如何通过CDN优化Vant组件库的使用?
- 行业动态
- 2025-01-15
- 4
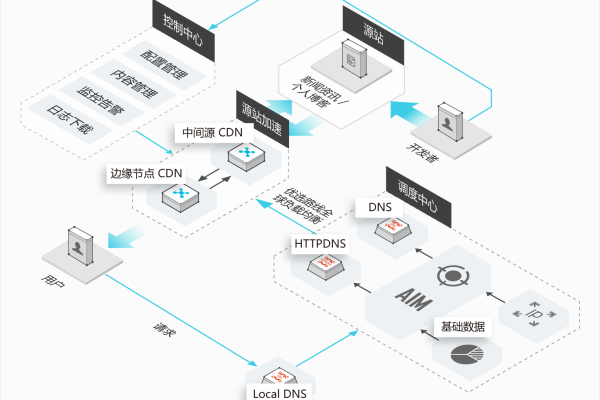
使用 cdn可以加速vant组件库的加载速度,提高网站性能和用户体验。通过将静态资源分布到全球各地的服务器,cdn减少了数据传输距离,从而加快了访问速度。
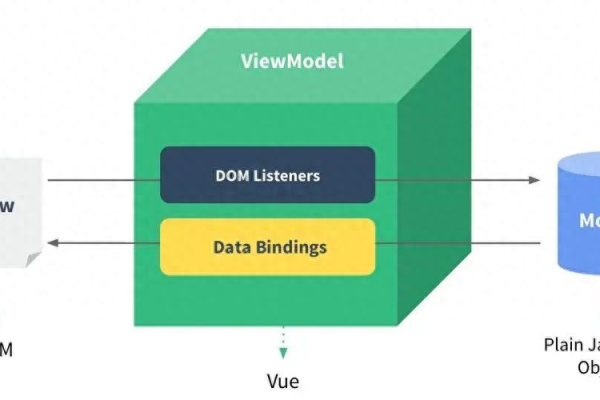
Vant是一个轻量级、可靠的移动端组件库,广泛应用于Vue项目中,通过CDN引入Vant是一种便捷的方式,尤其适合快速开发和原型设计,以下是关于Vant使用CDN的详细指南:

Vant 使用 CDN 的方法
1. 添加 CSS 和 JS 文件
在HTML文件的<head>部分添加Vant的CSS文件,在<body>结束前添加JS文件,以下是一个基本示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css">
<title>Vant Example</title>
</head>
<body>
<div id="app">
<!-Vant components will be used here -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js"></script>
<script>
new Vue({
el: '#app',
template: `
<div>
<van-button type="primary">Primary Button</van-button>
</div>
`
});
</script>
</body>
</html>2. 优缺点分析
优点:
简单快速:无需安装和配置,只需在HTML文件中添加链接即可。
轻量级:对于简单的项目或演示,CDN引入非常方便。
缺点:
依赖网络:CDN资源需要网络连接,如果网络不稳定,可能会影响加载速度。
版本控制:CDN版本可能会更新,导致不兼容的问题。
相关FAQs
Q1:如何确保 Vant 的版本一致性?
A1:可以通过指定具体的版本号来确保版本一致性,使用https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css,这样可以保证即使未来有新版本发布,你的项目仍然使用指定的版本。
Q2:CDN 引入 Vant 后,如何手动注册 Lazyload 组件?
A2:通过 CDN 引入时不会自动注册 Lazyload 组件,可以通过以下方式手动注册:
Vue.use(vant.Lazyload);
小编有话说
通过CDN引入Vant确实是一种方便快捷的方式,特别适合快速搭建原型或小型项目,对于大型项目或需要更多自定义功能的场景,建议使用npm安装并进行全局配置,定期检查和更新CDN引用的版本号,可以有效避免因版本不兼容带来的问题,希望这篇指南能帮助到你更好地理解和使用Vant。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/391988.html