如何用JavaScript快速剪切GeoJSON数据?
- 行业动态
- 2025-04-21
- 3
GeoJSON剪切指利用JavaScript对地理区域数据进行裁剪或叠加处理,常用Turf.js、JSTS等库实现空间运算,适用于地图可视化、区域筛选及复杂空间分析场景,可高效完成多边形裁剪、掩膜生成等操作,简化GIS开发流程。
在地理信息系统(GIS)开发中,GeoJSON剪切是一个常见的需求,尤其在需要根据特定区域裁剪地图数据或优化渲染性能的场景中,本文将通过JavaScript实现GeoJSON数据的剪切操作,结合开源工具库和代码示例,详细说明实现逻辑,并确保内容符合技术规范与最佳实践。
什么是GeoJSON剪切?
GeoJSON是一种用于表示地理空间数据的开放标准格式,剪切(Clipping)指根据一个几何边界(如多边形)截取另一几何对象的部分数据。
- 保留某省份边界内的气象数据点。
- 仅显示城市行政区内的道路网络。
实现GeoJSON剪切的JavaScript方案
核心工具:Turf.js
Turf.js 是行业广泛使用的地理空间分析库,提供了一系列几何计算函数,其 intersect 和 booleanIntersects 方法可用于剪切操作。
步骤详解
安装Turf.js

npm install @turf/turf # 或通过CDN引入 <script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
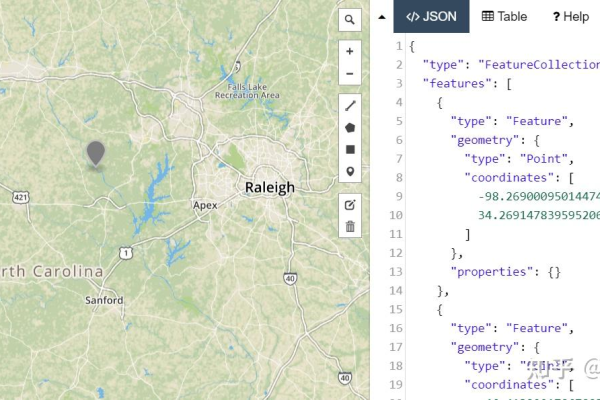
加载GeoJSON数据
// 定义裁剪区域(多边形) const clipArea = { "type": "Feature", "properties": {}, "geometry": { "type": "Polygon", "coordinates": [[ [116.3, 39.9], [116.5, 39.9], [116.5, 40.0], [116.3, 40.0], [116.3, 39.9] ]] // 北京某矩形区域 } }; // 待剪切的数据(点、线或多边形) const inputData = { "type": "FeatureCollection", "features": [...] // 假设包含多个要素 };执行剪切操作
const clippedFeatures = []; inputData.features.forEach(feature => { if (turf.booleanIntersects(feature, clipArea)) { const clipped = turf.intersect(feature, clipArea); if (clipped) clippedFeatures.push(clipped); } }); const resultGeoJSON = { "type": "FeatureCollection", "features": clippedFeatures };可视化验证
使用Mapbox GL JS或Leaflet将结果渲染到地图,确认剪切区域内的数据被正确保留:
map.addLayer({ id: 'clipped-data', type: 'fill', source: { type: 'geojson', data: resultGeoJSON }, paint: { 'fill-color': '#ff0000' } });
性能优化与注意事项
大数据量处理
- 对海量数据(如数万级要素)需分块处理或使用Web Worker避免主线程阻塞。
- 使用
turf.bboxClip通过矩形范围快速预筛选数据。
坐标系一致性
确保GeoJSON数据和剪切区域的坐标系相同(默认WGS84),否则需预先转换。复杂多边形处理
若剪切区域为多边形含孔洞,建议使用turf.mask反向剪切。
错误处理
try { const clipped = turf.intersect(feature, clipArea); } catch (e) { console.error('几何计算异常:', e); }
应用场景示例
- 地图可视化聚焦:仅展示行政区内POI(兴趣点)。
- 数据清理:去除边界外的无效GPS轨迹点。
- 叠加分析:统计某区域内植被覆盖面积。
引用说明
- Turf.js官方文档:地理空间计算函数实现参考
- GeoJSON标准:RFC 7946格式规范
- Mapbox GL JS:地理数据可视化工具









