如何利用D3.js的Force布局实现动态网络可视化效果?
- 行业动态
- 2025-04-22
- 2
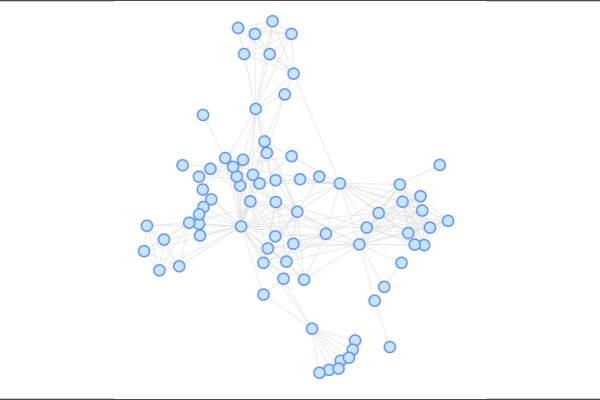
D3.js的Force布局是基于物理模拟的力导向图算法,用于创建网络关系图,通过设置电荷力、碰撞力、连接力等参数,自动计算节点位置,实现动态可视化布局,支持节点拖拽和力学参数实时调整,适用于展示复杂关联数据结构。
D3.js的Force(力导向)布局是一种基于物理模拟的算法,用于可视化复杂网络关系,它通过模拟电荷排斥力(节点间斥力)、弹簧力(连接边拉力)和碰撞检测(防止重叠),自动计算节点的位置,生成美观且易于理解的网络图。
核心原理
-
物理模拟
- 电荷力(Charge Force):节点之间相互排斥,避免过度聚集。
- 弹簧力(Link Force):连接的边像弹簧一样,拉近关联节点。
- 碰撞力(Collision Force):防止节点重叠,保持视觉清晰。
- 位置迭代:通过多次迭代逐渐收敛到稳定状态。
算法流程
- 初始化节点和边的坐标。
- 计算各力作用下的节点加速度。
- 更新节点位置,重复直到系统能量最小化(趋于稳定)。
基础实现
以下是一个力导向图的代码示例:

// 1. 创建SVG画布
const width = 800, height = 600;
const svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
// 2. 定义数据
const nodes = [{id: "A"}, {id: "B"}, {id: "C"}];
const links = [{source: "A", target: "B"}, {source: "B", target: "C"}];
// 3. 初始化力模拟
const simulation = d3.forceSimulation(nodes)
.force("link", d3.forceLink(links).id(d => d.id))
.force("charge", d3.forceManyBody().strength(-100))
.force("center", d3.forceCenter(width/2, height/2));
// 4. 绘制节点和边
const linkElements = svg.append("g")
.selectAll("line")
.data(links)
.join("line")
.attr("stroke", "#999");
const nodeElements = svg.append("g")
.selectAll("circle")
.data(nodes)
.join("circle")
.attr("r", 10)
.attr("fill", "#69b3a2")
.call(d3.drag() // 支持拖拽交互
.on("start", dragStart)
.on("drag", dragging)
.on("end", dragEnd));
// 5. 实时更新位置
simulation.on("tick", () => {
linkElements
.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
nodeElements
.attr("cx", d => d.x)
.attr("cy", d => d.y);
});
自定义布局
调整力参数
strength():控制排斥力或吸引力强度。distance():设置边的理想长度。alphaDecay():调节迭代速度(默认0.0228)。
simulation.force("charge") .strength(-200) // 增强节点斥力 simulation.force("link") .distance(100) // 边长度调整为100像素样式与交互
- 动态高亮:鼠标悬停时突出显示关联节点。
- 拖拽冻结:允许用户手动调整节点位置。
- 缩放和平移:结合
d3.zoom()支持画布交互。
性能优化
- 限制节点数量(超过1000个节点需简化数据)。
- 使用
Web Workers分离计算与渲染线程。 - 初始布局完成后调用
simulation.stop()节省资源。
应用场景
- 社交网络分析:展示用户关系与社群结构。
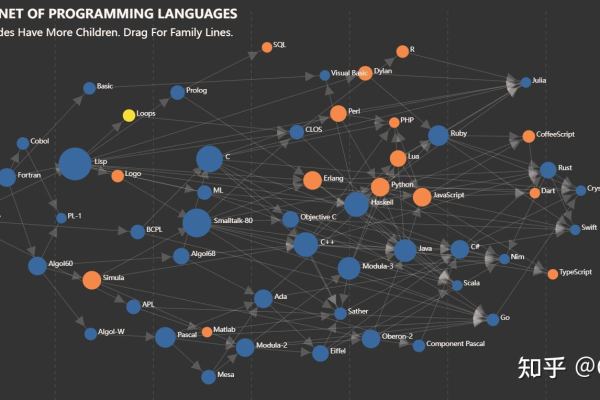
- 知识图谱:可视化概念与实体间的关联。
- 供应链关系:追踪上下游企业连接。
常见问题
节点重叠如何解决?

- 增强碰撞力:
.force("collide", d3.forceCollide().radius(20)) - 增加斥力强度或手动调整布局。
- 增强碰撞力:
如何固定节点位置?
node.fx = 100; // 固定X坐标 node.fy = 200; // 固定Y坐标 simulation.alpha(1).restart(); // 重启模拟
数据动态更新方法?
- 重新绑定数据后调用
simulation.nodes(newNodes).force("link").links(newLinks),并重启模拟。
- 重新绑定数据后调用

引用说明 参考自:
- D3.js官方文档
- MDN Web文档









