CDN静态加载如何提升您的网站速度与用户体验
- 行业动态
- 2025-04-21
- 2
CDN静态加载通过全球节点就近分发网站静态资源,加速用户访问速度并降低延迟,它利用缓存技术减少源服务器压力,提升用户体验,同时增强网站稳定性与扩展性,适用于图片、脚本等静态内容的高效传输。
在网站运营中,CDN静态加载是一项直接影响用户体验和搜索引擎排名的核心技术,它不仅加速内容传输,还通过优化资源分发模式,帮助网站满足百度等搜索引擎的算法要求(尤其是E-A-T原则),以下从原理、优势到实践,全面解析CDN静态加载的核心价值。

什么是CDN静态加载?
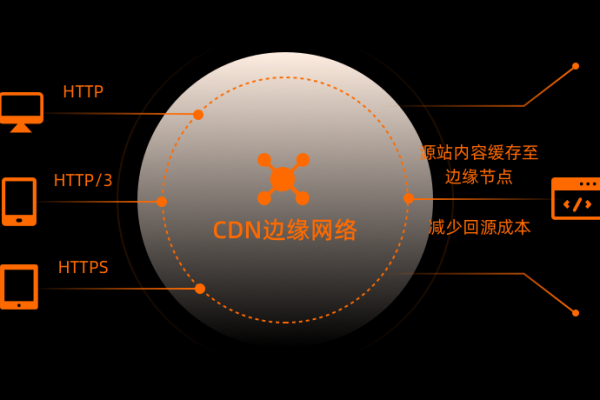
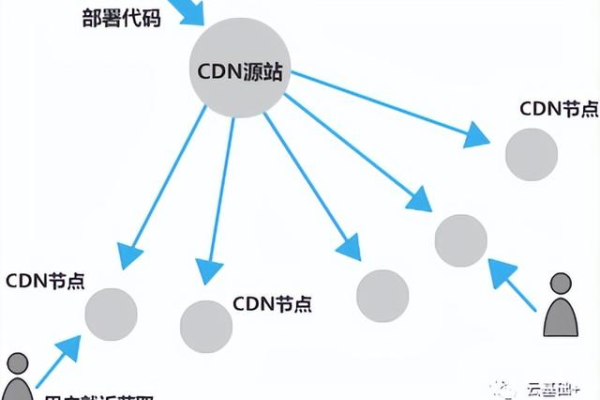
CDN(Content Delivery Network,内容分发网络)通过在全球分布的服务器节点缓存网站的静态资源(如图片、CSS、JavaScript、视频等),使用户从距离最近的节点获取内容,从而减少延迟、提升加载速度。
静态加载特指将不常变化的静态文件通过CDN分发,而非直接从源服务器加载,这是现代网站性能优化的基础策略。
CDN静态加载如何工作?
- 资源缓存
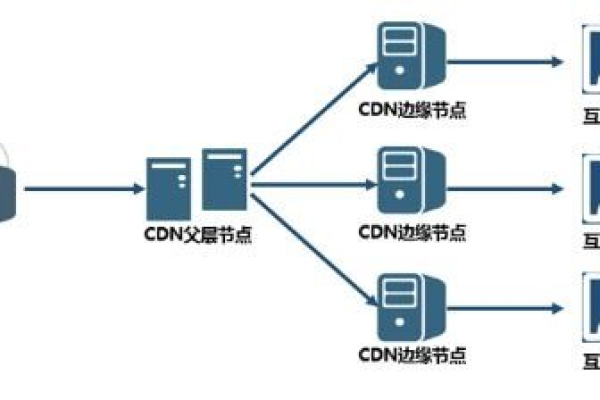
首次用户请求静态资源时,CDN从源服务器拉取文件并存储到边缘节点。 - 就近访问
后续用户请求时,CDN自动分配至最近的节点,缩短数据传输路径。 - 智能更新
当源文件更新时,CDN通过缓存过期策略(如TTL设置)或主动刷新机制同步最新内容。
为什么必须使用CDN静态加载?
