mvc cdn
- 行业动态
- 2025-02-19
- 6
在现代Web开发中,内容分发网络(CDN)已经成为了提升网站性能和用户体验的关键技术之一,特别是在使用MVC(Model-View-Controller)架构的项目中,合理利用CDN可以显著提高应用的加载速度和响应效率,本文将详细探讨如何在MVC项目中使用CDN,包括其原理、优势、使用方法以及注意事项。
一、CDN的基本原理与优势
基本原理
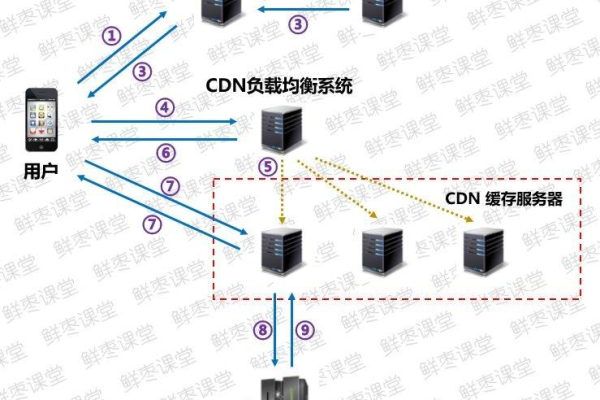
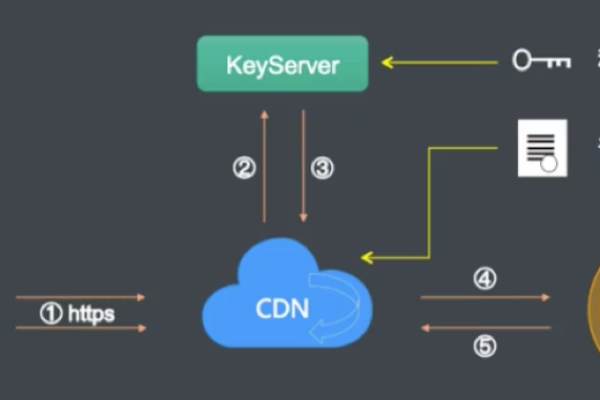
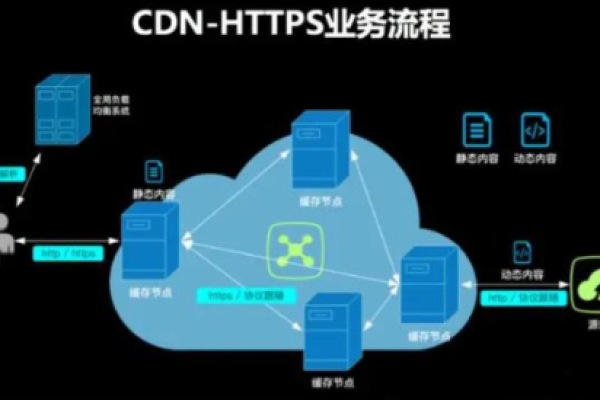
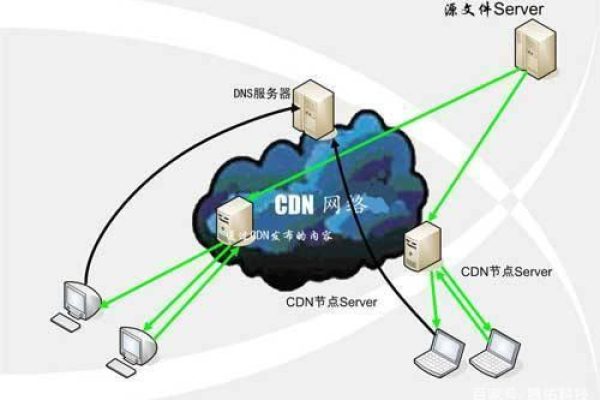
CDN是一种分布式网络系统,它通过在全球范围内部署多个服务器节点来缓存和分发网站的静态资源,当用户请求某个资源时,CDN会根据用户的地理位置、网络条件等因素,智能地选择距离用户最近或负载最轻的节点来提供资源,从而减少数据传输的延迟和带宽消耗。
优势
提高加载速度:由于CDN节点通常位于用户附近,因此可以大大缩短资源传输的时间,提高页面加载速度。
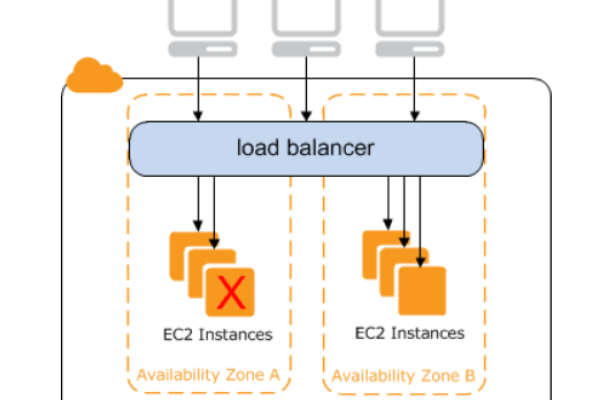
减轻服务器压力:CDN能够分担源服务器的负载,特别是在高流量时段,有效防止服务器过载。
提升用户体验:快速的页面加载速度和流畅的交互体验能够显著提升用户满意度。
增强可靠性:即使源服务器出现故障,CDN节点上的缓存资源仍然可以正常提供服务,保证了网站的可用性。

