如何使用JavaScript动态调整div元素的位置?
- 行业动态
- 2025-01-28
- 2
### ,,本文介绍了使用JavaScript设置元素位置的方法,包括获取元素、设置CSS属性和使用不同定位方式(相对定位、绝对定位和固定定位)。还介绍了如何根据用户操作动态设置元素位置以及结合动画效果创建流畅的定位效果。文章还提到了在团队项目中使用项目管理系统提高开发效率的重要性,并推荐了PingCode和Worktile这两款工具。
在网页开发中,使用JavaScript来操作HTML元素的位置是常见的需求,通过JavaScript,我们可以动态地改变元素的位置、大小等属性,以实现各种交互效果,下面将详细介绍如何使用JavaScript来控制<div>元素的位置。

获取元素
我们需要获取要操作的<div>元素,这可以通过多种方式实现,如通过ID、类名或标签名。
// 通过ID获取元素
var myDiv = document.getElementById('myDiv');
// 通过类名获取元素(注意:这样会返回一个包含所有匹配元素的NodeList)
var divs = document.getElementsByClassName('myDivClass');
// 通过标签名获取元素(同样返回NodeList)
var allDivs = document.getElementsByTagName('div');设置位置属性
一旦我们获取到了元素,就可以通过修改其CSS样式来改变位置,常用的位置属性包括top、left、right和bottom。
1 绝对定位
绝对定位的元素相对于最近的已定位祖先元素进行定位,如果不存在这样的祖先元素,则相对于初始包含块进行定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Div Positioning Example</title>
<style>
#container {
position: relative;
width: 500px;
height: 400px;
border: 1px solid black;
}
#myDiv {
position: absolute;
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div id="container">
<div id="myDiv"></div>
</div>
<script>
var myDiv = document.getElementById('myDiv');
myDiv.style.top = '50px';
myDiv.style.left = '100px';
</script>
</body>
</html>在这个例子中,#myDiv被设置为绝对定位,并通过JavaScript将其top和left属性分别设置为50px和100px。
2 相对定位
相对定位的元素相对于其在文档流中的正常位置进行偏移,它仍然占据正常的文档流空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Relative Positioning Example</title>
<style>
#container {
width: 500px;
height: 400px;
border: 1px solid black;
position: relative; /* 使容器成为相对定位 */
}
#myDiv {
position: relative;
width: 100px;
height: 100px;
background-color: lightblue;
top: 50px; /* 向下偏移50px */
left: 100px; /* 向右偏移100px */
}
</style>
</head>
<body>
<div id="container">
<div id="myDiv"></div>
</div>
</body>
</html>这里,#myDiv相对于它在文档流中的原始位置进行了偏移。
动态改变位置
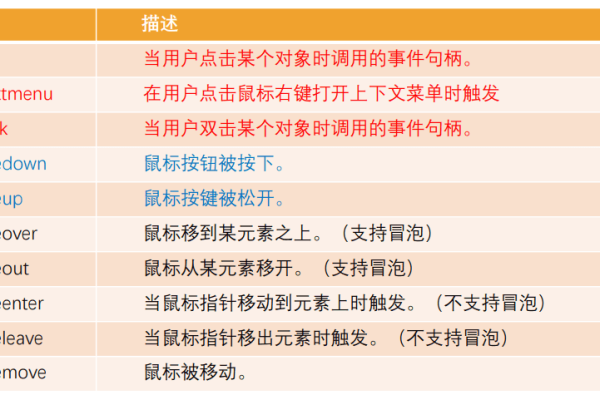
我们还可以通过事件监听器来动态改变<div>的位置,例如响应鼠标点击或拖动。
1 鼠标点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dynamic Positioning on Click</title>
<style>
#container {
width: 500px;
height: 400px;
border: 1px solid black;
position: relative;
}
#myDiv {
position: absolute;
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div id="container">
<div id="myDiv"></div>
</div>
<button onclick="moveDiv()">Move Div</button>
<script>
function moveDiv() {
var myDiv = document.getElementById('myDiv');
var newTop = parseInt(myDiv.style.top, 10) + 20 + 'px'; // 每次点击向下移动20px
var newLeft = parseInt(myDiv.style.left, 10) + 20 + 'px'; // 每次点击向右移动20px
myDiv.style.top = newTop;
myDiv.style.left = newLeft;
}
</script>
</body>
</html>在这个示例中,每次点击按钮时,#myDiv都会向下和向右各移动20像素。
2 拖动功能
实现拖动功能稍微复杂一些,需要处理鼠标按下、移动和释放事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Draggable Div</title>
<style>
#container {
width: 500px;
height: 400px;
border: 1px solid black;
position: relative;
}
#myDiv {
position: absolute;
width: 100px;
height: 100px;
background-color: lightblue;
cursor: pointer; /* 鼠标悬停时显示手形光标 */
}
</style>
</head>
<body>
<div id="container">
<div id="myDiv"></div>
</div>
<script>
var isDragging = false;
var offsetX, offsetY;
var myDiv = document.getElementById('myDiv');
myDiv.addEventListener('mousedown', function(e) {
isDragging = true;
offsetX = e.clientX myDiv.getBoundingClientRect().left;
offsetY = e.clientY myDiv.getBoundingClientRect().top;
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('mouseup', onMouseUp);
});
function onMouseMove(e) {
if (isDragging) {
myDiv.style.left = e.clientX offsetX + 'px';
myDiv.style.top = e.clientY offsetY + 'px';
}
}
function onMouseUp() {
isDragging = false;
document.removeEventListener('mousemove', onMouseMove);
document.removeEventListener('mouseup', onMouseUp);
}
</script>
</body>
</html>在这个示例中,当用户按下并拖动#myDiv时,它会跟随鼠标移动,当鼠标释放时,停止拖动。
FAQs
Q1: 如何确保<div>元素始终在视口内?
A1: 可以通过监听窗口的滚动事件,并在每次滚动时检查<div>的位置,如果发现<div>超出了视口范围,可以调整其位置使其保持在视口内,可以使用CSS的overflow属性来限制元素的滚动。
Q2: 如何在响应式设计中保持<div>的位置不变?
A2: 在响应式设计中,通常使用百分比或视口单位(如vw, vh)来定义元素的位置和大小,而不是固定的像素值,这样可以确保在不同屏幕尺寸下,元素的位置和比例保持一致,可以使用媒体查询根据不同的屏幕尺寸调整样式。
小编有话说
掌握使用JavaScript控制HTML元素的位置是前端开发中的一项基本技能,无论是简单的静态页面布局还是复杂的交互效果,了解如何动态地操作DOM元素都能大大提升用户体验,希望本文能帮助你更好地理解和应用这一技术,让你的网页更加生动有趣!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402010.html