Swiper Animate CDN是什么?如何使用它来优化网页动画?
- 行业动态
- 2025-01-08
- 2253
使用Swiper和Animate.css,可以通过CDN快速引入并实现动画效果。具体方法如下:,,1. 引入Swiper的CSS和JS文件,以及Animate.css的文件。,2. 在HTML中为需要动画的元素添加类名“ani”,并设置相应的动画效果、持续时间和延迟时间等参数。,3. 初始化Swiper时,在回调函数中调用swiperAnimateCache隐藏动画元素,然后调用swiperAnimate开始动画。,4. 每个slide切换结束时,再次调用swiperAnimate以运行当前slide的动画。,,示例代码如下:,,“ html,,,,,Swiper Animate Example,,,,,,,,,Text 1,,,,Text 2,,,,,,,, var mySwiper = new Swiper('.swiper-container', {, direction: 'vertical',, preventInteractionOnTransition: true,, on: {, init: function () {, swiperAnimateCache(this); //隐藏动画元素, swiperAnimate(this); //初始化完成开始动画, },, slideChangeTransitionEnd: function () {, swiperAnimate(this); //每个slide切换结束时也运行当前slide动画, }, }, });,,,,“
在现代网页设计和开发中,Swiper和Animate.css是两个非常强大的工具,Swiper是一款前端制作轮播图的插件,支持多种设备和浏览器,而Animate.css是一个跨平台的CSS动画库,内置了许多预设的动画效果,通过结合使用这两个工具,可以快速制作出精美的动态页面。

Swiper简介
Swiper是一款免费、开源的纯JavaScript轮播图插件,适用于移动终端,它不仅支持触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果,还具有开源、免费、稳定、使用简单、功能强大等特点,Swiper提供了丰富的配置选项,可以根据需求进行个性化定制,可以通过设置autoplay属性来实现自动播放功能。
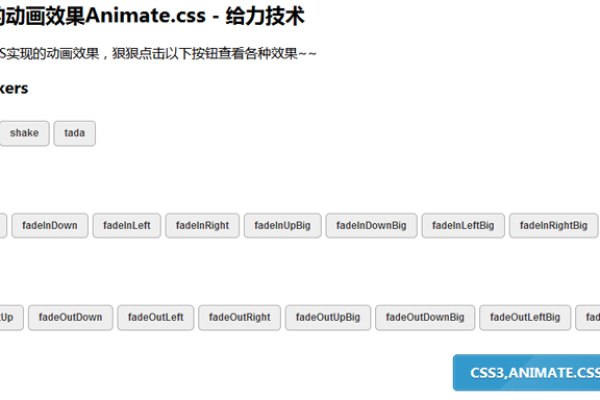
Animate.css简介
Animate.css是一个强大的跨平台预设CSS3动画库,内置了许多CSS3动画效果,兼容性较好,同时属于MIT开源协议,支持商用,通过引入animate.css文件,可以轻松为页面元素添加各种动画效果,可以为一个图片添加fadeInUp动画效果,使其以淡入的方式从下往上出现。
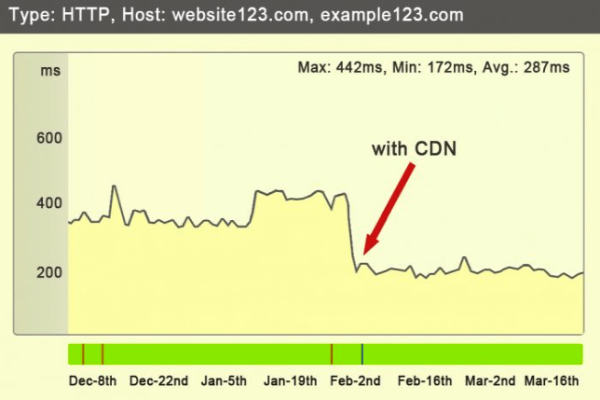
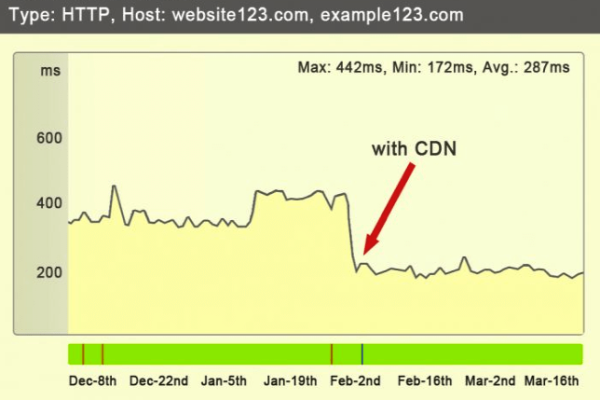
CDN引入方式
为了方便使用,可以通过CDN方式引入Swiper和Animate.css的相关文件,以下是一些常用的CDN地址:
Swiper:
CSS文件:https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.x.x/css/swiper.min.css
JavaScript文件:https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.x.x/js/swiper.min.js
Animate.css:
CSS文件:https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css
通过CDN引入这些文件,可以大大简化开发流程,提高页面加载速度。
初始化与使用
在使用Swiper和Animate.css时,需要先进行初始化,以下是一个基本的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.x.x/css/swiper.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
<style>
/* 样式设置 */
body, div {
margin: 0;
padding: 0;
}