二、在MVC项目中使用CDN的方法
直接引用CDN资源
最直接的方式是在MVC视图中直接引用CDN上的资源URL,对于常用的JavaScript库jQuery和CSS框架Bootstrap,可以直接在视图文件中添加以下脚本标签:
<!-引用jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-引用Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
这种方式简单快捷,但缺点是如果CDN不可用,整个页面可能会受到影响。
结合Bundle优化
在ASP.NET MVC中,可以使用Bundle来优化和管理JavaScript和CSS文件,通过Bundle,开发者可以将多个小文件合并成一个大文件,从而减少HTTP请求的数量,提高页面加载速度,Bundle还支持从CDN加载资源,进一步提高性能。
以下是一个简单的示例,展示了如何在ASP.NET MVC中使用Bundle配置CDN:

public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery", "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap", "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css", "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css").Include(
"~/Content/bootstrap.css"));
BundleTable.EnableOptimizations = true;
bundles.UseCdn = true;
}
}
在上述代码中,我们首先创建了一个ScriptBundle实例,并为其指定了虚拟路径和CDN路径,使用Include方法将本地的jQuery文件包含到这个Bundle中,通过设置BundleTable.EnableOptimizations属性为true,并启用bundles.UseCdn属性,告诉MVC在启用优化时使用CDN路径而不是本地虚拟路径。
使用URL辅助方法
除了直接引用和Bundle优化外,还可以使用MVC框架提供的URL辅助方法来生成资源的URL路径,这种方法能够动态生成路径,避免硬编码问题,同时在部署到不同环境时更具灵活性。
在ASP.NET MVC中,可以使用Url.Content或Url.Action来生成JS文件的路径:
<script src="@Url.Content("~/Scripts/myScript.js")"></script>
三、注意事项
测试CDN可用性:在使用CDN之前,务必测试所选CDN的可用性和稳定性,确保在大多数情况下都能正常提供服务。

设置回退机制:为了防止CDN不可用时导致页面无法正常加载,应设置合理的回退机制,可以在引用CDN资源的元素后立即添加一个引用本地资源的脚本或样式表标签作为备用。
关注版权问题:确保所使用的CDN资源已获得相应的版权许可,避免因版权问题引发法律纠纷。
监控性能变化:定期监控使用CDN后的网站性能变化,根据实际情况调整CDN配置和使用策略。
通过合理利用CDN技术,可以显著提升MVC项目的性能和用户体验,但在实际应用中,需要根据项目的具体需求和环境选择合适的CDN服务,并仔细配置和使用以确保最佳效果。