django web服务器搭建
- 行业动态
- 2025-02-01
- 1
Django是一个强大的Python Web框架,帮助开发者快速构建和维护高质量的Web应用。它基于MVT模式,包含ORM、模板引擎、表单处理等实用工具和功能。通过安装Django、创建项目和应用、设置URL路由、创建模型和视图、编写模板以及运行开发服务器等步骤,可以搭建一个简单的Web服务器,并实现展示数据库内容的页面。
一、环境搭建
1、安装Python:确保已安装Python,建议使用Python3.6以上版本,可前往Python官网下载并安装。

2、创建虚拟环境:为避免依赖冲突,推荐在虚拟环境中安装Django,在终端或命令提示符中输入以下命令创建虚拟环境:
Windows系统:python -m venv myenv
macOS/Linux系统:python3 -m venv myenv
然后使用source myenv/bin/activate(Windows下是myenvScriptsactivate)激活虚拟环境。
3、安装Django:在激活虚拟环境后,使用pip安装Django:pip install django。
二、创建Django项目和应用
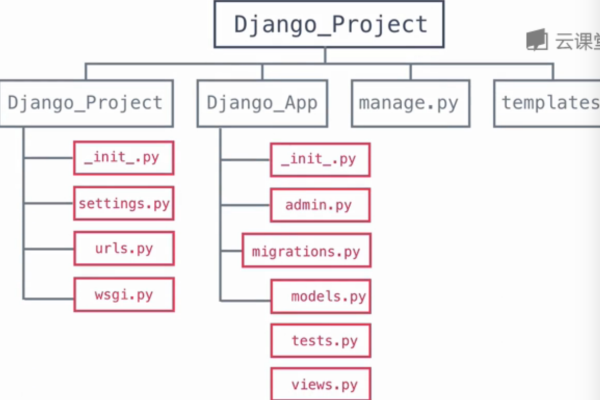
1、创建项目:使用Django提供的命令行工具django-admin创建一个新的项目,django-admin startproject myproject,这将创建一个名为myproject的目录,包含Django项目的基本文件结构,如manage.py、myproject/__init__.py、myproject/settings.py、myproject/urls.py、myproject/asgi.py、myproject/wsgi.py等。
2、创建应用:进入项目目录,使用manage.py创建应用,如:python manage.py startapp myapp,这会在myproject目录下创建一个名为myapp的应用目录,其中包含admin.py、apps.py、migrations/、models.py、tests.py、views.py等文件和文件夹。
三、配置URL路由
编辑项目的urls.py文件,设置URL路由将请求分发到相应的应用,在myproject/myproject/urls.py中进行如下配置:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')), # 将根URL分发到myapp
]然后在myapp目录下创建urls.py文件,定义应用内的URL路由,
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]四、定义模型
在myapp/models.py中定义数据模型,
from django.db import models
class Item(models.Model):
name = models.CharField(max_length=100)
description = models.TextField()
def __str__(self):
return self.name运行以下命令生成数据库表:python manage.py makemigrations和python manage.py migrate。
五、创建视图
在myapp/views.py中定义视图函数,处理请求并返回响应。
from django.shortcuts import render
from .models import Item
def index(request):
items = Item.objects.all()
return render(request, 'index.html', {'items': items})六、编写模板
在myapp目录下创建templates文件夹,并在其中创建index.html文件,用于渲染用户界面,
<!DOCTYPE html>
<html>
<head>
<title>My Items</title>
</head>
<body>
<h1>Item List</h1>
<ul>
{% for item in items %}
<li>{{ item.name }}: {{ item.description }}</li>
{% endfor %}
</ul>
</body>
</html>七、运行开发服务器
使用以下命令运行Django开发服务器:python manage.py runserver,打开浏览器,访问http://127.0.0.1:8000/,即可看到一个简单的页面,显示所有Item对象的列表。
八、FAQs
1、Q:如何修改数据库配置?
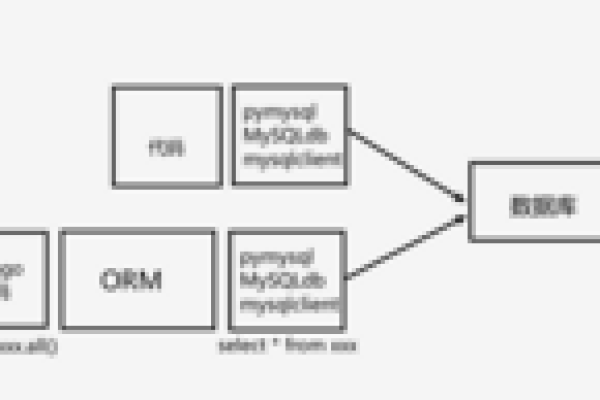
A:在Django项目中,数据库配置通常在“myproject/settings.py”文件中的“DATABASES”设置里进行,默认情况下,Django使用SQLite数据库,你可以根据需求修改为MySQL、PostgreSQL等其他数据库系统,要使用MySQL数据库,需要先安装MySQL数据库服务器和相应的Python驱动,然后在“DATABASES”中进行如下配置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost', # 设置为你的数据库主机地址
'PORT': '3306', # 默认端口号,如有不同请修改
}
}2、Q:如何在Django中使用静态文件?
A:在Django项目中,静态文件是指CSS、JavaScript和图像等文件,在应用目录中创建static文件夹,然后在其中放置你的静态文件,在项目的settings.py文件中,找到STATICFILES_DIRS设置,添加你的应用的static文件夹路径,
STATICFILES_DIRS = [os.path.join(BASE_DIR, "myapp/static"),]
在HTML模板中使用{% load static %}标签来加载静态文件,
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'myapp/style.css' %}"> 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/403571.html