如何用D3.js轻松创建高效树图?
- 行业动态
- 2025-04-21
- 3
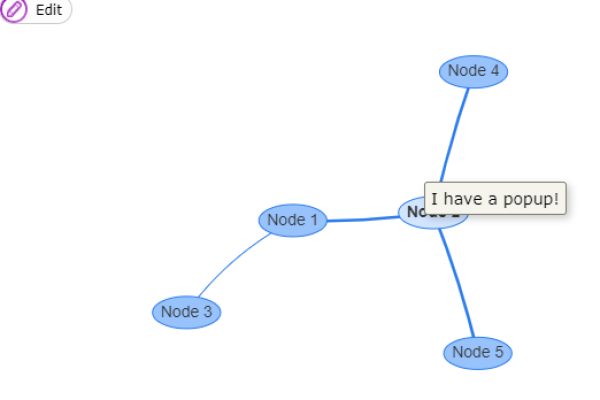
D3.js树图是一种层级数据可视化工具,通过节点和连线展示父子结构关系,支持交互操作与动态布局,它利用SVG实现可缩放的树形拓扑图,适用于组织结构展示、目录管理及数据关系分析,提供丰富的样式定制和动画过渡功能,便于直观呈现复杂层次化信息。
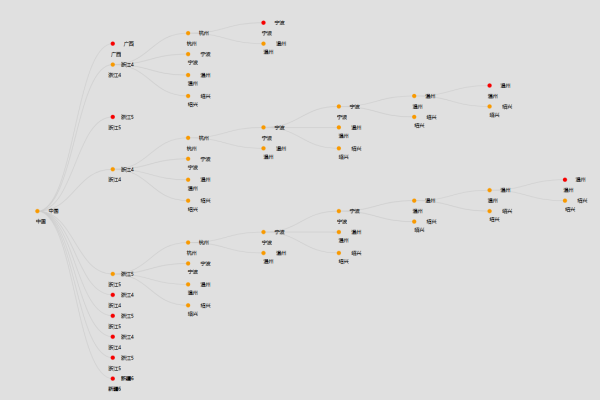
D3.js(Data-Driven Documents)是一个基于JavaScript的开源库,专为数据可视化设计,它通过结合HTML、SVG和CSS,帮助开发者将抽象数据转化为直观的交互式图表。树图(Tree Diagram)作为D3.js的核心图表类型之一,常用于展示层级结构数据(如组织结构、文件目录或分类系统),以下内容将从技术实现、优化策略及适用场景展开,帮助您快速掌握D3.js树图的开发技巧。
D3.js树图的核心功能
- 层级结构映射
树图通过递归算法将嵌套的JSON数据转化为父子节点关系,自动计算节点的位置与路径,确保层级清晰。 - 动态交互
支持节点展开/折叠、鼠标悬停提示、点击事件等交互逻辑,增强用户体验。 - 自定义样式
可通过CSS或D3.js的.attr()方法调整节点颜色、连线粗细、标签字体等视觉元素。 - 动画过渡
节点的展开与折叠过程可添加平滑的过渡效果(如缓动函数),提升视觉效果。
实现D3.js树图的步骤
步骤1:准备数据格式
树图数据需符合嵌套结构。

const treeData = {
name: "Root",
children: [
{ name: "Node A", children: [{ name: "Leaf 1" }, { name: "Leaf 2" }] },
{ name: "Node B", children: [{ name: "Leaf 3" }] }
]
};
步骤2:创建树布局实例
const treeLayout = d3.tree() .size([width, height]); // 设置画布尺寸 const rootNode = d3.hierarchy(treeData); // 将数据转换为层级对象 treeLayout(rootNode); // 计算节点坐标
步骤3:绘制节点与连线
// 绘制连线(路径)
svg.selectAll(".link")
.data(rootNode.links())
.enter()
.append("path")
.attr("d", d3.linkHorizontal() // 使用水平连线
.x(d => d.y) // 调整坐标以适配横向布局
.y(d => d.x));
// 绘制节点
const nodes = svg.selectAll(".node")
.data(rootNode.descendants())
.enter()
.append("g")
.attr("transform", d => `translate(${d.y},${d.x})`);
nodes.append("circle")
.attr("r", 5)
.attr("fill", "#69b3a2");
nodes.append("text")
.text(d => d.data.name)
.attr("dx", 10)
.attr("dy", 3);
步骤4:添加动画效果
通过transition()方法实现节点展开的动画:

nodes.attr("opacity", 0)
.transition()
.duration(1000)
.attr("opacity", 1);
步骤5:绑定交互事件
nodes.on("click", function(event, d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
updateTree(d); // 重新渲染树图
});
优化建议
- 性能优化
- 对大型数据集启用“虚拟渲染”(仅显示可视区域节点)。
- 使用
path.attr("d")代替重绘整个图表。
- 响应式设计
监听窗口大小变化,动态调整树图尺寸:window.addEventListener("resize", () => { const newWidth = document.getElementById("chart").offsetWidth; treeLayout.size([newWidth, height]); updateTree(); }); - 样式优化
使用CSS类管理样式,便于维护:
.node-circle { fill: #2c7bb6; stroke-width: 1.5; } .node-text { font-family: Arial; font-size: 12px; }
适用场景
- 企业组织结构图:直观展示部门层级关系。
- 文件管理系统:可视化目录结构。
- 生物分类学:呈现物种分类树。
- 决策树分析:辅助机器学习模型解释。
注意事项
- 数据安全:若涉及敏感数据,确保前端不暴露原始数据(可通过哈希处理节点名称)。
- 浏览器兼容性:D3.js v6+需支持ES6语法,建议使用Babel转译。
通过上述方法,您可以在项目中快速构建高效、美观的D3.js树图,如需深入理解底层原理,推荐阅读官方文档或参考权威教程(见引用部分),实践中可根据需求调整布局方向(横向/纵向)或结合其他图表类型(如力导向图)实现复杂可视化效果。
引用说明
- D3.js官方文档
- 《Interactive Data Visualization for the Web》Scott Murray, O’Reilly
- Mozilla Developer Network (MDN) SVG教程