如何在Cordova应用中安全地访问外部网站?
- 行业动态
- 2025-01-28
- 5
### Cordova访问外部网站方法及注意事项,,Cordova 应用可通过多种方式访问外部网站,如使用 InAppBrowser 插件、配置白名单和修改相关代码等。在 Android 中,可在 MainActivity 的 onCreate()方法里调用 loadUrl()加载远程 URL,但需解决 cordova.js 找不到的问题,可通过拦截请求将 js 中引用的 cordova 路径转成本地路径实现;若前端调用 cordova 的 execute 方法无响应,需修改 WhitelistPlugin 类,将默认的是否允许交互设置为 true。遇到请求外部 URL 超时问题,可在 config.xml 中添加 配置。
在Cordova应用中访问外部网站是一个常见需求,但可能会遇到一些问题,以下是详细的解决方案和注意事项:

一、直接访问远程URL
1、修改MainActivity:在MainActivity的onCreate()方法中直接调用远程URL,例如loadUrl("https://www.baidu.com")。
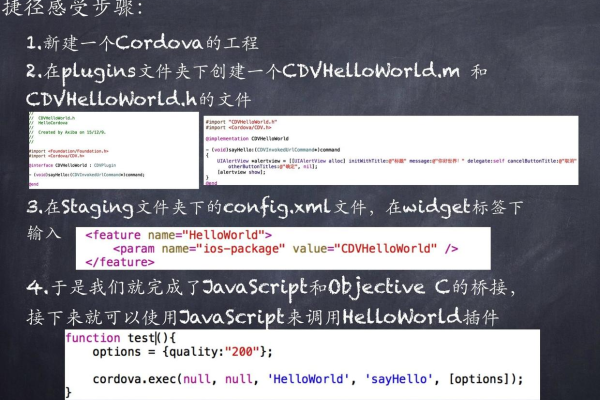
2、解决找不到cordova.js的问题:由于直接访问远程URL时,前端会报错找不到cordova.js,需要通过拦截请求将js中引用的cordova路径转成本地路径实现,具体方法是修改SystemWebViewClient类,添加以下代码:
新增一个静态常量private static final String INJECTION_TOKEN = "http://injection/";。
重写shouldInterceptRequest方法,当url包含INJECTION_TOKEN时,将其转换为本地资产路径并返回相应的WebResourceResponse对象。
前端对cordova.js的引用改成<script src=http://injection/www/cordova.js type=text/javascript charset=UTF-8></script>。
3、解决调用execute没有响应的问题:Cordova对外部网站与本机的交互有限制,需要修改WhitelistPlugin类,将默认的是否允许交互设置为true。
4、解决请求外部URL超时的问题:在某些终端打开Cordova的APP时可能会报“Application Error The connection to the server was unsuccessful”,需要在config.xml中添加以下配置:
<preference name="loadUrlTimeoutValue" value="100000" />。
二、使用InAppBrowser插件
1、安装插件:执行命令ionic plugin add cordova-plugin-inappbrowser或cordova plugin add cordova-plugin-inappbrowser来安装插件。
2、重写window.open方法:在应用程序启动的时候判断window.cordova是否存在,如果存在则重写window.open方法,将其替换为window.cordova.InAppBrowser.open。
3、使用ng-click调用自定义的openLink方法:用ng-click="openLink(story.url)"替换先前的href。
4、定义openLink方法:在$scope中定义openLink方法,该方法用于打开链接。
三、使用OpenUrlExt插件
1、安装插件:使用命令cordova plugin add https://github.com/PaoloMessina/OpenUrlExt来安装插件。
2、使用方法:对于Android,可以使用navigator.app.loadUrl(<my_url>, {openExternal : true});;对于iOS,可以使用原生的Objective-C解决方案[[UIApplication sharedApplication] openURL:[NSURL URLWithString:<my_url>]];。
四、注意事项
1、白名单设置:如果使用了allow-navigation指令将白名单链接域,可能会导致某些解决方案不起作用,此时可以考虑使用其他方式来实现外部链接的打开。
2、不同平台的差异:不同的平台可能需要不同的解决方案,如iOS和Android在处理外部链接的方式上有所不同,需要根据具体情况进行调整。
3、插件的版本兼容性:确保使用的插件版本与Cordova版本兼容,避免出现不必要的问题。
4、性能优化:在访问外部网站时,可能会影响应用的性能,需要进行适当的优化,如缓存资源、减少网络请求等。
FAQs
1、Q:为什么在Cordova中直接访问远程URL会出现找不到cordova.js的错误?
A:这是因为Cordova应用在加载远程URL时,无法自动找到本地的cordova.js文件,需要通过拦截请求并将引用路径转换为本地路径来解决该问题。
2、Q:如何在Cordova中使用InAppBrowser插件打开外部链接?
A:首先需要安装InAppBrowser插件,然后在应用启动时判断window.cordova是否存在,如果存在则重写window.open方法为window.cordova.InAppBrowser.open,最后在需要打开链接的地方使用ng-click或其他方式调用自定义的openLink方法即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401731.html