如何在服务器上高效部署静态页面?
- 行业动态
- 2025-04-21
- 2
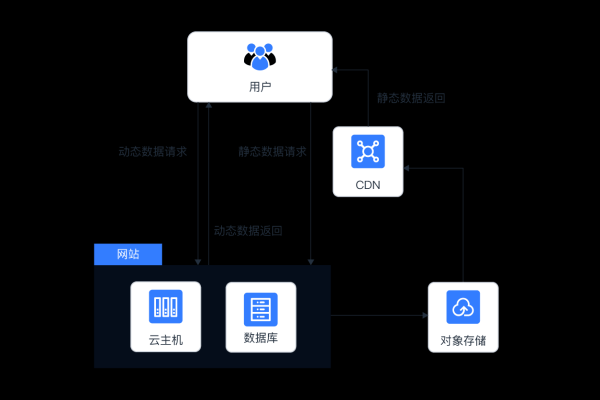
服务器部署静态页面需配置Web服务器环境(如Nginx/Apache),将HTML/CSS/JS文件上传至服务器目录,绑定域名并设置DNS解析,为提升访问效率可启用Gzip压缩、CDN加速及浏览器缓存策略,同时配置SSL证书实现HTTPS安全访问,云托管平台如GitHub Pages或Vercel可简化部署流程。
服务器部署步骤
选择服务器环境
- 推荐使用Nginx或Apache作为Web服务器,二者均对静态资源支持良好,配置简单。
- 云服务商可选阿里云、酷盾等,需确保服务器带宽与存储空间适配访问量需求。
配置域名与SSL证书
- 域名解析至服务器IP,并通过DNS服务商完成CNAME或A记录绑定。
- 为域名申请免费SSL证书(如Let’s Encrypt),开启HTTPS协议,提升安全性及搜索排名。
上传静态文件
- 通过FTP工具(FileZilla)或命令行(SCP/SFTP)将HTML、CSS、JavaScript、图片等资源上传至服务器指定目录(如
/var/www/html)。 - 检查文件权限,确保
755(目录)与644(文件)权限,避免访问异常。
- 通过FTP工具(FileZilla)或命令行(SCP/SFTP)将HTML、CSS、JavaScript、图片等资源上传至服务器指定目录(如
配置服务器规则

- Nginx示例:
server { listen 80; server_name example.com; return 301 https://$host$request_uri; # 强制跳转HTTPS } server { listen 443 ssl; server_name example.com; root /var/www/html; index index.html; # SSL证书路径配置 ssl_certificate /path/to/cert.pem; ssl_certificate_key /path/to/private.key; # 开启GZIP压缩 gzip on; gzip_types text/css application/javascript image/png; }
- Nginx示例:
符合百度算法的优化策略
基础SEO设置
<title>标签:简洁明确,包含核心关键词(如“专业数据报告 | XX机构”),长度不超过30字。<meta name="description">:总结页面内容,控制在150字内,自然融入关键词。- 结构化数据:通过JSON-LD标记关键信息(如机构名称、作者信息),提升搜索引擎理解。
适配移动端
- 使用响应式设计(如Bootstrap框架),确保不同设备兼容。
- 通过百度搜索资源平台完成“移动适配”校验。
提升E-A-T(专业性、权威性、可信度)

- 专业性(Expertise)
- 需由行业专家或权威机构审核,注明作者资质(如“作者:XX博士,领域十年从业经验”)。
- 提供数据来源、参考文献链接,避免主观臆断。
- 权威性(Authoritativeness)
- 增加外部权威网站的反向链接(如行业白皮书、政府网站引用)。
- 页面底部展示合作机构Logo(如“清华大学合作项目”)。
- 可信度(Trustworthiness)
- 页面添加备案号、实体地址、客服电话等真实信息。
- 隐私政策页面明确说明数据收集与使用规则,符合《个人信息保护法》。
- 专业性(Expertise)
页面性能与体验优化
加载速度优化
- 压缩图片:使用TinyPNG或WebP格式,单图大小控制在200KB内。
- 开启CDN加速:通过阿里云CDN或Cloudflare分发静态资源,减少延迟。
- 浏览器缓存:配置
Cache-Control头部(如max-age=604800),降低重复请求。
可读性** - 段落长度不超过5行,核心信息用加粗或高亮色标注。
- 数据图表搭配文字解读,避免纯数字堆砌。
交互设计
- 添加搜索框或目录锚点,帮助用户快速定位内容。
- 重要行动按钮(如“下载报告”)需突出颜色与位置。
后期维护与监控
百度站长工具

- 提交Sitemap.xml文件,加速收录。
- 定期检查“死链工具”,删除404页面。
数据分析
- 接入百度统计或Google Analytics,监控流量来源与用户行为。
- 针对跳出率高于70%的页面优化内容结构。
引用说明
- 百度搜索资源平台《SEO优化指南》
- Google《E-A-T评估指南》
- Moz《权威性内容建设策略》