安卓如何点击屏幕添加控件
- 行业动态
- 2025-04-22
- 1
在Android中,可通过以下步骤实现点击屏幕添加控件: ,1. 为父布局设置
OnTouchListener监听点击事件; ,2. 在回调方法中获取点击坐标,创建新控件(如 Button); ,3. 设置控件 LayoutParams,指定位置和宽高; ,4. 将控件添加到父布局中。 ,需注意根据父布局类型(如 RelativeLayout)调整定位方式
核心思路
在安卓中实现点击屏幕添加控件,主要涉及以下步骤:
- 监听触摸事件:捕获用户点击屏幕的位置
- 动态创建控件:根据需求实例化对应控件(如Button、TextView等)
- 设置布局参数:将控件定位到点击位置
- 添加到父布局:将新控件加入可见布局中
实现步骤
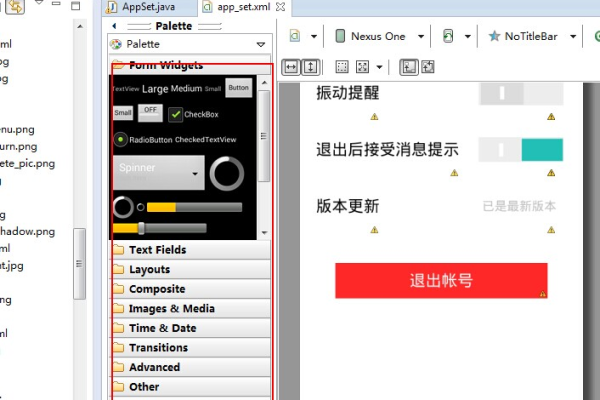
配置父布局
选择支持动态添加控件的布局(推荐使用FrameLayout或RelativeLayout):

<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>监听触摸事件
在Activity中重写onTouchEvent方法:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 获取点击坐标
float x = event.getX();
float y = event.getY();
addControlAtPosition(x, y);
}
return super.onTouchEvent(event);
}动态创建控件
创建控件并设置布局参数:

private void addControlAtPosition(float x, float y) {
// 将dp转换为像素
int marginInDp = 10;
float density = getResources().getDisplayMetrics().density;
int marginInPx = (int) (marginInDp density);
// 创建按钮实例
Button button = new Button(this);
button.setText("新建按钮");
// 设置布局参数
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
// 设置控件位置(左上角坐标)
params.leftMargin = (int) x + marginInPx;
params.topMargin = (int) y + marginInPx;
// 添加到父布局
findViewById(R.id.container).addView(button, params);
}完整示例代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
addControlAtPosition(event.getX(), event.getY());
}
return super.onTouchEvent(event);
}
private void addControlAtPosition(float x, float y) {
// 创建TextView实例
TextView textView = new TextView(this);
textView.setText("动态文本");
textView.setBackgroundColor(Color.parseColor("#FFAACC"));
textView.setPadding(20, 20, 20, 20);
// 创建布局参数
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
// 计算位置(包含偏移量)
params.leftMargin = (int) x + dp2px(10);
params.topMargin = (int) y + dp2px(10);
// 添加到容器
findViewById(R.id.container).addView(textView, params);
}
// dp转px工具方法
private int dp2px(int dp) {
return (int) (dp getResources().getDisplayMetrics().density);
}
}注意事项
| 问题类型 | 解决方案 |
|---|---|
| 坐标偏移 | 添加边距补偿(如dp2px(10)) |
| 多层叠加 | 使用bringToFront()调整层级 |
| 性能问题 | 限制最大控件数量,及时移除不可见控件 |
| 适配问题 | 使用DisplayMetrics动态计算位置 |
相关问题与解答
Q1:如何实现长按屏幕删除控件?
A1:
- 为动态添加的控件设置
OnLongClickListener - 在回调中调用
removeView()方法textView.setOnLongClickListener(v -> { ((ViewGroup) v.getParent()).removeView(v); return true; // 阻止事件继续传递 });
Q2:如何限制控件添加范围在屏幕内?
A2:

- 获取屏幕宽高:
DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); int screenWidth = dm.widthPixels; int screenHeight = dm.heightPixels;
- 添加位置判断:
if (x < 0 || y < 0 || x > screenWidth || y > screenHeight) { Toast.makeText(this, "超出屏幕范围", Toast.LENGTH_SHORT).show(); return; }