如何更新CDN内容?
- 行业动态
- 2025-01-12
- 3011
CDN更新可通过手动刷新缓存、自动刷新缓存、版本控制和API集成等方式实现,确保用户获取最新内容。
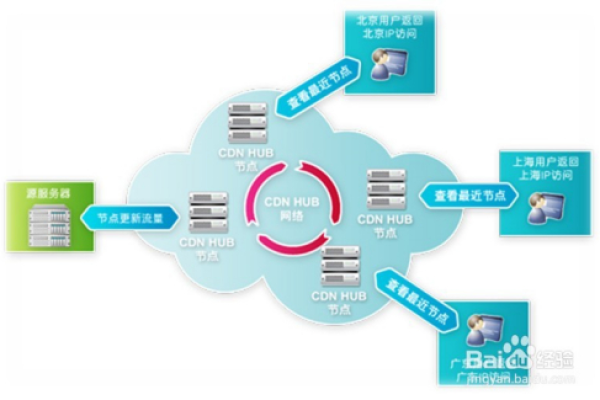
CDN(内容分发网络)的更新是一个复杂而关键的过程,它确保用户能够访问到最新、最准确的内容,CDN通过在全球分布的多个节点缓存内容,以加速内容的传输和访问速度,当源站内容更新时,如何确保这些更新及时、准确地传播到所有CDN节点,成为了一个重要问题。

一、缓存刷新
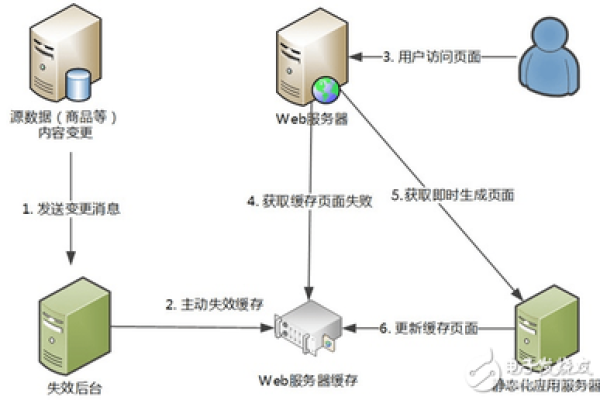
缓存刷新是CDN更新的最基本方法之一,当源站内容更新后,通过手动或自动方式使CDN节点上的缓存内容失效,从而强制CDN节点回源站获取最新内容。
1. 手动刷新
操作步骤:登录CDN管理控制台,选择“刷新预热”功能,提交需要刷新的文件或目录URL。
适用场景:适用于不频繁的更新,如紧急修复、重大版本发布等。
注意事项:大批量提交刷新任务会增加源站压力,建议在网站流量低峰期操作。
2. 自动刷新
实现方式:通过设置缓存规则、TTL(生存时间)或利用CDN提供商的API接口,实现定时或触发式自动刷新。
优势:减少人工干预,提高更新效率和准确性。
二、版本管理
通过在文件名或URL中加入版本号或哈希值,实现内容的精准更新和缓存控制。
1. 文件名版本化
示例:将style.css更名为style_v1.css,当文件内容更新时,只需修改版本号即可生成新的文件名。
优势:避免频繁清除缓存带来的性能问题和成本。
2. URL参数版本化
示例:将资源URL设置为/style.css?v=1.2,当资源更新时,将版本号更新为/style.css?v=1.3。
优势:简单直观,便于管理和控制。
三、实时更新与Webhooks
某些高级CDN服务提供实时更新功能,通过Webhooks或API通知实现内容更新与缓存刷新的同步进行。
1. Webhooks集成
实现方式:在源站内容更新时,触发Webhooks调用CDN API接口,通知CDN节点刷新缓存。
优势实时同步到所有边缘节点,适用于对内容更新实时性要求较高的场景。
2. API接口调用
示例:编写脚本调用CDN提供的API接口,执行缓存清除或刷新操作。
优势:灵活性高,可根据实际需求定制更新逻辑。
四、缓存控制策略优化
合理设置缓存控制策略,是确保CDN内容更新及时性和有效性的关键。
1. Cache-Control头设置
指令说明:max-age定义资源在客户端缓存的最长时间;no-cache强制每次请求都向服务器验证资源的有效性;no-store禁止任何缓存行为。
应用示例:对于经常更新的资源,可以设置较短的max-age或使用no-cache策略。
2. Expires头设置
作用:指定资源在客户端缓存中存储的具体过期时间。
应用示例:与Cache-Control头结合使用,细化缓存控制策略。
五、监控与日志分析
监控CDN更新过程中的各项指标,及时发现并解决问题,是确保CDN内容更新顺利进行的重要保障。
1. 实时监控
工具推荐:使用Pingdom、New Relic等监控工具,实时检测CDN节点的内容是否与源服务器一致。
目的更新后立即检查CDN是否同步更新。
2. 日志分析
:访问日志、错误日志等,发现哪些文件未能及时更新,从而采取相应措施。
重要性:及时发现并解决同步更新过程中出现的问题。
六、自动化与CI/CD集成
将CDN缓存更新操作集成到CI/CD流水线中,实现自动化管理,是提高更新效率和准确性的有效手段。
1. CI/CD集成实现
工具示例:在Jenkins、GitLab CI等CI/CD工具中配置步骤或任务,当代码更新并部署到生产环境时,自动触发CDN缓存更新操作。
优势:减少人工操作带来的错误和风险,提高更新效率和准确性。
更新是一个涉及多个环节和技术点的复杂过程,通过缓存刷新、版本管理、实时更新、缓存控制策略优化、监控与日志分析以及自动化与CI/CD集成等多种手段的综合应用,可以实现CDN内容的及时、准确更新,随着技术的不断发展,未来CDN更新将更加自动化、智能化,为用户提供更加高效、稳定的服务体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/391000.html