如何用Div和CSS构建一个简单的网站?
- 行业动态
- 2025-01-16
- 2
使用div和css构建简单网站,通过html定义结构,css控制样式。先创建html文件,编写基本框架,再创建css文件,添加样式规则。将两者链接后,即可实现美观、响应式的网页设计。
在当今数字化时代,网页设计已经成为企业和个人展示自身形象的重要途径,使用DIV和CSS来构建简单而有效的网站,不仅有助于提高用户体验,还能使页面更加美观和功能齐全,本文将详细介绍如何使用DIV和CSS布局一个简单的网站,包括顶部、中部和底部的基本结构。

一、基本概念
1、DIV:DIV是HTML中的一种容器标签,用于将网页内容划分为不同的区块或部分,它本身没有样式,但可以通过CSS进行样式设置。
2、CSS:CSS是一种样式表语言,用于描述HTML文档的呈现方式,它能够控制网页的颜色、字体、布局等视觉元素。
二、网页布局分析
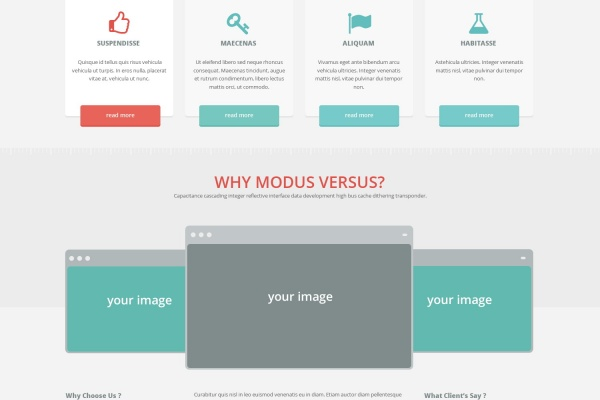
通常情况下,一个简单网站的布局可以分为三个主要部分:顶部(Logo和导航条)、中部(主要内容区域)和底部(版权信息和超链接),这种布局方式不仅简洁明了,而且易于用户浏览和理解。
三、具体实现步骤
1、创建HTML结构:我们需要创建一个基本的HTML框架,包括头部(head)和主体(body)部分,在头部中,我们引入外部的CSS文件;在主体中,我们使用DIV标签来划分不同的页面区域。
2、编写CSS样式:我们为每个DIV标签编写相应的CSS样式,我们可以设置顶部DIV的背景颜色、高度和宽度;中部DIV的布局方式(如左右两栏或上下两栏);以及底部DIV的对齐方式和背景颜色等。
3、优化和调整:我们需要根据实际需求对网页进行优化和调整,我们可以使用媒体查询来使网页在不同设备上都能良好显示;或者添加一些交互效果(如鼠标悬停时改变背景颜色)来提升用户体验。
四、示例代码
以下是一个简单的示例代码,展示了如何使用DIV和CSS布局一个简单的网站:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div > <!-顶部内容,如Logo和导航条 --> </div> <div > <!-中部内容,如文章和图片 --> </div> <div > <!-底部内容,如版权信息和超链接 --> </div> </body> </html>
/* styles.css */
.header {
background-color: #f8f9fa;
padding: 20px;
text-align: center;
}
.main {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 20px;
}
.footer {
background-color: #343a40;
color: white;
text-align: center;
padding: 10px;
position: fixed;
width: 100%;
bottom: 0;
}五、常见问题及解答
问:为什么使用DIV和CSS进行网页布局?
答:DIV和CSS的组合提供了一种灵活且高效的方式来布局网页,DIV作为容器标签,可以轻松地通过CSS进行样式控制,从而实现复杂的布局和设计,这种分离结构和样式的方式也有助于提高代码的可读性和可维护性。
问:如何更改网页的背景颜色?
答:要更改网页的背景颜色,可以在CSS中选择器对应的样式规则中添加background-color属性并设置所需的颜色值,要将整个网页的背景颜色设置为浅灰色,可以在CSS中添加如下规则:
body {
background-color: #f0f0f0;
}六、小编有话说
使用DIV和CSS布局简单网站不仅是一种实用的技能,更是一种艺术,通过巧妙地运用这两种工具,我们可以创造出既美观又功能强大的网页,希望本文的介绍能够帮助大家更好地理解和掌握这项技术,为自己的网页设计之路打下坚实的基础。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/394357.html