如何利用CSS网站模板快速打造专业网页设计?
- 行业动态
- 2025-01-27
- 3
### 定义与特点,,**定义**:CSS网站模板是预先设计和格式化的网页布局和样式集合,使用CSS(层叠样式表)进行样式控制,通常包含HTML结构文件。,,**特点**:具有响应式设计,可自适应不同设备屏幕尺寸;提供多种页面布局和元素样式选择,方便开发者快速搭建网站;支持自定义修改,可根据具体需求调整颜色、字体、图片等元素。,,### 常见类型与适用场景,,**企业官网模板**:适用于各类企业的官方网站,风格专业大气,能展示公司形象和业务,如TemplatesJungle提供的企业网站模板。,,**个人博客模板**:适合个人博客或简历展示,简洁明了,突出个人特色,像3rdwavemedia的UX Centred Bootstrap Templates中有适合个人博客的模板。,,**电商模板**:用于在线商城或电商平台,功能齐全,用户体验良好,例如Themes.3rdwavemedia的部分电商相关模板。,,**创意主题模板**:如基于特定节日或主题设计的模板,像HTML5创意圣诞节主题模板,可为网站增添独特的氛围和视觉效果。,,### 获取途径与资源,,**免费资源网站**:Free CSS收录了大量免费CSS网站模板和布局,涵盖各种类型和风格,可直接下载使用。,,**付费平台**:一些专业模板市场提供高质量、功能更丰富的付费CSS网站模板,通常有更好的技术支持和更新服务。,,**开源社区与代码库**:GitHub等平台上有许多开发者共享的开源CSS网站模板项目,如“9套大气漂亮的HTML+CSS网站模板”仓库。,,### 使用方法与注意事项,,**使用方法**:下载模板后,将HTML和CSS文件部署到服务器或本地开发环境中,根据需要进行修改和定制,添加网站内容。,,**注意事项**:确保模板的版权合法,遵守使用协议;选择符合网站需求和目标受众的模板;在使用前充分测试模板在不同浏览器和设备上的兼容性。
CSS网站模板是预先设计和编码好的网页框架,它们使用CSS(层叠样式表)来控制网页的布局、颜色、字体和其他视觉元素,这些模板通常包括HTML结构文件和相应的CSS样式文件,有时还可能包含JavaScript文件以实现交互功能,以下是关于CSS网站模板的一些详细信息:

1、特点
响应式设计:许多CSS网站模板采用响应式布局,能够自适应不同设备的屏幕尺寸,如桌面电脑、平板电脑和手机等,确保在各种设备上都能提供良好的用户体验。
易于定制:开发者可以根据自己的需求对模板进行修改和定制,如更改颜色、字体、布局等,以适应不同的项目要求。
快速开发:使用CSS网站模板可以大大缩短开发时间,因为不需要从头开始编写代码,只需在现有模板的基础上进行修改和完善即可。
专业设计:这些模板通常由专业的设计师设计,具有较高的视觉吸引力和用户体验,可以帮助开发者快速创建出美观、专业的网站。
2、类型
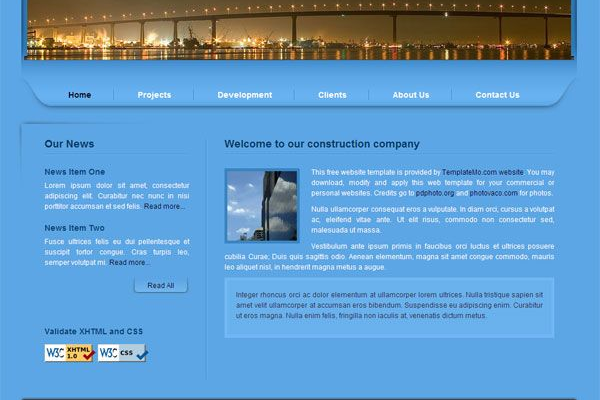
企业网站模板:适用于企业官方网站,通常具有简洁大气的设计风格,展示公司形象、业务范围、产品或服务等信息。
个人博客模板:适合个人博主或作家,注重内容的展示和阅读体验,可能会有个性化的排版和风格。
电子商务模板:用于在线商城或电商平台,具备商品展示、购物车、支付等功能,以及吸引人的商品页面设计。
创意作品集模板:为设计师、摄影师、艺术家等创意人士提供展示作品的平台,强调视觉效果和创意表达。
3、获取途径
免费资源网站:有许多网站提供免费的CSS网站模板下载,如Templatemo、Colorlib等,这些模板通常由社区贡献者上传,质量参差不齐,但也有一些非常优秀的模板可供选择。
付费模板市场:一些专业的模板市场提供高质量的付费CSS网站模板,这些模板通常经过更严格的审核和测试,具有更好的性能和技术支持,ThemeForest、TemplateMonster等网站上有大量精美的付费模板可供购买。
开源项目平台:像GitHub这样的开源项目平台上也有一些优秀的CSS网站模板项目,开发者可以免费下载和使用,并参与项目的改进和贡献。
4、选择要点
响应式能力:确保模板在不同设备上都能正常显示和使用,具有良好的响应式布局。
设计与功能需求匹配:根据自己的项目类型和目标受众,选择与之匹配的设计风格和功能模块。
浏览器兼容性:检查模板是否在主流浏览器上都能正常显示,避免出现兼容性问题。
文档和支持:选择有详细文档说明和良好技术支持的模板,以便在使用过程中遇到问题能够及时解决。
CSS网站模板是一种方便、快捷的网站开发工具,可以帮助开发者快速创建出美观、专业的网站,在选择和使用模板时,需要根据自己的需求和项目要求进行综合考虑,以确保选择到合适的模板并充分发挥其优势。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400910.html