如何用D3.js打造惊艳的贝塞尔曲线动画?
- 行业动态
- 2025-04-24
- 6
D3.js通过贝塞尔曲线实现平滑动画效果,支持自定义路径控制点以调整运动轨迹,开发者可利用其插值功能动态更新坐标,结合过渡效果呈现数据变化或图形形变,适用于路径动画、数据可视化过渡等场景,提升交互体验与视觉流畅度。
基本原理架构
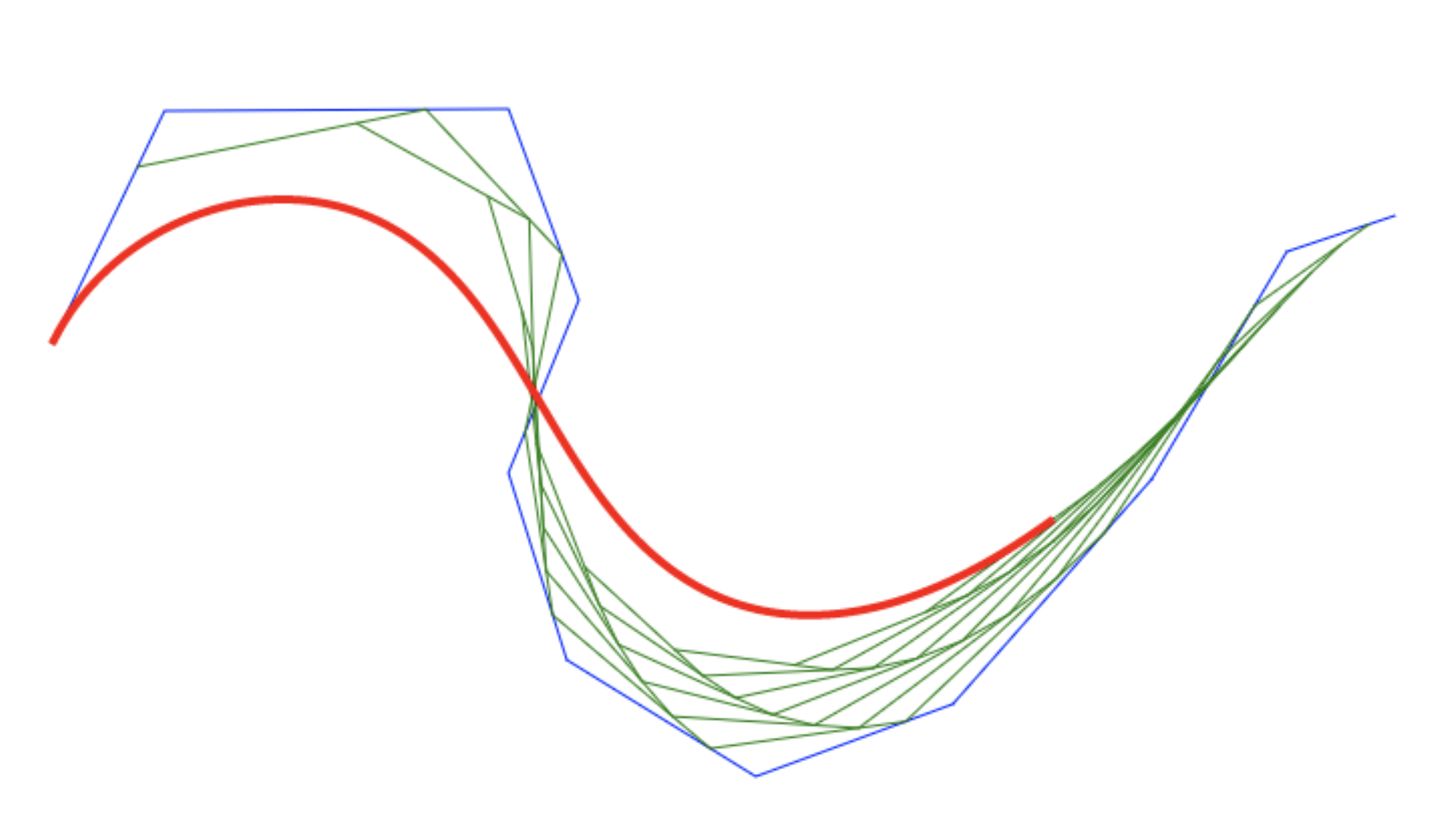
贝塞尔曲线通过控制点实现路径平滑,d3提供三种实现方式:

- d3.line().curve() 折线图曲线化
- d3.linkVertical() 垂直连接线
- d3.shape 模块直接绘制
// 基础曲线生成器
const lineGenerator = d3.line()
.curve(d3.curveBasis) // 使用三次贝塞尔插值
.x(d => xScale(d.date))
.y(d => yScale(d.value));实现步骤分解
数据准备阶段
const dataset = [
{date: '2025-01', value: 120},
{date: '2025-02', value: 240},
{date: '2025-03', value: 80},
// ...补充数据点
];路径初始化
const svg = d3.select('#chart').append('svg')
.attr('width', 800)
.attr('height', 400);
const path = svg.append('path')
.datum(dataset)
.attr('fill', 'none')
.attr('stroke', '#2c7be5')
.attr('stroke-width', 2);动画引擎配置
function animatePath() {
path.transition()
.duration(2000)
.attrTween('d', function(d) {
const interpolator = d3.interpolate(
getInitialPath(d), // 初始路径
lineGenerator(d) // 目标路径
);
return t => interpolator(t);
});
}
function getInitialPath(data) {
return lineGenerator(data.map((d,i) =>
({...d, value: i%2 ? 0 : 500}) // 生成交替初始点
));
}进阶控制参数
| 参数 | 作用域 | 推荐值 | 效果 |
|---|---|---|---|
| tension | curveBasis | 85 | 控制曲线弯曲度 |
| duration | transition | 1500-3000ms | 动画流畅度 |
| delay | transition | 200ms | 动作衔接间隔 |
| easing | transition | d3.easeCubicInOut | 运动轨迹函数 |
// 高级缓动函数配置示例 .transition() .ease(d3.easeElastic.period(0.4))
实际应用场景
- 实时数据流:WebSocket动态更新曲线路径
- 用户引导:焦点元素的平滑移动指引
- 图表联动:多曲线同步动画演示
- 异常检测:突变节点的脉冲特效
// 动态更新示例
function updateData(newData) {
dataset.push(newData);
path.datum(dataset)
.transition()
.duration(1000)
.attr('d', lineGenerator);
}性能优化方案
- 采用
requestAnimationFrame替代定时器 - 对静态元素启用
shape-rendering: geometricPrecision - 复杂场景使用WebGL渲染器
- 实施路径简化算法(Ramer-Douglas-Peucker)
常见问题解决
曲线断裂:确保数据连续性,检查scale域设置
动画卡顿:减少同时进行的过渡数量
控制点偏移:验证插值器参数范围
移动端兼容:添加touch事件适配层
通过掌握这些核心技术点,开发者可以创建出媲美专业可视化工具的动画效果,建议结合具体业务场景调整参数组合,并定期参考d3.js的官方文档获取最新API特性。
参考资料:
- D3.js官方文档 – 路径过渡章节
2.《Interactive Data Visualization for the Web》第9章 - MDN Web Docs – SVG路径动画规范
- IEEE VIS会议2018 – 数据动画最佳实践白皮书
