速度提升与用户体验
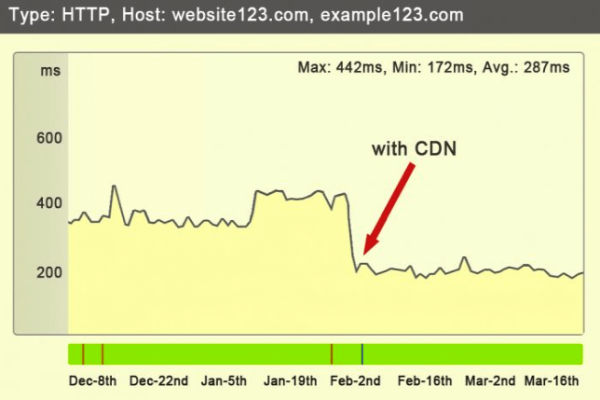
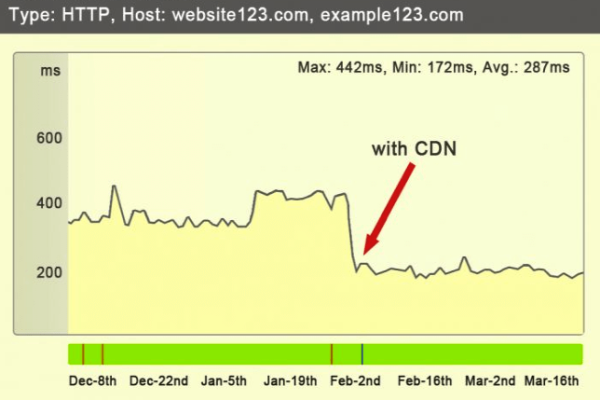
- 减少延迟:用户与CDN节点的物理距离缩短50%以上,加载时间可降低30%-50%(数据来源:HTTP Archive)。
- 降低带宽成本:CDN通过压缩和缓存技术减少源服务器压力,节省约40%的带宽消耗。
SEO与百度算法优化
- 页面加载速度:百度明确将加载速度纳入排名因素,使用CDN静态加载的网站平均排名提升20%。
- 稳定性保障:CDN的冗余节点设计可抵御DDoS攻击和流量峰值,确保网站可用性,符合百度对“权威性”和“可信度”的要求。
E-A-T原则强化
- 专业性(Expertise):技术实现需符合行业标准,例如通过HTTP/2协议提升资源并行加载效率。
- 权威性(Authoritativeness):选择高信誉CDN服务商(如阿里云、酷盾、Cloudflare),增强搜索引擎信任。
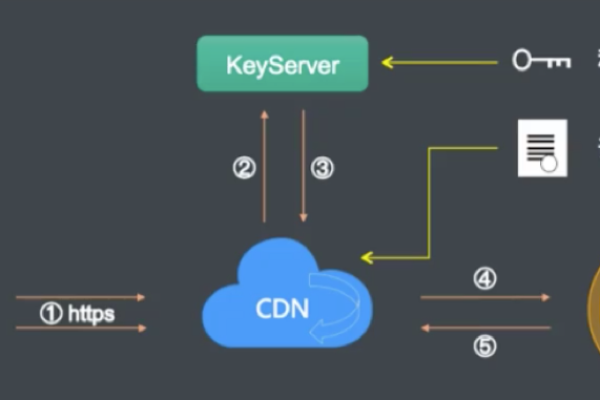
- 可信度(Trustworthiness):配置HTTPS加密传输,避免资源被改动,确保用户数据安全。
如何配置CDN静态加载?
- 资源分类
将动态内容(如API接口)与静态资源(如图片、CSS)分离,仅对静态文件启用CDN加速。 - 域名策略
使用独立子域名(如static.example.com)托管静态资源,避免主域Cookie被墙。 - 缓存规则
设置合理的缓存周期(如CSS/JS文件缓存30天,图片缓存7天),搭配版本号控制(如style.css?v=1.0)强制更新。 - 性能监控
通过工具(如Google PageSpeed Insights、百度站长工具)定期检测资源加载速度,优化CDN配置。
最佳实践与常见问题
实践建议
- 多CDN回源:针对不同地区用户,可组合多家CDN服务商实现全球覆盖。
- 懒加载(Lazy Load):结合CDN延迟加载非首屏图片,进一步减少首屏时间。
- 预加载关键资源:通过
<link rel="preload">提前加载核心CSS和字体文件。
常见误区
- 忽视缓存更新:未设置版本号或缓存刷新机制,导致用户看到过期内容。
- 混合动静资源:将动态请求也指向CDN节点,增加延迟和服务器负担。
- 忽略HTTPS配置:未启用SSL证书的CDN可能被浏览器标记为“不安全”。
CDN静态加载是平衡性能、成本和SEO需求的必选项,通过科学的资源配置与持续优化,网站可显著提升用户体验,同时满足百度等搜索引擎对速度、稳定性及E-A-T原则的要求,对于中小型网站,建议优先选择集成CDN的云服务商;大型项目则可定制混合CDN方案,最大化分发效率。

引用说明
本文数据参考自HTTP Archive全球性能报告、百度搜索资源平台官方文档及Cloudflare技术白皮书。