Gulp.js如何优化你的前端构建流程
- 行业动态
- 2025-04-20
- 2
Gulp.js:前端构建工具的自动化利器
在现代前端开发中,项目的复杂度与日俱增,从代码压缩、文件合并到实时刷新等任务,手动操作不仅效率低下,还容易出错。Gulp.js作为一款基于流的自动化构建工具,凭借其简洁的语法和强大的插件生态,成为开发者提升效率的必备选择,以下从核心概念、优势、使用场景到实战步骤,为您全面解析Gulp.js。
Gulp.js的核心概念
任务(Task)
Gulp通过定义任务来实现自动化流程,每个任务可以包含多个操作,例如编译Sass、压缩JavaScript等,任务通过gulp.task()定义,并通过命令行或脚本触发。流(Stream)
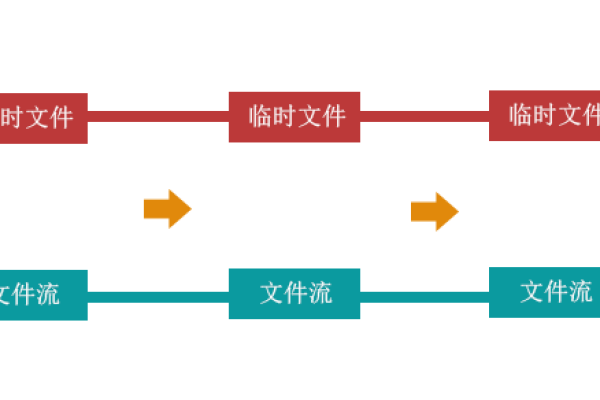
Gulp基于Node.js的流(Stream)机制处理文件,无需生成中间临时文件,直接通过管道(Pipe)将操作串联,大幅提升构建速度。插件(Plugin)
Gulp的插件生态丰富,覆盖了代码转换、文件处理、部署等场景。gulp-sass:编译Sass为CSS。gulp-uglify:压缩JavaScript代码。gulp-imagemin:优化图片体积。
Gulp.js的四大优势
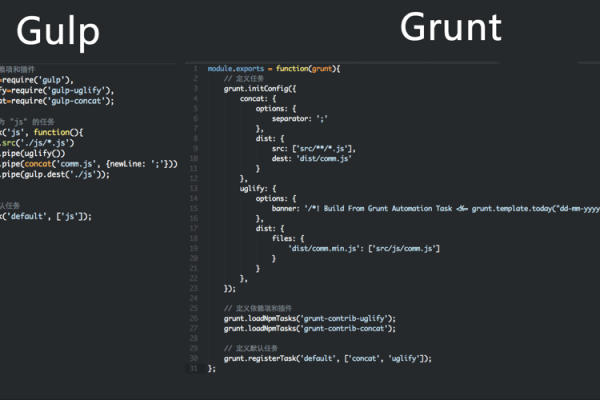
代码优于配置
相比配置文件型的工具,Gulp用JavaScript编写任务,逻辑直观且灵活,便于复杂流程的控制。
高性能
基于流的处理机制减少I/O操作,任务执行速度更快,仅需几行代码即可实现实时监听文件变化并自动编译。生态强大
官方和社区提供了超过3000个插件,覆盖开发全流程,开发者可按需组合,无需重复造轮子。学习成本低
熟悉Node.js的开发者可快速上手,API设计简洁,文档清晰。
适用场景
- 静态资源优化:压缩CSS/JS、合并文件、转换ES6语法。
- 开发环境搭建:启动本地服务器、热更新、代理API请求。
- 自动化测试:运行单元测试、生成覆盖率报告。
- 部署流程:文件指纹生成、上传CDN、清除旧版本。
快速上手:5步构建Gulp任务
步骤1:安装Node.js与Gulp
确保已安装Node.js后,通过npm全局安装Gulp命令行工具:
npm install --global gulp-cli
步骤2:初始化项目并安装依赖
在项目根目录执行:

npm init -y npm install --save-dev gulp gulp-sass gulp-uglify
步骤3:创建gulpfile.js
在项目根目录新建gulpfile.js,编写第一个任务:
const { src, dest, series } = require('gulp');
const sass = require('gulp-sass');
const uglify = require('gulp-uglify');
// 编译Sass并压缩CSS
function compileSass() {
return src('src/scss/*.scss')
.pipe(sass({ outputStyle: 'compressed' }))
.pipe(dest('dist/css'));
}
// 压缩JavaScript
function minifyJS() {
return src('src/js/*.js')
.pipe(uglify())
.pipe(dest('dist/js'));
}
// 默认任务:并行执行多个操作
exports.default = series(compileSass, minifyJS);步骤4:运行任务
在终端执行以下命令:
gulp
步骤5:扩展功能
添加文件监听与实时刷新:
const { watch } = require('gulp');
function watchFiles() {
watch('src/scss/*.scss', compileSass);
watch('src/js/*.js', minifyJS);
}
exports.watch = watchFiles;最佳实践:提升开发效率
任务拆分
将大型任务拆分为多个子任务(如build:css、build:js),便于维护和复用。错误处理
在管道中添加.on('error', function(err) { ... }),避免任务因单个文件错误中断。
使用最新语法
Gulp 4+支持ES6模块和异步任务,推荐优先使用async/await语法。结合Webpack
对于模块化打包需求,可通过webpack-stream插件将Webpack集成到Gulp流程中。
权威资源参考
- Gulp官方文档
- npm Gulp插件库
- GitHub仓库与社区讨论
通过掌握Gulp.js的核心功能与实战技巧,开发者能够显著提升项目构建效率,专注于业务逻辑而非重复操作,无论是个人项目还是企业级应用,Gulp都是构建自动化的可靠伙伴。