jsliver cdn
- 行业动态
- 2025-02-20
- 3
jsDelivr 是一个免费、开源且不限带宽的 CDN 公共库,在前端开发领域发挥着重要作用,以下是关于它的详细介绍:
1、基本
定义与性质:jsDelivr 是一个免费、快速且可靠的开源内容分发网络(CDN),它深度整合了 npm 与 GitHub,旨在为几乎每一个开放源代码项目提供稳定的 CDN 服务。
主要用途:主要用于帮助开发者和站长加速网页上常用的静态资源的加载,如 JavaScript 库、jQuery 插件、CSS 框架、字体等,解决因资源加载缓慢或无法加载而影响网页性能和用户体验的问题。
2、功能特点
广泛的资源支持:涵盖了众多常见的前端开发资源,包括但不限于各种版本的 jQuery、Bootstrap 等流行库,以及大量的开源项目和它们所依赖的模块。
版本控制与回退:支持指定资源的版本号,确保开发者能够使用特定版本的文件,即使原存储库中的文件被删除或更新,jsDelivr 仍能持续提供旧版本文件,以确保生产环境中的稳定性,它还具备版本回退功能,当请求的文件在最新版本的软件包中不可用时,会从旧版本的软件包中提供该文件,避免因 404 错误而导致脚本加载失败。

ES 模块支持:除了常规文件的分发,还特别优化了对 ES 模块的支持,满足现代前端开发中对模块化代码的需求。
下载统计:提供了详尽的下载统计信息,方便开发者了解资源的使用情况和受欢迎程度。
3、使用方法
基本语法:通过特定的 URL 格式来引用 jsDelivr 上的资源,例如要加载某个 npm 包中的文件,可以使用类似https://cdn.jsdelivr.net/npm/包名@版本号/目录 的链接。“npm” 表示从 npm 仓库获取资源,“包名” 是具体的资源名称,“版本号” 可精确到具体版本或使用范围版本号,“目录” 则是资源所在的文件夹路径。
不同来源的资源引用:除了 npm,还可以引用 GitHub 上的资源,格式为https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名/目录;对于其他通用资源,可以使用https://cdn.jsdelivr.net/combine/ 开头的链接来进行组合加载。

4、优势
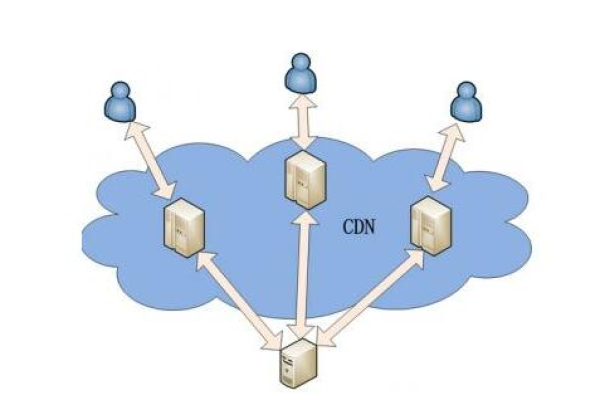
提高网站性能:通过将静态资源缓存到全球各地的 CDN 节点,使用户能够从离他们最近的节点获取资源,大大减少了资源的加载时间,提高了网页的响应速度和整体性能。
节省服务器带宽:由于资源是从 CDN 节点分发,减轻了源服务器的负担,从而节省了服务器的带宽资源,降低了服务器成本。
增强可靠性:拥有全球超过 750 个 CDN 节点,包括大陆数百个节点,即使部分地区的网络出现故障或访问受限,也能保证其他地区的用户正常访问资源,提高了网站的可用性和稳定性。
5、注意事项

精确引用资源:在引用 jsDelivr 提供的资源时,务必使用精确的包名、版本号和路径,否则可能导致脚本加载失败或出现意外的行为。
缓存策略设置:为了充分利用浏览器缓存,开发者需要根据资源的特性和更新频率,合理设置 HTTP 缓存头,以平衡缓存的有效期和获取最新资源的需求。
动态导入处理:在进行动态模块导入时,要注意正确处理可能的 404 错误,并结合 jsDelivr 的版本回退机制和错误处理函数,确保在资源不存在或更新时能够有合适的备选方案或提示用户。
jsDelivr 作为一个强大的免费开源 CDN,为开发者提供了便捷、高效的方式来加速静态资源的加载,提升网页性能和用户体验,但在使用时,也需要遵循其规范和注意事项,以确保资源的准确引用和有效利用。