ChromeJS中如何有效利用剪贴板功能?
- 行业动态
- 2025-01-11
- 3
在Chrome浏览器中,剪贴板操作是一个常见且重要的功能,本文将详细介绍如何在Chrome中使用JavaScript实现剪贴板操作,包括使用Clipboard API和clipboard.js库的方法。

一、使用Clipboard API
Chrome浏览器提供了原生的Clipboard API,可以方便地执行复制和粘贴操作,以下是具体的使用方法:
1. 复制文本到剪贴板
async function copyToClipboard(text) {
try {
await navigator.clipboard.writeText(text);
alert("复制成功");
} catch (err) {
console.error('复制出错', err);
}
}2. 从剪贴板读取文本
async function readFromClipboard() {
try {
const text = await navigator.clipboard.readText();
alert(: ${text});
} catch (err) {
console.error('读取剪贴板出错', err);
}
}二、使用clipboard.js库
clipboard.js是一个轻量级的JavaScript库,用于处理复制到剪贴板的操作,它支持多种浏览器,包括Chrome。
1. 引入clipboard.js库
首先需要下载并引入clipboard.js库,可以从官方网站或通过CDN引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js"></script>
2. HTML结构
<textarea id='formatted_text'></textarea> <button id="btn_copy" >copy</button>
3. JavaScript代码
document.addEventListener('DOMContentLoaded', function() {
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
alert("复制成功");
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('复制出错', e);
});
});三、兼容性问题及解决方案
1. Flash方法的局限性
在Flash 10时代,可以通过隐藏的flash文件实现跨浏览器的剪贴板操作,但由于安全原因,这种方法在现代浏览器中已经被废弃。
2. ZeroClipboard的使用
ZeroClipboard是一个利用Flash实现跨浏览器剪贴板操作的库,但在Chrome中由于安全设置,可能需要用户手动允许Flash运行。
四、常见问题解答(FAQs)
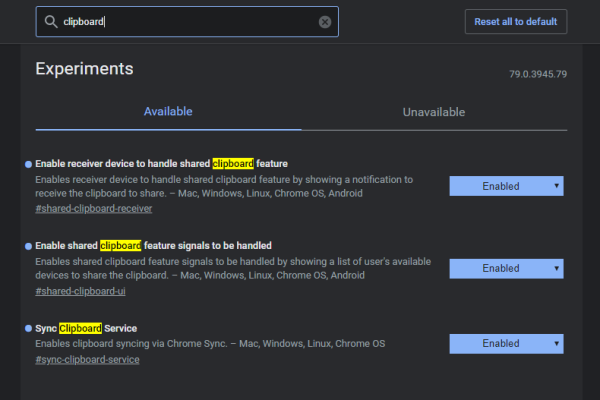
1. Chrome如何允许脚本访问剪贴板?
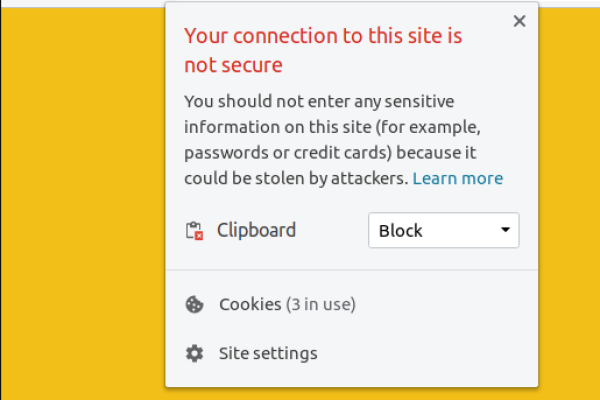
Chrome默认禁止脚本访问剪贴板,需要在地址栏输入chrome://settings/content/clipboard并启用“允许网站复制和粘贴”选项。
2. 如果Chrome禁用了Flash,如何使用ZeroClipboard?
如果Chrome禁用了Flash,可以考虑使用Clipboard API或clipboard.js库,这些方法不依赖Flash且更加现代化。
Chrome浏览器提供了多种方式实现剪贴板操作,开发者可以根据具体需求选择合适的方法,Clipboard API是最推荐的方式,而clipboard.js库则提供了更简单的集成方案,对于老旧的浏览器兼容性问题,可以考虑使用ZeroClipboard,但需要注意Flash的限制。
到此,以上就是小编对于“chromejs剪贴板”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/390176.html