c向服务器发送请求
- 行业动态
- 2025-02-05
- 1
HTTP POST请求是一种常用的HTTP方法,主要用于向服务器发送数据。通过合理设置 请求头和请求主体,可以实现数据的可靠传输。无论是在客户端使用JavaScript,还是在 服务器端使用Node.js,理解和掌握POST请求的工作原理和应用场景,对于Web开发至关重要。
在当今数字化时代,客户端(通常用字母“C”表示)与服务器之间的交互是构建现代网络应用的基石,无论是浏览网页、发送邮件还是进行在线交易,背后都离不开客户端向服务器发送请求的过程,这一过程涉及多个步骤和复杂的技术细节,下面将详细解析这一机制。
请求的基本构成
当客户端需要从服务器获取信息或服务时,它会通过HTTP(超文本传输协议)或HTTPS(安全超文本传输协议)向服务器发送一个请求,这个请求通常包含以下几个部分:
请求行:包括请求方法(如GET、POST)、请求的资源路径(如/api/data)以及使用的HTTP版本(如HTTP/1.1)。
请求头:提供关于请求的附加信息,如用户代理(浏览器类型)、接受的内容类型、认证信息等。
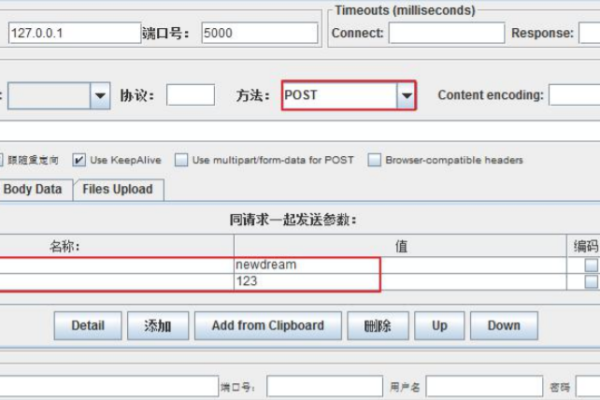
请求体:对于某些请求方法(如POST、PUT),请求体中会包含要发送给服务器的数据。
请求的类型
根据需求的不同,客户端可以发送不同类型的HTTP请求:
GET请求:用于请求指定资源,数据通常通过URL参数传递,不改变服务器状态。
POST请求:用于提交数据给服务器,可能创建新的资源或触发特定操作,数据包含在请求体中。
PUT请求:用于更新指定资源,请求体中包含更新后的数据。
DELETE请求:用于删除指定资源。
请求的发送过程
1、DNS解析:客户端首先需要通过DNS服务器将域名解析为服务器的IP地址。
2、建立连接:使用TCP协议与服务器建立连接,HTTPS还需要进行SSL/TLS握手以确保通信安全。
3、发送请求:按照HTTP协议格式构造请求报文并发送给服务器。
4、接收响应:服务器处理请求后返回响应报文,客户端解析响应内容。
5、关闭连接:根据HTTP协议版本和配置,决定是否保持连接或立即关闭。
表格示例:HTTP请求与响应流程
| 步骤 | 客户端动作 | 服务器动作 |
| 1 | DNS解析域名 | 等待连接 |
| 2 | 建立TCP连接 | 确认连接 |
| 3 | 发送HTTP请求 | 解析请求 |
| 4 | 处理请求 | |
| 5 | 接收HTTP响应 | 返回响应 |
| 6 | 解析响应内容 | |
| 7 | 关闭连接(可选) |
FAQs
Q1: HTTP和HTTPS有什么区别?
A1: HTTP是超文本传输协议,数据以明文形式传输,存在安全风险;而HTTPS是在HTTP基础上加入了SSL/TLS加密层,确保数据传输的安全性和完整性。
Q2: 为什么有时需要使用POST而不是GET请求?
A2: GET请求适用于请求数据且不会对服务器资源产生副作用的场景,因为其参数暴露在URL中,有长度限制且安全性较低,而POST请求适用于提交敏感数据或执行可能改变服务器状态的操作,如表单提交、文件上传等,其数据包含在请求体中,更加安全且无长度限制。
小编有话说
随着互联网技术的不断发展,客户端与服务器之间的通信变得越来越复杂和多样化,理解并掌握客户端向服务器发送请求的基本原理,对于开发高效、安全的网络应用至关重要,随着HTTP/2、HTTP/3等新协议的出现,未来网络通信将更加高效和安全,希望本文能帮助大家更好地理解这一过程,并在实际应用中灵活运用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/406192.html