jsdv cdn
- 行业动态
- 2025-02-05
- 3
暂未搜索到关于“jsdv cdn”的相关信息。jsdv cdn”是某个特定的名词或者缩写,可能需要更多的上下文或背景信息来准确理解其含义。不过,可以提供以下几种途径,来帮助您获取所需信息:1. **官方网站**:访问JSDV CDN的官方网站(如果有的话),通常官方网站会提供最准确、最权威的信息。2. **技术论坛**:在相关的技术论坛或社区中发帖询问,可能会有其他用户或专家了解并分享相关信息。3. **专业书籍**:查阅与 CDN相关的专业书籍,这些书籍通常会对各种CDN服务进行详细的介绍和分析。4. **在线课程**:参加与CDN相关的在线课程,通过系统的学习来了解CDN的工作原理和应用场景。由于“jsdv cdn”可能不是一个广为人知的术语或产品名称,因此上述建议可能需要根据实际情况进行调整。
在当今的互联网时代,CDN(内容分发网络)已经成为了提升网站性能和用户体验的关键技术之一,jsDelivr 作为一款免费且高效的 CDN 服务,为开发者提供了强大的资源加速功能,以下是关于 jsDelivr 的详细介绍:

1、基本
定义与性质:jsDelivr 是一个免费开源的 CDN 解决方案,专为开发者和站长设计,用于加速网页上常用的静态资源的加载,它整合了多个内容分发网络(CDN),通过智能路由和缓存技术,确保用户能够快速、稳定地获取所需资源。
主要特点:jsDelivr 支持多种文件类型,包括 JavaScript 库、CSS 框架、字体等,并且提供丰富的 API 接口,方便开发者进行自定义配置和使用。
2、工作原理
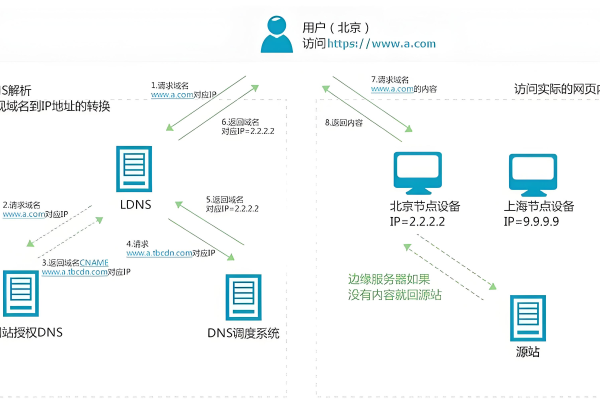
资源存储与分发:jsDelivr 将资源存储在全球多个数据中心,当用户请求某个资源时,系统会根据用户的地理位置和网络状况,自动选择距离最近、响应速度最快的服务器进行分发。
缓存机制:为了提高访问速度和减少带宽消耗,jsDelivr 采用了先进的缓存策略,对热门资源进行预缓存和智能更新,确保用户能够快速获取到最新的资源。
3、使用场景
前端开发:在前端开发中,开发者经常需要引入各种第三方库和框架,如 jQuery、Bootstrap 等,使用 jsDelivr 可以将这些资源托管到 CDN 上,从而加快页面加载速度,提升用户体验。
静态资源加速:对于包含大量静态资源的网页,如图片、视频、字体等,使用 jsDelivr 可以将这些资源分发到全球多个节点,实现就近访问,减少延迟。
4、优势分析
高性能:jsDelivr 拥有全球分布式的服务器网络,能够确保资源在全球范围内的快速访问,它还采用了最新的网络协议和技术,如 HTTP/2 和 HTTP/3,进一步提升传输效率。
高可靠性:jsDelivr 提供了 99.46% 的缓存命中率,确保了极低的延迟和极高的可用性,它还支持自动备份和故障转移,保障服务的连续性和稳定性。
易于使用:jsDelivr 提供了简洁明了的 URL 结构和丰富的 API 接口,开发者可以轻松地将资源链接到自己的网页上,并进行自定义配置。
5、注意事项
版本控制:在使用 jsDelivr 时,建议明确指定资源的版本号,以避免因资源更新导致的兼容性问题。
缓存策略配置:为了充分利用浏览器缓存,开发者需要合理配置缓存策略,确保用户能够获取到最新的资源。
jsDelivr 作为一款功能强大的 CDN 服务,为开发者提供了高效、稳定的资源加速解决方案,无论是前端开发还是静态资源加速,jsDelivr 都能发挥重要作用,随着技术的不断发展,相信 jsDelivr 将会持续优化其服务,为开发者带来更加优质的体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/405249.html