如何在Chrome中实时修改JavaScript代码?
- 行业动态
- 2025-01-11
- 3
在现代Web开发中,实时修改JavaScript代码是一个常见需求,Chrome浏览器提供了多种方法来满足这一需求,包括使用开发者工具、Live Server插件以及一些第三方扩展,本文将详细介绍如何在Chrome中实时修改JavaScript代码,并提供两个常见问题的解答。

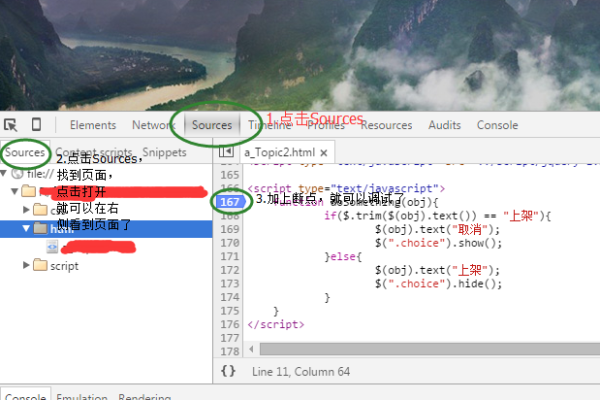
使用Chrome开发者工具进行实时修改
Chrome开发者工具是内置于Chrome浏览器中的一套强大工具,用于调试和优化网页性能,通过开发者工具,你可以实时修改JavaScript代码并立即看到效果。
打开开发者工具
1、快捷键:按下Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
2、菜单:点击浏览器右上角的三个点菜单,选择“更多工具” > “开发者工具”。
3、右键菜单:在页面上右键单击,然后选择“检查”。
实时修改JavaScript代码
1、定位到<script>:在开发者工具的“元素”面板中,找到你想要修改的<script>
2、编辑代码:双击脚本标签,进入编辑模式,直接修改JavaScript代码。
3、保存修改:按Ctrl+S(Windows/Linux)或Cmd+S(Mac)保存修改。
4、刷新页面:按Ctrl+R(Windows/Linux)或Cmd+R(Mac)刷新页面,查看修改后的效果。
使用Live Server插件
Live Server是一个轻量级的Node.js服务器,可以在本地运行,并自动刷新浏览器以显示文件更改,这对于实时修改JavaScript代码非常有用。
安装Live Server
1、全局安装:在你的终端中运行以下命令以全局安装Live Server。
npm install -g live-server
2、项目安装:如果你只想在特定项目中使用,可以运行以下命令。
npm install live-server --save-dev
启动Live Server
1、在项目根目录:打开你的项目根目录。
2、运行Live Server:在终端中运行以下命令。
live-server
3、打开浏览器:Live Server会自动打开默认浏览器并加载你的项目。
实时修改JavaScript代码
1、编辑文件:在文本编辑器中打开并修改JavaScript文件。
2、保存文件:每次保存文件时,Live Server会自动刷新浏览器,显示最新的修改。
使用第三方扩展
除了Chrome开发者工具和Live Server,还有一些第三方扩展可以帮助你实时修改JavaScript代码,Visual Studio Code的Live Server扩展。
安装VS Code Live Server扩展
1、打开VS Code:启动Visual Studio Code。
2、安装扩展:点击左侧活动栏中的扩展图标,搜索“Live Server”,然后点击“安装”。
使用VS Code Live Server
1、打开项目:在VS Code中打开你的项目。
2、启动Live Server:右键单击项目根目录,选择“Open with Live Server”。
3、实时修改:在VS Code中编辑JavaScript文件,保存后浏览器会自动刷新并显示修改。
常见问题解答(FAQs)
Q1: 如何确保我的修改在Chrome中生效?
A1: 确保你在正确的环境中进行了修改,如果你是在本地文件系统中进行修改,确保文件已经保存并且浏览器缓存已清除,可以使用Chrome开发者工具中的“禁用缓存”选项来强制浏览器加载最新文件,如果你是在使用Live Server,确保Live Server正在运行并且浏览器自动刷新功能正常工作。
Q2: 为什么我的修改没有立即生效?
A2: 这可能是由于浏览器缓存导致的,尝试以下步骤解决问题:
1、清除浏览器缓存,你可以在Chrome设置中找到“隐私和安全” > “清除浏览数据”,选择“缓存的图片和文件”然后点击“清除数据”。
2、确保文件已经保存,如果你使用的是文本编辑器,确保文件已经保存并且没有未保存的更改。
3、检查网络请求,使用Chrome开发者工具中的“网络”面板,查看是否有新的JavaScript文件被加载,如果没有,可能是服务器端没有正确处理文件更改。
通过以上方法,你可以在Chrome中实时修改JavaScript代码并立即看到效果,无论是使用开发者工具、Live Server还是第三方扩展,都可以帮助你更高效地进行Web开发。
到此,以上就是小编对于“chrome 实时修改js”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/390039.html