如何在CSS中实现图片模糊效果?
- 行业动态
- 2025-01-28
- 3
### ,,CSS设置图片模糊可通过filter属性,使用blur函数指定模糊程度,如 .blurred-image { filter: blur(5px); },还可结合JavaScript实现动态模糊效果。
在网页设计中,有时需要对图片进行模糊处理以达到特定的视觉效果,CSS 提供了多种方法来实现图片模糊,以下是一些常见的方式:

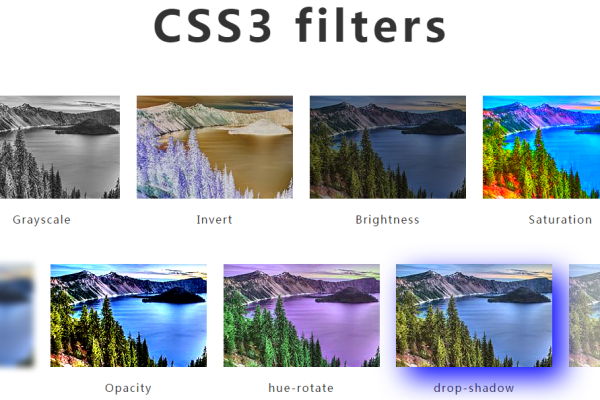
1、使用filter 属性
语法:filter: blur(px);,其中px 表示模糊的半径,取值越大模糊效果越明显。
示例:
img {
filter: blur(5px);
}特点:这是一种简单直接的方法,适用于大多数情况,可以单独使用,也可以与其他滤镜效果组合使用,如grayscale()、sepia() 等。
img {
filter: grayscale(50%) blur(3px);
}兼容性:现代浏览器基本都支持filter 属性,但在一些较旧的浏览器中可能需要添加浏览器前缀,如-webkit-filter 等。
2、使用backdrop-filter 属性(针对背景图片)
语法:backdrop-filter: blur(px);,与filter 属性类似,也是通过设置模糊半径来实现模糊效果。
示例:
.container {
width: 300px;
height: 200px;
background: url('image.jpg') no-repeat center center / cover;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px); /* 兼容 Safari */
}特点:主要用于对元素的背景图片进行模糊处理,不会影响前景内容,可以实现一些特殊的视觉效果,如玻璃态背景等。
兼容性:部分浏览器可能需要添加-webkit 前缀以实现兼容,如 Chrome、Safari 等。
3、利用伪元素和::before、::after 选择器
语法:通过在元素的伪元素上设置背景图片和模糊效果,然后将伪元素覆盖在原元素之上或之下,从而实现图片模糊的效果。
示例:
<div >
<img src="image.jpg" alt="">
</div>
.image-container {
position: relative;
display: inline-block;
}
.image-container::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url('image.jpg') no-repeat center center / cover;
filter: blur(10px);
z-index: 1;
}
.image-container img {
position: relative;
z-index: 2;
}特点:这种方法可以更灵活地控制模糊效果的范围和位置,适用于一些特殊的布局和设计需求,但代码相对复杂一些,需要对伪元素的定位和层级关系有较好的理解。
兼容性:伪元素在现代浏览器中得到了广泛支持,但在一些非常旧的浏览器中可能存在兼容性问题。
4、结合transform 和opacity 属性
语法:通过对图片进行缩放、旋转等变换操作,并结合透明度的变化来模拟模糊效果。
示例:
img {
transform: scale(1.2);
opacity: 0.8;
}特点:这种方法不是真正的模糊效果,而是通过视觉上的近似来达到类似的效果,可以用于一些简单的场景,但对于需要高精度模糊效果的情况不太适用。
兼容性:transform 和opacity 属性在现代浏览器中都有很好的支持,基本不存在兼容性问题。
5、使用 JavaScript 动态添加样式
语法:通过 JavaScript 获取图片元素,然后动态地为其添加模糊样式。
示例:
<img id="myImage" src="image.jpg" alt="">
<script>
var img = document.getElementById('myImage');
img.style.filter = 'blur(5px)';
</script>特点:可以根据用户的操作或其他条件动态地控制图片的模糊效果,具有很高的灵活性和交互性,但需要编写额外的 JavaScript 代码,对于不熟悉 JavaScript 的开发者来说可能会有一定的难度。
兼容性:JavaScript 在现代浏览器中都得到了很好的支持,但在一些非常旧的浏览器中可能需要进行兼容性处理。
CSS 提供了多种方法来实现图片模糊效果,开发者可以根据具体的需求和场景选择合适的方法,在使用 CSS 新特性时,要注意浏览器的兼容性问题,以确保在不同浏览器中都能获得良好的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401470.html