如何通过Cookie实现本地存储?有具体的例子吗?
- 行业动态
- 2025-01-17
- 2047
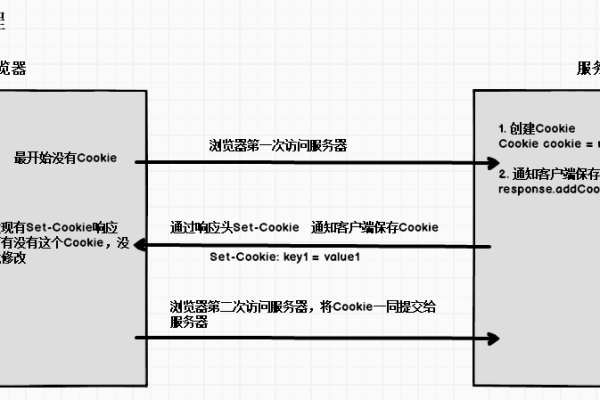
Cookie 是存储在用户浏览器中的一小段数据,用于记住用户的身份或偏好。当用户登录网站时,服务器可以发送一个包含用户会话信息的 Cookie,以便在用户浏览网站时保持登录状态。
在当今的Web开发中,cookie是一种非常常见的技术,用于在用户浏览器和服务器之间存储和传递数据,Cookie本地存储可以用于多种用途,例如记住用户的登录状态、保存用户偏好设置或者跟踪用户行为等,下面是一个关于如何使用cookie进行本地存储的详细例子。

Cookie 本地存储示例
1. 创建 Cookie
我们需要创建一个cookie,这可以通过JavaScript的document.cookie属性来实现,以下是一个创建cookie的简单示例:
function createCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}在这个函数中,我们接受三个参数:name(cookie的名称)、value(cookie的值)和days(cookie的有效天数),我们计算cookie的过期时间并将其设置为UTC格式,我们将cookie添加到文档的cookie中,并指定路径为根路径。
2. 读取 Cookie
读取cookie相对简单,我们可以直接通过document.cookie来获取所有的cookie,然后解析它们以找到我们需要的那个,以下是一个读取cookie的示例:
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}这个函数接受一个参数name,它是我们要查找的cookie的名称,我们遍历所有的cookie,找到名称匹配的那个并返回它的值,如果找不到匹配的cookie,则返回null。
3. 删除 Cookie
删除cookie也很简单,我们只需要创建一个同名的cookie,并将其过期时间设置为过去的时间即可,以下是一个删除cookie的示例:
function eraseCookie(name) {
createCookie(name, "", -1);
}这个函数调用了我们之前定义的createCookie函数,将cookie的值设置为空字符串,并将有效期设置为-1天,这样浏览器就会立即删除这个cookie。
4. 使用 Cookie 的例子
假设我们有一个网站,我们希望记住用户的登录状态,我们可以在用户登录时创建一个名为userLoggedIn的cookie,并在用户登出时删除它,以下是一个简单的示例:
// 用户登录时
createCookie("userLoggedIn", "true", 7); // cookie有效期为7天
// 检查用户是否已登录
if (readCookie("userLoggedIn") === "true") {
console.log("用户已登录");
} else {
console.log("用户未登录");
}
// 用户登出时
eraseCookie("userLoggedIn");相关问答FAQs
Q1: 如何更改cookie的有效期?
A1: 要更改cookie的有效期,你需要在创建或更新cookie时重新设置过期时间,你可以使用createCookie函数中的days参数来指定新的有效期,如果你想将有效期更改为30天,可以这样做:createCookie("userLoggedIn", "true", 30);。
Q2: 如何防止cookie被跨站请求伪造(CSRF)攻击利用?
A2: 为了防止cookie被CSRF攻击利用,你可以采取以下措施:1) 仅在安全的HTTPS连接上传输cookie;2) 使用HttpOnly标志,这样JavaScript就无法访问cookie,从而减少了XSS攻击的风险;3) 使用Secure标志,确保cookie仅在HTTPS连接上传输;4) 实施CSRF令牌验证机制,确保每个请求都包含一个唯一的令牌。
小编有话说
Cookie是Web开发中不可或缺的一部分,它们提供了一种在客户端存储数据的方式,使得Web应用能够更加智能和个性化,随着技术的发展,我们也需要注意cookie的安全性和隐私问题,作为开发者,我们应该负责任地使用cookie,并始终将用户的安全和隐私放在首位,希望以上的内容能够帮助你更好地理解和使用cookie本地存储。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395665.html