.swiper-container {
width: 100vw;
height: 100vh;
}
.swiper-wrapper .swiper-slide {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
color: #ffffff;
}
.swiper-wrapper .swiper-slide.bg1 {
background-color: #16a085;
}
.swiper-wrapper .swiper-slide.bg2 {
background-color: #2980b9;
}
</style>
</head>
<body>
<div >
<div >
<div >
<img swiper-animate-effect="flip" src="https://ae01.alicdn.com/kf/U750d4e4b89e447f0bf8df87b0c97a505C.jpg"/>
<h1 swiper-animate-effect="bounceInLeft">Swiper</h1>
</div>
<div >
<h1 swiper-animate-effect="bounceInRight">Swiper 是什么?</h1>
<p swiper-animate-effect="bounceInRight" swiper-animate-delay="0.2s">
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
</p>
<p swiper-animate-effect="bounceInRight" swiper-animate-delay="0.4s">
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
</p>
<p swiper-animate-effect="bounceInRight" swiper-animate-delay="0.6s">
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
</p>
</div>
</div>
<div ></div>
<div ></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.x.x/js/swiper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/swiper-animate/1.0.3/1.0.3.min.js"></script>
<script>
var mySwiper = new Swiper('.swiper-container', {
direction: 'vertical',
preventInteractionOnTransition: true,
on: {
init: function () {
swiperAnimateCache(this); //隐藏动画元素
swiperAnimate(this); //初始化完成开始动画
},
slideChangeTransitionEnd: function () {
swiperAnimate(this); //每个slide切换结束时也运行当前slide动画
}
}
})
</script>
</body>
</html>常见问题解答(FAQs)
Q1: 如何更改Swiper的默认版本?
A1: 可以通过修改CDN链接中的版本号来更改Swiper的默认版本,将5.x.x替换为所需的特定版本号即可。
Q2: 如何在Swiper中使用多个动画效果?
A2: 可以在需要运动的元素上增加类名ani,并指定不同的动画效果,可以在同一个元素上同时使用fadeInUp和bounceInLeft效果,只需在元素上添加相应的类名即可,如果以上这些效果不能满足需求,还可以仿照animate.css的格式制作其他效果,并添加到自己的CSS文件中。
小编有话说
Swiper和Animate.css的结合使用,可以让我们在网页设计中轻松实现各种炫酷的动画效果,无论是制作轮播图还是添加动态元素,都能大大提升用户体验,希望本文能帮助大家更好地理解和使用这两个工具,如果你有任何疑问或建议,欢迎留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/388918.html