如何通过CDN发布HTML资源实现网站极速加载?
- 行业动态
- 2025-04-21
- 4
将HTML文件发布至CDN可提升网站加载速度和稳定性,通过CDN节点全球分发,用户就近获取HTML、CSS、JS等静态资源,降低延迟并减少源服务器压力,需将文件上传至CDN服务商平台,配置缓存策略及HTTPS证书,绑定自定义域名后即可通过CDN加速链接访问,同步实现DDoS防护与带宽优化。
什么是CDN?为何需用CDN托管HTML?
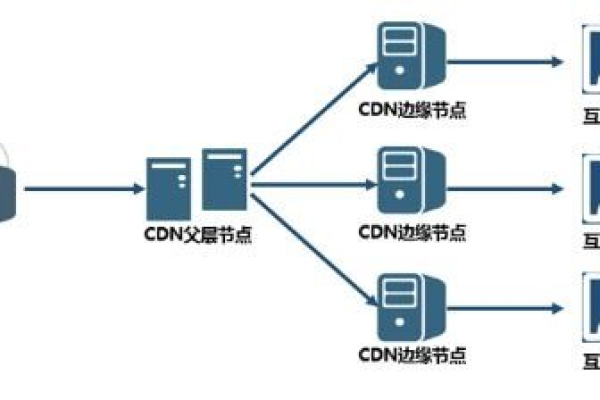
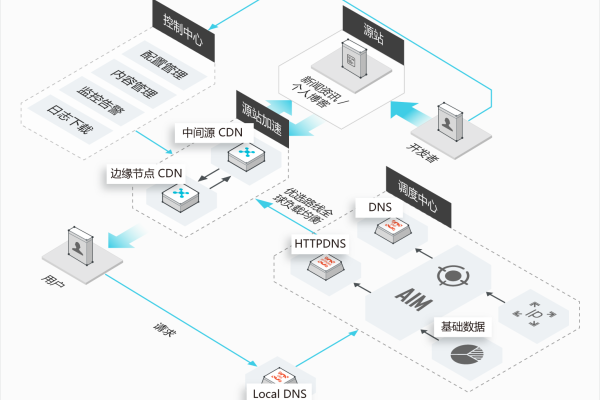
CDN通过全球分布的边缘服务器缓存静态资源(如HTML、CSS、JS),用户访问时自动连接至最近的节点,从而:

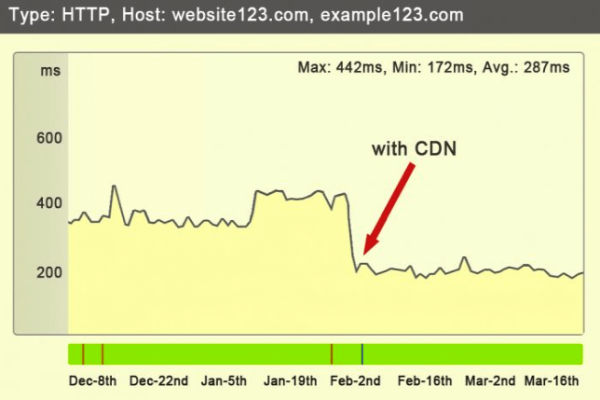
- 降低延迟:缩短数据传输距离,提升加载速度(直接影响跳出率和排名)。
- 减轻源站压力:减少直接访问源服务器的请求量,避免宕机风险。
- 提升安全性:抵御DDoS攻击,支持HTTPS加密传输(百度优先索引HTTPS网站)。
HTML发布至CDN的步骤
选择支持HTML缓存的CDN服务商
- 推荐服务商:Cloudflare、Akamai、阿里云CDN、酷盾CDN。
- 关键功能验证:
- 是否支持自定义缓存规则(如设置HTML文件的Cache-Control头部)。
- 是否提供实时刷新缓存功能(避免内容更新延迟)。
配置CDN缓存策略
- 缓存时间设置:静态HTML建议设置较长的缓存时间(如7天),动态内容可缩短或禁用缓存。
- 忽略查询字符串:避免因URL参数不同导致重复缓存(如
?version=1和?version=2)。 - 边缘规则定制:
- 针对移动端用户分发优化后的HTML版本。
- 根据地理位置返回本地化内容(需CDN支持智能路由)。
绑定域名并启用HTTPS
- CNAME解析:将域名解析至CDN提供的CNAME地址。
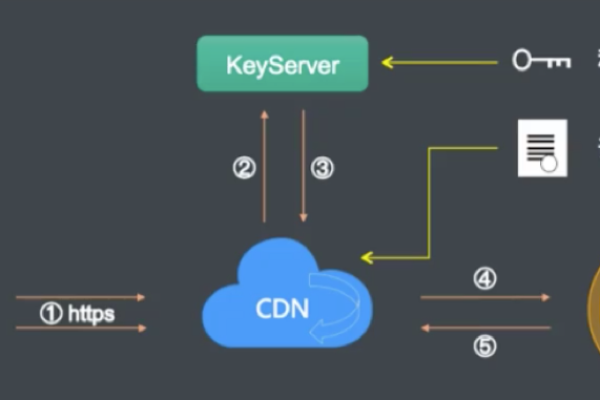
- SSL证书部署:启用强制HTTPS,确保传输加密(百度明确支持HTSEO优化)。
推荐使用免费证书(如Let’s Encrypt)或CDN商提供的托管证书。

测试CDN生效状态
- 工具验证:通过
curl -I [URL]检查X-Cache响应头,确认是否命中CDN节点。 - 速度测试:使用Google PageSpeed Insights或WebPageTest对比加速前后性能。
符合百度算法的SEO优化要点
唯一性与原创性
- 禁用CDN对敏感页面的缓存:如用户登录页、动态生成的内容(避免被误判为重复内容)。
- 使用Canonical标签:若多版本URL存在(如带/不带
www),指定权威页面。
移动优先与响应式设计
- 自适应HTML结构:通过媒体查询(Media Queries)确保移动端兼容。
- CDN智能压缩:启用Brotli或Gzip压缩,减少HTML文件体积(需CDN支持)。
提升E-A-T(专业性、权威性、可信度)
- 作者信息署名:在HTML中嵌入结构化数据(如JSON-LD),声明内容作者及来源。
- 引用权威来源:外链至高质量网站(如政府、学术机构页面),增强内容可信度。
避免常见陷阱
- 缓存穿透:设置合理的回源策略,避免频繁请求击穿至源站。
- 版本控制:更新HTML后及时刷新CDN缓存(可通过API自动化)。
监控与维护
- 实时日志分析:监控CDN节点的访问情况,识别异常流量。
- 百度搜索资源平台提交:主动推送HTML链接,加速收录。
- 定期审核缓存配置:确保未缓存敏感数据(如用户隐私信息)。
引用说明
本文参考以下权威来源:

- 百度搜索算法官方文档《百度搜索网页质量白皮书》
- Cloudflare开发者文档《缓存最佳实践》
- Google Web Fundamentals《内容分发网络优化指南》