多列布局:通过设置父容器的column-count属性,可以将图片等元素自动分成多列进行排列,设置column-gap属性可以调整图片之间的间距。
示例代码
以下是使用Flexbox布局实现图片横向排列的示例代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 图片横向排列</title>
<style>
.container {
display: flex;
flex-direction: row;
}
.img-item {
flex: 1; /* 图片元素占满剩余空间 */
padding: 5px; /* 图片元素间距 */
}
</style>
</head>
<body>
<div class="container">
<div class="img-item">
<img src="image1.jpg" alt="image1">
</div>
<div class="img-item">
<img src="image2.jpg" alt="image2">
</div>
<div class="img-item">
<img src="image3.jpg" alt="image3">
</div>
<!-继续添加图片元素 -->
</div>
</body>
</html> FAQs
1、如何确保图片在不同屏幕尺寸下都能保持横向排列?
使用Flexbox或CSS Grid布局时,可以通过媒体查询来设置不同的断点,从而确保图片在不同屏幕尺寸下都能保持横向排列,当屏幕宽度小于某个值时,可以设置flex-direction: column或grid-template-columns: 1fr来实现纵向排列。
2、为什么Flexbox布局是实现图片横向排列的首选方法?

Flexbox布局提供了更强的灵活性和更简洁的代码,它可以轻松实现响应式设计,并且不需要手动清除浮动,Flexbox还支持各种对齐方式和间距调整,使得布局更加灵活和可维护。