CSS和JS加载顺序对网页性能有何影响?
- 行业动态
- 2025-01-26
- 8
在网页开发中,CSS 和 JS 的加载顺序对页面性能和用户体验有着重要影响,以下是关于 CSS 和 JS 顺序的详细内容:
1、CSS 的加载顺序
通常位置:CSS 通常会在 HTML 文档的头部通过<style> 标签或外部样式表(使用<link rel="stylesheet" href="styles.css">)引入,这样可以确保在页面内容开始加载时,样式能够尽快被应用,避免出现无样式闪烁(FOUC)的情况,即页面在初始加载时没有样式,等样式文件加载完成后突然有样式显示出来。
特殊情况:在一些需要动态加载样式的场景下,也可以通过 JavaScript 动态创建<link> 标签来引入 CSS 文件,当页面的某些部分只有在特定条件下才会显示时,可以先不加载对应的 CSS,等到需要显示该部分时再通过 JavaScript 动态加载相应的 CSS。
2、JS 的加载顺序
传统方式:JS 通常在 HTML 文档的底部通过<script> 标签引入,以确保页面内容在脚本执行前已经加载完成,因为如果 JS 脚本放在页面顶部,可能会阻塞页面的渲染,导致用户看到一片空白的页面,直到脚本执行完毕。

异步加载属性
async 属性:如果给<script> 标签添加async 属性,脚本文件会在下载完毕后立即执行,不会阻塞 HTML 解析,不过,如果有多个带有async 属性的脚本文件,它们的执行顺序是不确定的,可能会出现依赖问题。
defer 属性:defer 属性保证了脚本的执行顺序,并且在 HTML 解析完成后才会执行脚本,这种方式可以避免阻塞 HTML 解析,同时也能保证脚本按照在页面中出现的顺序依次执行。
3、CSS 和 JS 的相互影响及加载顺序的重要性

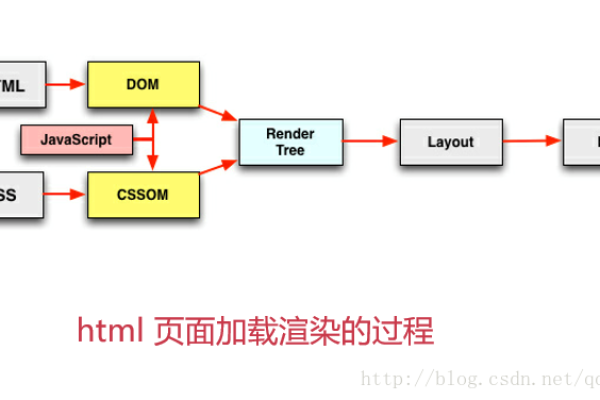
CSS 对 JS 的影响:CSS 会阻塞 JS 的执行,但不会阻塞 JS 文件的下载,这是因为 JS 脚本在执行时可能会获取元素的样式信息,CSS 还没有加载和解析完成,脚本获取到的样式可能是不准确的,从而导致不可预期的结果,为了确保 JS 能够正确获取元素的样式,浏览器会等待 CSSOM(CSS 对象模型)构建完成后再执行 JS。
JS 对 CSS 的影响:JS 可以修改 DOM 和 CSS,如果在修改这些元素属性的同时渲染界面,可能会导致渲染线程前后获得的元素不一致,为了防止这种情况的发生,浏览器设置了 “GUI 渲染线程与 JavaScript 引擎为互斥” 的关系,当 JavaScript 引擎执行时,GUI 线程会被挂起,GUI 更新会被保存在一个队列中,等到引擎线程空闲时立即被执行。
4、优化加载顺序的方法
合理放置标签:将 CSS 放在头部,JS 放在底部,这是最常见的优化方式,对于一些非关键的 JS 脚本,可以使用async 或defer 属性来进一步优化加载顺序。

使用工具和技术:借助 JavaScript 库和工具,如 RequireJS、Webpack 等,可以更方便地管理资源的加载顺序和依赖关系,这些工具可以根据项目的需求自动处理 CSS 和 JS 的加载顺序,提高开发效率和页面性能。
利用缓存和 CDN:通过设置合理的缓存策略和使用内容分发网络(CDN),可以减少文件的加载时间,提高页面的加载速度,对于经常访问的 CSS 和 JS 文件,可以将其缓存到本地或 CDN 节点上,下次访问时直接从缓存中获取,无需重新下载。
在网页开发中,合理安排 CSS 和 JS 的加载顺序对于提高页面性能和用户体验至关重要,开发者应根据具体项目的需求和特点,选择合适的加载方式和优化策略,以确保页面能够快速、稳定地加载和显示。